色んなサイトを訪れると、読み込み時間(ローディング)にアニメーションが表示されるサイトがあります。
ページ読み込み時間が長いとサイト離脱に繋がります。
それを喰い止めるために「決して無反応ではないですよ〜!接続中ですよ〜!ちょっとアニメーションで癒やされていてください」的な目的でローディングアニメーションがあります。
WordPressプラグインには「Preloader」というプラグインもありますが、こちらは「header.php」にコードを記述しなくてはいけませんので、より簡単に設定できるLoftLoaderを紹介いたします。
関連記事
LoftLoaderプラグイン
 

プラグインの「新規追加」で「LoftLoader」で検索すると出てきます。
「今すぐインストール」をクリックするとインストールできますので「有効にする」にしてください。
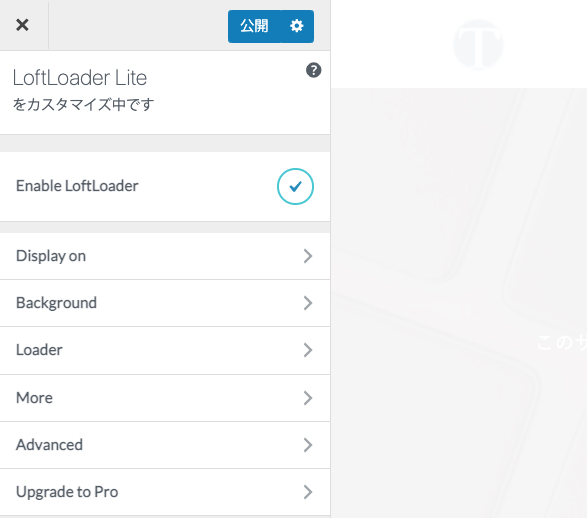
カスタマイザーが開きますので、そこで設定していきます。
「Enable LoftLoader」はLoftLoaderを有効にするかどうかですので、チェックが入っていたらそのまま進みます。
Display on
プリローダーをサイト全体に設定するのか、ホームページのみに設定するのかを決めます。
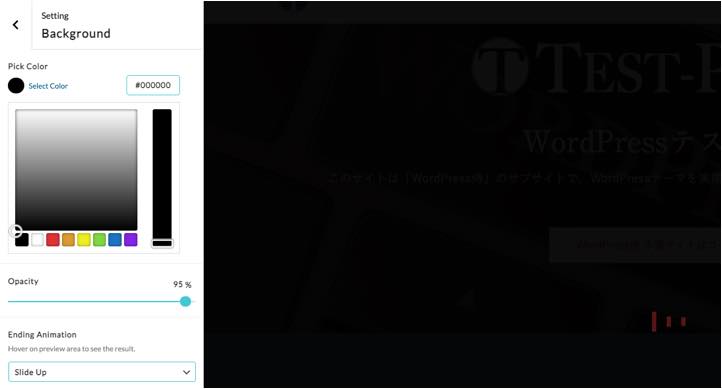
Background

「バックグランドの色」「透過度」「アニメーションの終了」を設定します。
「アニメーションの終了」はフェード、左右、上、上下へのスライドを設定します。
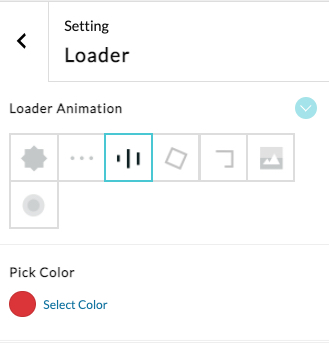
Loader

ここでローダーアニメーションとカラーを設定します。
ローダーのアニメーションは7個あります。
「コの字」の様な設定を選択した場合は8個の星型が選択されますが、ここにご自分の好きな画像を入れることが出来ます。
More
この項目は特に設定しなくて良いでしょう。
Maximum Load Timeは最大ロード時間を設定する場合です。するのであれば0以上の数字を入力してください。
Close Buttonはロード時間が完了するまで待ちたくない場合に閉じるボタンを設定することができます。
Advanced
外部のJavaScriptを使用するか、内部のJavaScriptを使用するかということですが、外部のままで問題ありません。
Proバージョンは特に不要です
Proバージョンはコチラから購入できますが、$26(約2,722円)もかかりますので、特に必要とはしないでしょう。
もしアニメーションが必要なら、Gifアニメ 素材サイトを探せばたくさんあります。
このサイトなど、面白い無料アニメーションがたくさんあります。
こちらのサイトからGifアニメをダウンロードして使用してみました。
現在は存在しません
コチラに実装しました(あまり重たくはないので動作を感じにくいかもしれません)。
2022年7月現在は別のプリローダーを使用しています。
envato elementsは「無料」でプリローダープラグインがある
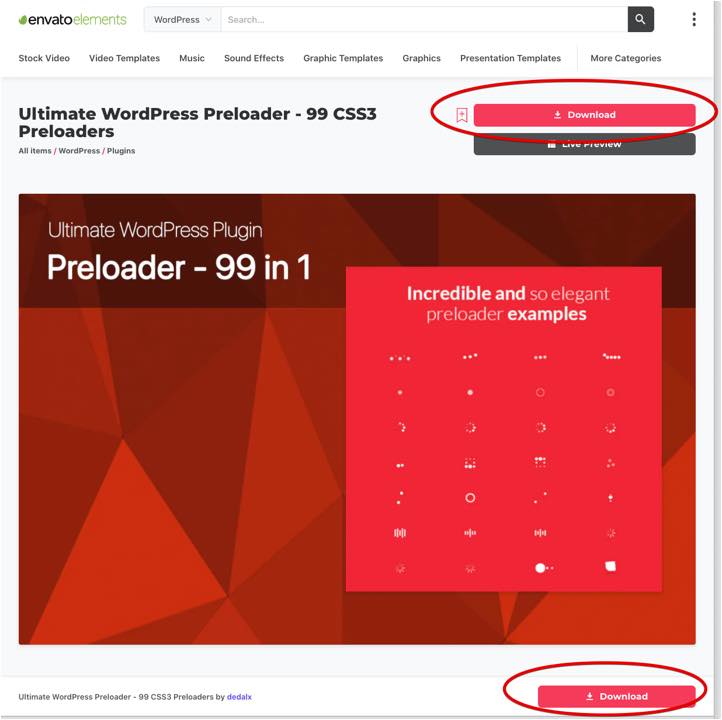
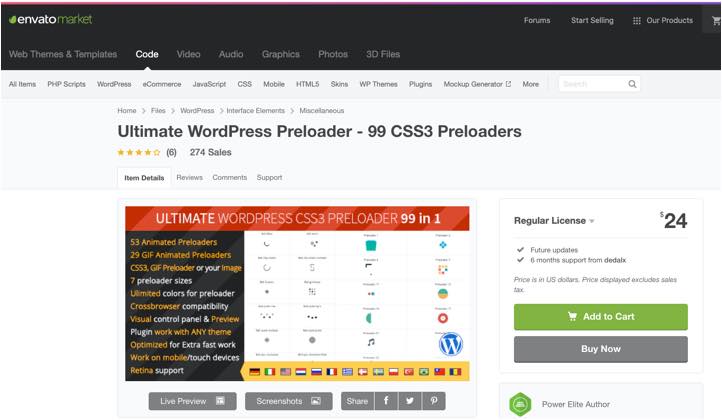
私が利用しているプリローダーは「Ultimate WordPress Preloader」というプリローダーです。
当サイトの画面移動時に使用されているものです。
通常販売では$24(2,513円)で販売しているものです。


しかし、envato elementsのサブスクを利用していると、無料で使用できます。
プラグインはもちろん、数千ものWordPressテーマも無料で使用できます。
月契約だと約3,400円/月ですが、年契約だと約1,700円/月くらいです。
この金額でenvato elementsの素材が全て使用できれば、安いものです。
コチラにenvato elementsのサブスク方法を詳しく解説しています。
まとめとして
ロード時間は短いに越したことはありません。
しかし、環境によっては時間がかかる環境の場合もありますので、ローディング画面を設定しておくことは必要かと思います。
LoftLoaderはとても簡単に設定できるので、実装しておけば良いでしょう。
2022年7月追記
LoftLoaderもロード画面を表示させる優れたプラグインですが、MAZ Loaderは負けずとも劣らぬ、使いやすい優れたプラグインです。