はてなブログに限らないのですが、サイトでGoogle AdSenseを貼ろうとすれば、プライバシーポリシーの設置が必要となります。
これは、アドセンス審査にも関わってきますので、きっちり表記しておきたいものです。
また今後、Googleではプライバシーポリシーと同様にCookie(クッキー)ポリシーの表記も重要となってくるとされています。
はてなブログ Pro版にプライバシーポリシーとCookieポリシーを設置するコツをお教えいたします。
後半にはカッコよく「Cookieポリシー同意」を表示させる方法をご案内いたします。
雛形としてコピペして使用していただいても大丈夫です♪
プライバシーポリシーとCookieポリシーの違い
そもそもプライバシーポリシーとCookieポリシーの違いとはなんなのでしょうか。
簡単に言うと、プライバシーポリシーは個人情報の保護をどうやって行くのかを表記することで、Cookieは訪問者がサイトを閲覧したときにパソコンにデータを保存させる仕組みのことです。
実際はプライバシーポリシーにCookieの利用法を表記しておけば問題はないのです。
GoogleのCookie利用法については下記サイトに出ています。
はてなブログにプライバシーポリシーを作成する
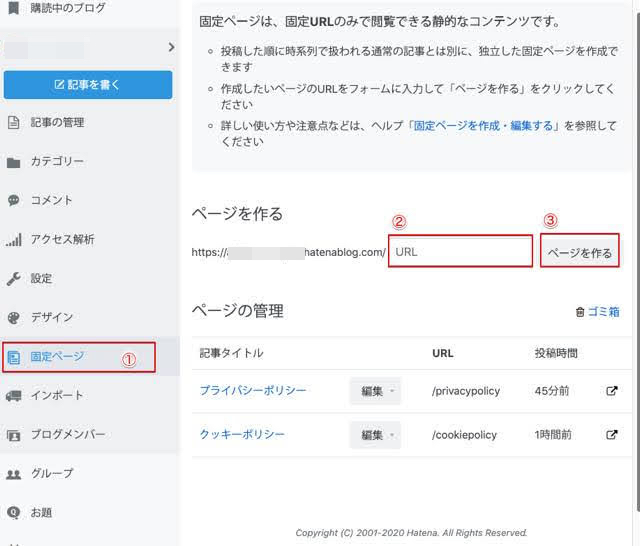
はてなブログにプライバシーポリシーを設置するには「固定ページ」を使用します。
「管理画面」→「固定ページ」→「URLを作成」→「ページを作る」で作成できます。
無料版は固定ページが使用できませんので「aboutページ(プロフィールページ)」を利用してください。
[accordions id=’11478′]引用可ですので、ご利用ください。
作成したプライバシーポリシーを表示する
作成したプライバシーポリシーはサイドバーで表示します。
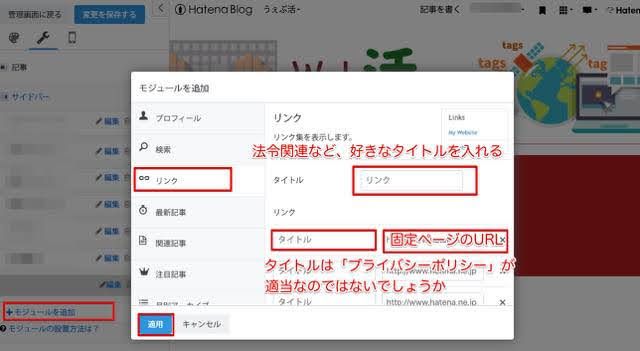
「デザイン」→「カスタマイズ」→「サイドバー」→「モジュールを追加」→「リンク」
カテゴリータイトルを入れ、タイトルはもちろん「プライバシーポリシー」で、後ろにURLを入れます。
注意点として、URLの最後に「/ (スラッシュ)」は入れないでください。
これで、当サイトのように表示されます。(現在 はてなブログではありませんので、表示されていません)
同様にクッキーポリシーも入れるのであれば作成した方がGoogle受けも良くなるってもんですww
Cookieポリシーの記述
Cookieポリシーの記述はこのサイトのクッキーポリシーを参考にしていただきたいのですが、要するに「このサイトはCookieを利用するよ!Cookieってこんなものなんだよ!だからCookieポリシーに同意して!」という内容を記述します。
Cookieポリシーもプライバシーポリシーと同様に「固定ページ」に記述します。
サイドバーへの表示もプライバシーポリシーと同様で、追加すれば良いです。
無料版の方は残念ながら作成することができません。
[accordions id=”11475″]引用可ですので、ご利用ください。
もうワンランク上の設置方法
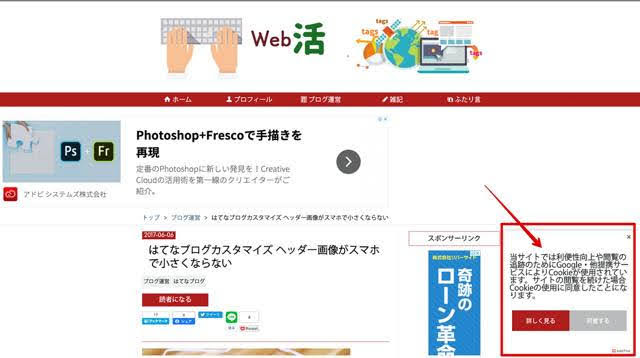
こういった設置方法でも問題はないのですが、企業サイトなどで、フッターや右下隅にガジェットのようなもので「Cookieに同意しますか?」なんて出てきます。
同意すれば消えるようなアレです!
このサイトでも設置しているのですが、カッコよくありませんか?(はてなブログでは表示されていました。)
「いや・・・別に」という方は「サヨウナラ〜〜」です。
同意すれば消えるし「詳しく見る」を押した場合は「Cookieポリシー」ページにジャンプします。
無料版を使用している方はプライバシーポリシーへジャンプさせても、Cookieの説明を行っているので問題ないのではないでしょうか。
色々試したのですが、この方法が一番簡単でしたのでご紹介します。
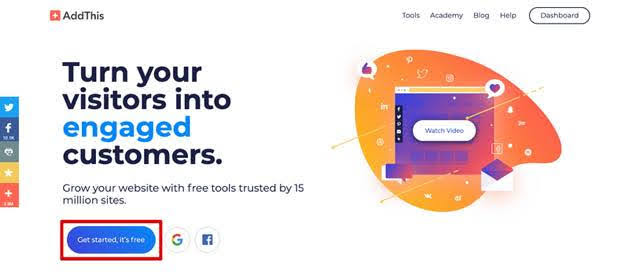
Add Thisというサイトを利用する
設置にあたっては、Add Thisというサイトを利用しました。
このサイトはシェアボタン、フォローボタン、関連記事表示、リストビルド、リンクプロモーション等を無料で使用できるサービスです。
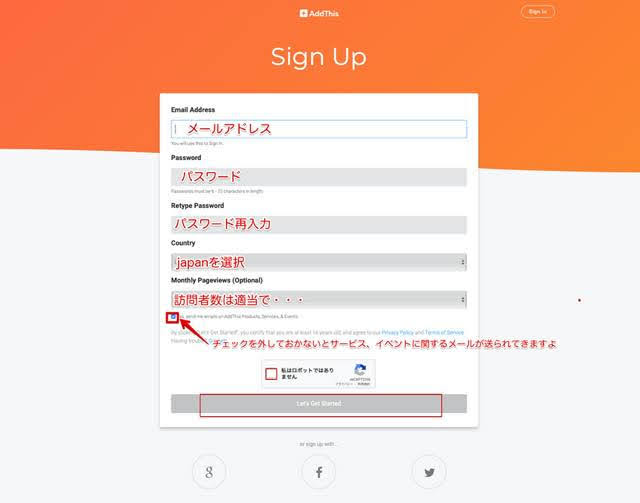
サイトへ移動したらサインアップします。
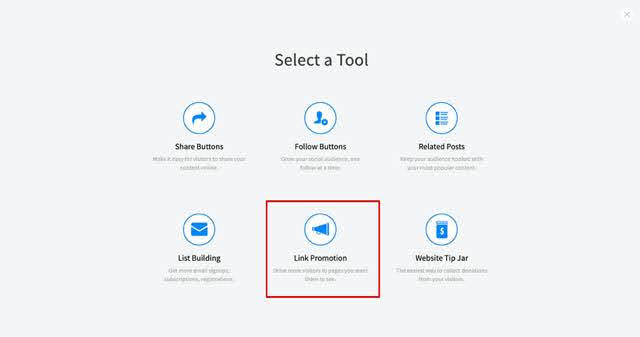
ツールを選びます。
今回は「同意」のためのパーツを作成しますので「Link Promotion」を選択しました。
以降は動画で簡単に案内します。
- Link To Promote リンク先を挿入します。
私の場合は https://xxxxxx.hatenablog.com/cookiepolicy です。(閉鎖しているので実際のページではありません。) - Text 文字を挿入します。
私の場合は「当サイトでは利便性向上や閲覧の追跡のためにGoogle・他提携サービスによりCookieが使用されています。サイトの閲覧を続けた場合Cookieの使用に同意したことになります。」と、入れました。
Yesならばリンク先へジャンプするのでそこに「詳しく見る」と入れました。
Noならば画面が閉じますので「同意する」と入れました。 - Design 色などの変更
当サイトのイメージカラーを選択しました。
ここはお好きに変更ください。
背景を入れたければBackground Typeでimageを選択してください。 - Position 設置場所の設定です。
どこに設置するかということなので、私はBottom Right(右下)を選択しました。 - Behavior 動作ということです。
何日後に表示させるのかを選択しますが、毎日表示させておきたいので1日を選択しました。
設置しないページ設定はありませんので「Show/Hide on These Pages」は設定不要です。 - Update Tool をクリックします。
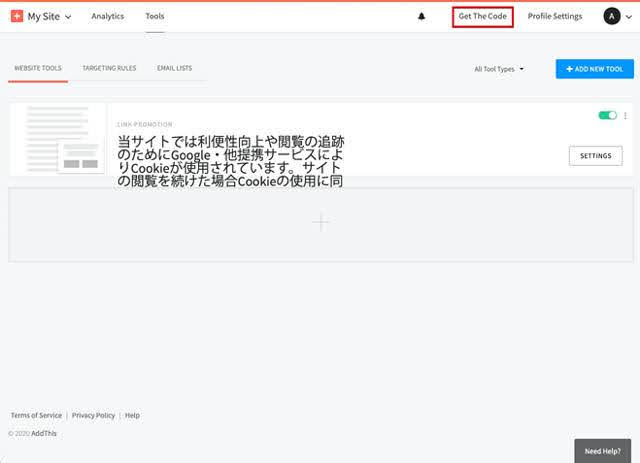
上部にある「Get The Code」をクリックすると貼り付けコードが現れます。
そこに記述してあるコードをコピーします。
はてなブログの管理画面へ戻ります。
「デザイン」→「カスタマイズ」→「記事」→「記事下」にコードを貼り付けます。
これで完成です♪
まとめとして
ブログやサイトでGoogle AdSenseを利用するのであれば、プライバシーポリシーの設置とCookieポリシーの設置は、今後必要になってきます。
現存のサイトでもGoogleから「設置してね!設置しないとBANしちゃうよ!」なんてことも起きかねません。
今後 Google AdSenseを利用する方も、現在利用している方も設置しておくに越したことはありません。
難しいことはありません。
文章はこのサイトからコピペしてください ww
あなたのより良きAdSenseライフを応援いたします♪
はてなブログを運営していましたが、訳あって閉鎖しました。
そちらのサイトから「はてなブログのカスタマイズ」だけをピックアップし、コチラに移行しました。
フォントの変更や文字色の変更など、WordPressに合わせてモデファイしておりますが、文章的におかしいところもあります。
これは、なるべく「はてなブログユーザー」が理解しやすくするためです。
2020年11月



















コメントはありません!最初の一人になる