はてなブログのカスタマイズを紹介する際、CSSやHTMLのシンタックスコードを表示することがあります。
枠線で囲んでスクリプトやソースコードを記述するだけでも良いのですが、できたらシンタックスハイライトで表示した方が分かりやすくなります。
プログラムを生業にしたり、紹介したりしてる訳では無いので、なるべく簡単に表記できれば良いかなと思います。
編集モードによって違う
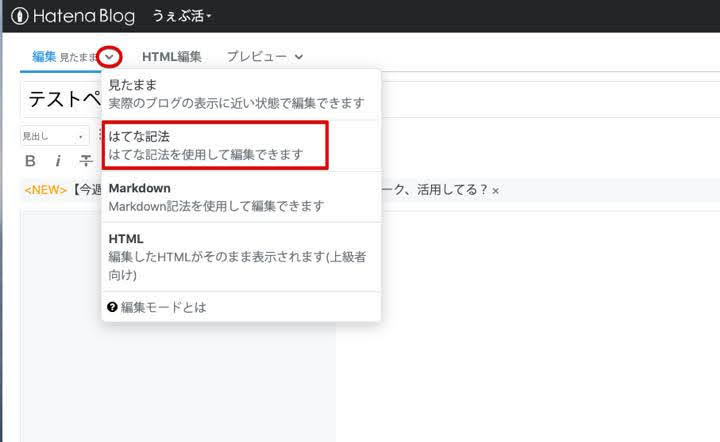
はてなブログには編集モードが3種類あります。
「見たまま」「はてな記法」「Markdown」の3種類の編集モードから選択できます。
はてなブログProの場合は、3つに加えて「HTMLモード」が利用できます。
私もその一人なのですが、はてなブログを新たに始めた人は、デフォルトが「見たままモード」なので、そのまま利用している方が多いようです。
はてなブログを長年やっている人は「はてな記法」「Markdown」を利用している人が多いようで、はてなダイヤリーを使用している人などは「はてな記法」で、またMarkdownに慣れている人は「Markdown」を使用している人が多いようです。
ここでは「見たままモード」を使用している人がシンタックスハイライトを使用する方法を2種類ご案内いたします。
①コピペでシンタックスハイライトを行う
まず、一つ目はコピペで行う方法です。
とても簡単なのですが、記述を「Markdown」か「はてな記法」に変更して行うというのが良いかもしれませんが、そこのページだけ切り替えるのも手間ですし、後でごちゃごちゃしてきます。
オススメするのは、公開しないテストページを作っておくということです。
そこを「はてな記法モード」か「Markdownモード」で作成し、下書きで残しておけばよいのです。
今回は「はてな記法」で記述します。
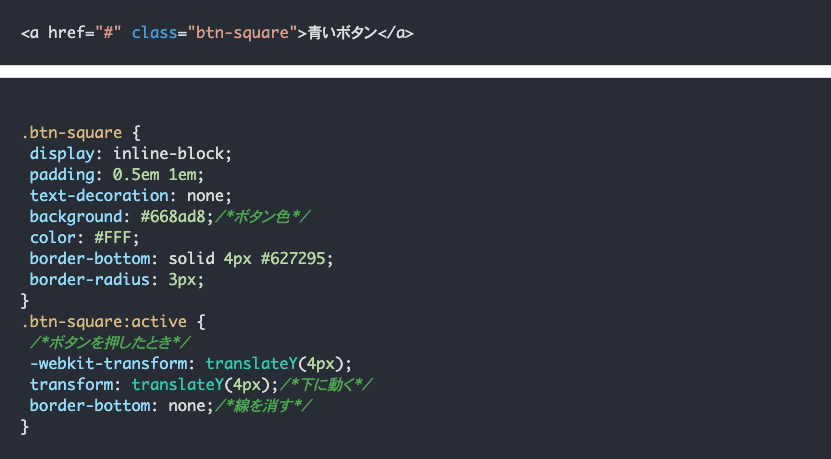
そこにスーパーpre記法にて
例えば「青いボタン」を設置することを説明する場合は下記のように行います。
実際にボタンを設置してみるとこうなります。
(ボタンを設置したい方は下方のスクリプトを参考にしてください。w)
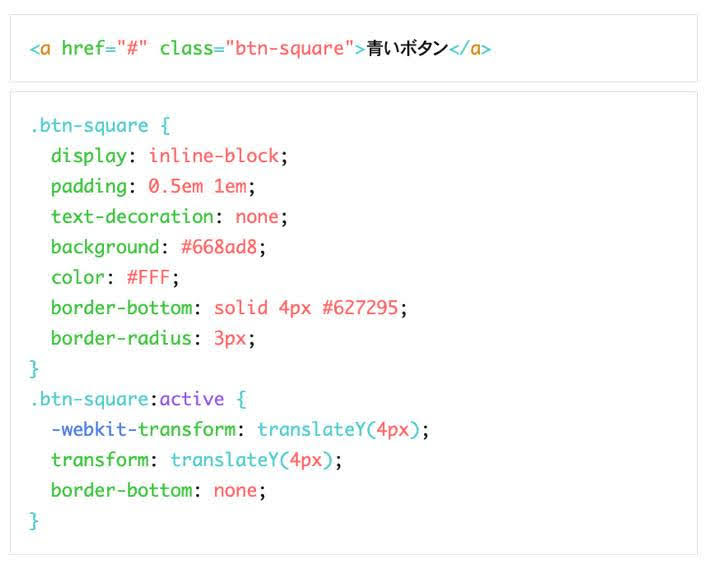
プレビューで見てみると下のようになります。
一旦下書き保存しておきます。
プレビューでハイライト表示されたスクリプトをそのままコピーします。
シンタックスハイライトを挿入するページを開き、そこにペーストします。
これで、表示されます。
- 今書いている「見たままモード」の記事とは別に、テスト用のページを作成し、スーパーpre記法でスクリプトを書きます。
- プレビューでシンタックスハイライトの内容を表示させます。
- プレビューで表示されたシンタックスハイライトをコピーします。
- 今書いている「見たままモード」の記事に貼り付けると、シンタックスハイライトのまま表示されます。
上記コードをクリップボード拡張アプリ(MacならClipyとか、WindowsならCliborとか)に覚えさせておくと便利かもしれません。
背景が白でカッコよくない
シンタックスハイライトはこれで良いといえば良いのですが、よく見るシンタックスハイライトは背景が黒っぽかったり、カラフルだったりしています。
もう少し見栄えを変えたいと思いませんか?
ずっと「はてな記法」を使用するならCSSで装飾する方法もありますが「見たままモード」を使用したままシンタックスハイライトしたいですよね。
そんな時に2つ目の、highlight.jsを利用するって方法もあります。
②highlight.jsを使用する
highlight.js を使用する方法を説明します。
コトバ的には、何だか敷居が高そうですが、難しくはありません。
highlight.jsのライブラリをCDNから読み込み、そこにスクリプトを記述するという方法です。
highlight.jsを取得する
CDN(Content Delivery Network)はものすごく簡単に言うと、ネット上にあるwebコンテンツを利用できる、とてもありがたい仕組みです。
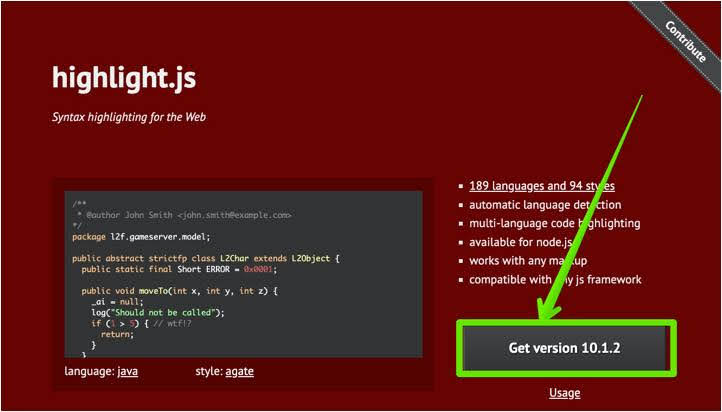
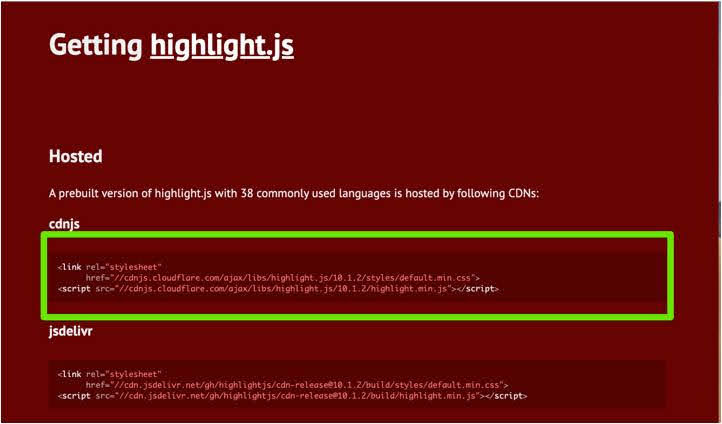
highlight.js に移動すると右下にhighlight.jsの最新バージョンが「Get version ****」にありますのでクリックします。
「cdnjs」スクリプトをコピーしてメモ帳にでも貼り付けておいてください。
1 2 3 | <link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.2/styles/default.min.css"> <script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.2/highlight.min.js"></script> |
スタイルを変更する場合は下記リンクにて、デモを確認しそのスタイルを変更します。
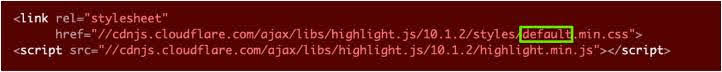
画像の緑の部分をGitHubに置いてあるスタイルに変更します。
現在「default」になっているものを「dark」や「atom-one-dark」や「x2015」等に変更したりして装飾を変更します。
非同期に読み込ませる
上記スクリプトだけでは同期的に読み込むためレンダリングをブロックしてしまうので、非同期して読み込ませることでブラウザでの読み込みを早くします。
そのため下記スクリプトを追加します。
1 | <script>hljs.initHighlightingOnLoad();</script> |
最終的には下記のスクリプトを「管理画面」→「デザイン」→「カスタマイズ」→「ヘッダ」に貼り付けてください。
1 2 3 4 | <link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.2/styles/default.min.css"> <script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.1.2/highlight.min.js"></script> <script>hljs.initHighlightingOnLoad();</script> |
フォントサイズや行間を調整する
もし、フォントサイズや行間を調整したいのであれば、CSSに追加すれば良いでしょう。
私は下記のように変更しました。
1 2 3 4 5 | /*シンタックスフォントサイズ*/ .entry-content code { font-size: 14px; line-height: 1.4; } |
シンタックスハイライトを使用する
使用方法は 見たままモードの編集画面で表示したいスクリプトを記述します。
そして「HTML編集」へ切り替えて下記スクリプトを使用します。
<a href=”#” class=”btn-square”>青いボタン</a>
1 | <pre><code class=“ファイルタイプ”>〜〜</code></pre> |
しかし、上記コードで記述すると、背景が白なので、ちょっとカッコつけるために背景色をスタイルで設定します。
私は重たい青を設定したいので「#282c34」という色で設定します。
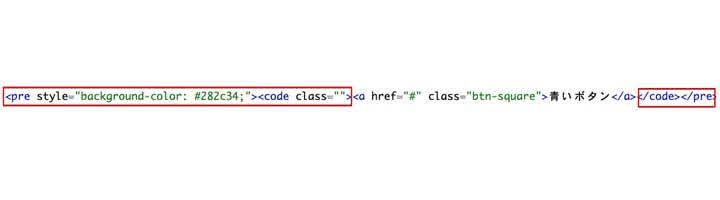
1 2 3 4 | <pre style="background-color: #282c34 !important;"><code class=“ファイルタイプ”> スクリプト・コード </code></pre> |
上記のスクリプトをクリップボード拡張アプリに覚えさせています。
ちなみに、見たままモードでは、不等号の 「<」 や「 >」は「<」に変換されていますので、「HTML編集」で無理やり戻さず、そのまま使用してください。
<p>~~</p>のタグは消して<pre style=”background-color: #282c34;”><code class=””>~~</code></pre>にしてください。

(はてなブログでは表示されますが、WordPressでは表示されないので画像に差し替えました。)
まとめとして
どうだったでしょうか?意外と簡単にシンタックスハイライト出来たのではないでしょうか?
最初にも述べましたが、私はプログラムを紹介している人間ではないので、使う機会も少ないのかもしれませんが「はてなブログ」カスタマイズの際には役に立つと思います。
はてなブログを運営していましたが、訳あって閉鎖しました。
そちらのサイトから「はてなブログのカスタマイズ」だけをピックアップし、コチラに移行しました。
フォントの変更や文字色の変更など、WordPressに合わせてモデファイしておりますが、文章的におかしいところもあります。
これは、なるべく「はてなブログユーザー」が理解しやすくするためです。
2020年11月






















コメントはありません!最初の一人になる