2020年7月現在ははてなブログでGoogleフォトがうまく動作しません。
しかし、かといって従来どおりの方法で「はてなフォトライフ」に保存すると、ブログがバンしたり、WordPressなどに引っ越すときに画像データを引き継げないので移行時に手間がかかりすぎます。
しかし、Googleフォトを使用すればその問題は解決します。
ところが、2020年3月からGoogleフォト貼り付けができなくなってしまいました。
はてなブログ運営さんも頑張ってくれたようですが、そこはGoogleの方針に勝てる訳ありません。
かといって、このまま諦めるのも嫌だし・・・・
そこで、無理やり画像を入れ込むことにしました。
ちょっと手間はかかるけれど、Googleフォトを使用したい
手間はかかりますが、はてなブログから引っ越す場合も考えてGoogleフォトを利用することをオススメします。
やり方はクリップボード拡張アプリを使用します。
私はMacなので「Clipy」というアプリを使用しています。
スニペットが使用できますので、とても便利です。
Windowsも「Clibor」や「ペースター」などのフリーソフトが出ていますので、「クリップボード拡張 ソフト」などで検索すれば出てくると思いますので、その辺りは問題はないかと思います。
MacでClipyを使用する
手間だと言いましたが、従来のやり方に比べて手間なだけで、方法はいたって簡単です。
下記HTMLコードをクリップボード拡張アプリを利用し、画像挿入の場所に貼り付けます。
1 | <p><img class="magnifiable" src="" /></p> |
Googleフォトにアップロードした画像を開き、右クリックで画像のアドレスをコピーし「”」マークの間にペーストします。
Mac Clipyの使い方
上記サイトからダウンロード・インストールすればメニューバーに常駐しますので、いつでも起動できます。
設定などはココでは省かせていただきます。
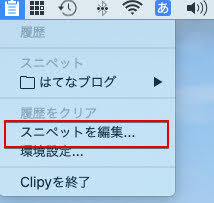
メニューバーからClipyをクリックするとメニューが開きますので「スニペットを編集」をクリックします。
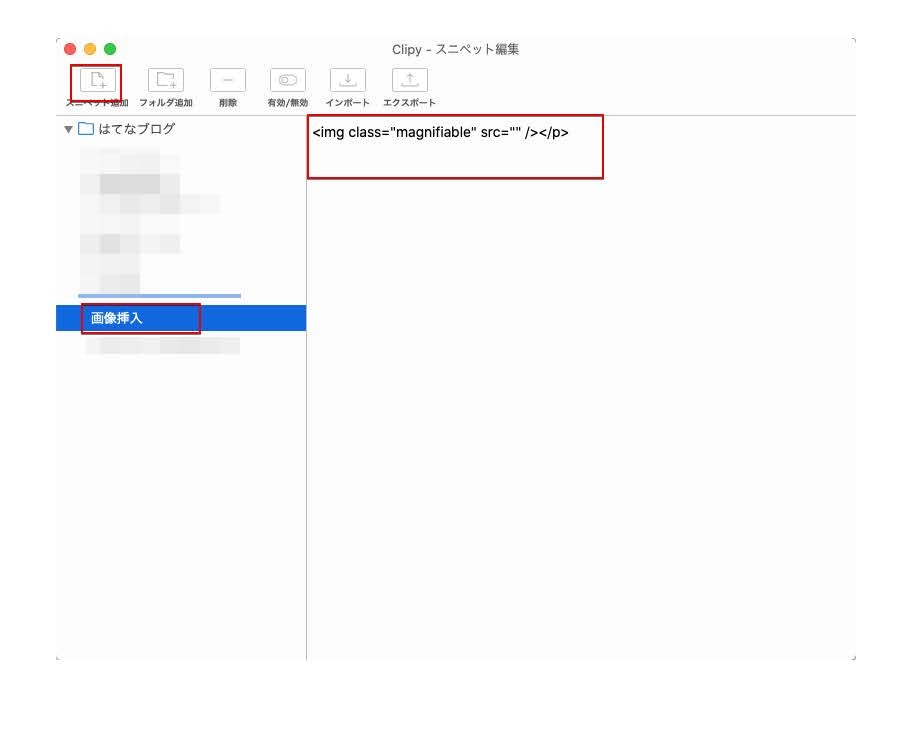
スニペット編集画面が開きますので①「フォルダ追加」をクリックします。
「untitled folder」が表示されますのでフォルダ名を記入します。
はてなブログを使用するのですから「はてなブログ」と銘しています。
②左の「スニペットを追加」をクリックすると左のサイドバーに「untitled snippet」が表示されますので、名前をつけます。
準備してあるHTMLコード等をコピーし、右のスペースに貼り付けます。
これで準備完了です。
記事編集画面で「HTML編集」に切り替えます。
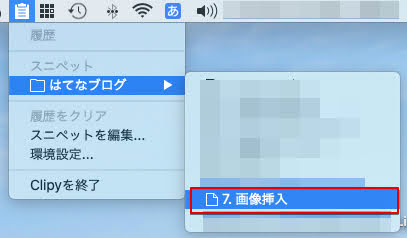
コードを挿入したいところにClipyからスニペットを選択(私の場合は画像挿入)するだけです。
後は上記いたしましたが、「””」部分にGoogleフォトから画像リンクを貼り付けます。
まとめとして
今までは、はてなブログでGoogleフォトが簡単に使用できていたのですが、使えないということなので仕方がないです。
難しくはないので、はてなブログが再対応するまではこの方法を使用してみてはいかがでしょうか。
はてなブログを運営していましたが、訳あって閉鎖しました。
そちらのサイトから「はてなブログのカスタマイズ」だけをピックアップし、コチラに移行しました。
フォントの変更や文字色の変更など、WordPressに合わせてモデファイしておりますが、文章的におかしいところもあります。
これは、なるべく「はてなブログユーザー」が理解しやすくするためです。
2020年11月

















コメントはありません!最初の一人になる