はてなブログに長い参照文や資料の掲載する時、記事自体が長くなりすぎダラダラ感を感じてしまいます。
そんな時はクリックでコンテンツを開閉させる、アコーディオンで折りたためば簡素化された記事になります。
例えば商品説明など、興味があれば見るけれど、無ければ飛ばして読めるようにしておきます。
これだけで十分に記事が短く表示されますので、離脱を防げるのではないでしょうか。
アコーディオンでコンテンツを隠しておく
こんな感じで利用するのはいかがでしょうか?
現在 私の「はてなブログ」サイトは閉鎖いたしましたが、通常の「はてなブログ」で動作するカスタマイズとなります。
このアコーディオン表示はWordPressのプラグインにて動作しています。
- ここひえはあなたの周りだけを冷やす省エネクーラーです
- どこにいてもひんやり快適!吹出口最大-12℃も冷たい風を実現
- 電気代 約95%オフ!一晩つけても約1.3円
- ぐっすり熟睡!低騒音ファン
- USB/コンセント どちらも使えて便利
- 扇風機より涼しい風が出る「ハイドロチルテクノロジー」
- 軽量コンパクト!持ち運びらくらく
- ペットにも優しい涼しさ
- エアコンとは違う!潤い冷風で乾燥知らず
通常だとダラダラします。
しかし、アコーディオンで開閉すればシンプルな感じです。
[accordions id=”11472″]かなり省スペースになります。
設置方法
HTMLとCSSだけで実装も出来るのですが、ココはjQueryを使って行います。
HTML記述
まずはHTMLです。
これは記事投稿の画面に記述してください。
1 2 3 4 5 6 | <div class="acd-box"> <p class="acd-title">コンテンツタイトル</p> <div class="acd-content"> <p>コンテンツの内容</p> </div> </div> |
通常の記事に入れ込みます。
私はMacを使用していますが、記述を覚えさせておくのに、Clipyというクリップボード管理アプリを使用しています。
とても便利です。
使用方法は「Mac Clipy」で検索すればたくさん出てきます。
CSSの記述
CSSの記述は「デザイン」→「カスタマイズ」→「デザインCSS」に記述します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | /** アコーディオン**/ .entry-content .acd-content p{ margin: 0; padding: 10px; } .acd-box{ box-sizing: border-box; background-color: #f6f8f9;/*コンテンツボックスの色*/ border: 1px solid gray;/*ボックスの線の色*/ border-top-left-radius: 5px;/*左上の角を丸くする */ border-top-right-radius: 5px;/*右上の角を丸くする */ margin-top: 30px; margin-bottom: 30px; } .acd-title{ background-color: #f3cece;/*タイトルボックスの色*/ border-top-left-radius: 5px; border-top-right-radius: 5px; padding: 5px 15px 5px 15px; cursor: zoom-in;/*マウスを乗せたときのカーソル形状*/ margin-bottom: 20px; } /*タイトルホバー時*/ .acd-title:hover { background :#e9a5a5; } .acd-content { display: none; /*コンテンツを閉じておくため*/ background-color: #f6f8f9; padding-left: 10px; padding-right: 10px; } /*アイコンを表示*/ .acd-title:before { padding-right: 8px; content: '\f039’; /*アイコンフォントから*/ font-family: "Font Awesome 5 Free"; } |
jQueryの記述
jQueryを呼び出すスクリプトを記述します。
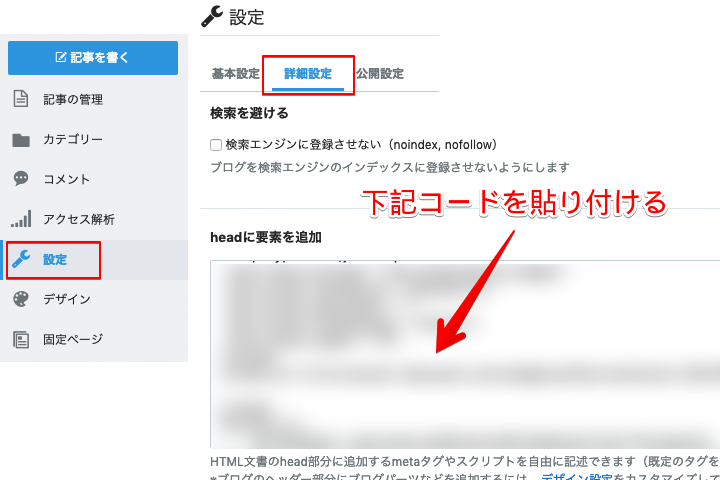
「設定」→「詳細設定」→「headに要素を追加」に記述します。
1 | <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script></code> そしてフッターへ記述します。 |
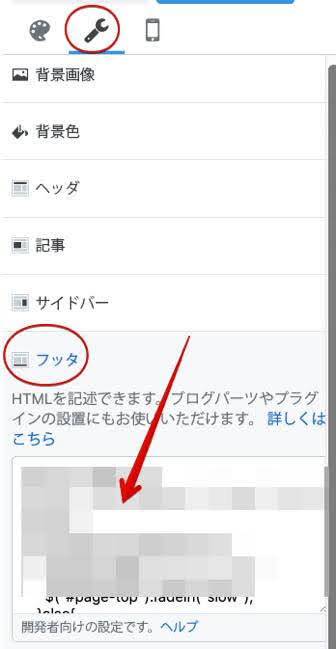
「デザイン」→「カスタマイズ」→「フッタ」へ下記スクリプトを貼り付けます。
1 2 3 4 5 6 7 8 9 10 | <script> $(window).on("DOMContentLoaded", function(){ var $title = $(".acd-title"); var $content = $(".acd-content"); $title.on("click", function(){ var indx = $title.index($(this)); $content.eq(indx).slideToggle(300); }); }); </script> |
まとめとして
どうでしょうか?無事アコーディオン開閉は動作しましたか?
コピペだけなので難しくは無いかと思いますが、あなたのサイトカラーに合った色に変えたりすれば、良いのではないでしょうか。
コンテンツを隠すことで、訪問者が記事全体を見渡すことができるので、親切かなと思われます。
はてなブログを運営していましたが、訳あって閉鎖しました。
そちらのサイトから「はてなブログのカスタマイズ」だけをピックアップし、コチラに移行しました。
フォントの変更や文字色の変更など、WordPressに合わせてモデファイしておりますが、文章的におかしいところもあります。
これは、なるべく「はてなブログユーザー」が理解しやすくするためです。
2020年11月













コメントはありません!最初の一人になる