はてなブログはWordPressみたいにカスタマイズできるというものではないので、せめてグローバルメニューくらい目立たせないとなぁと思います。
今回はグローバルメニューのメニュータイトルにマウスカーソルを移動させたら、他の文字が半透明になるというカスタマイズtipsです。
動作につきましては当サイトのグローバルメニューでご確認ください。(記事をWordPressに移行したので確認できません。)
グローバルメニューの設置は
以前の記事で、当サイト(はてなブログサイト)のグローバルメニューの設置については説明していますので、ご参考ください。
そのグローバルメニューのカスタマイズをベースとして、新たに”class”と”CSS”を追加しました。
そんなに難しくはありませんので、やってみてください。
ホバーした文字以外は、半透明表示状態にするCSS
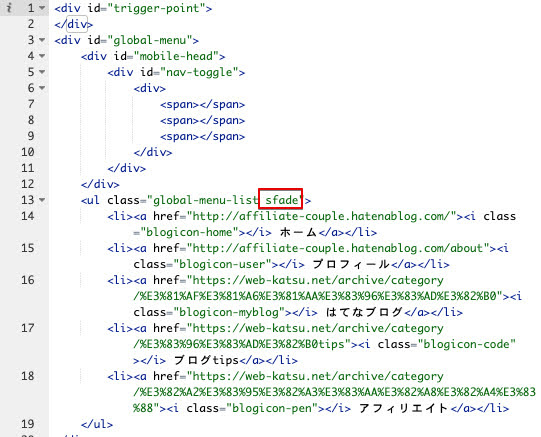
今回は”class”を”sfade”としました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | /* ホバーした文字以外は、半透明表示状態にする */ .sfade { visibility: hidden; } /* 文字間で:hoverが起動しないため*/ .sfade > * { visibility: visible; } /* 文字が `hidden` されていても、他の文字を元の位置に戻す */ .sfade > * { transition: opacity 150ms linear 100ms, transform 150ms ease-in-out 100ms; } /* マウスが文字間を移動時にジャンプするのを防ぐため、フェードをわずかに遅延させてスムーズにする。 */ .sfade:hover > * { opacity: 0.4; transform: scale(0.9); } /* 指定した文字にホバーしたら、すべての項目をフェードアウトする */ .sfade > *:hover { opacity: 1; transform: scale(1); transition-delay: 0ms, 0ms; } /* 現在ホバーされているアイテムをフェードインする */ |
上記スクリプトを「管理画面」→「カスタマイズ」→「デザイン」→「デザインCSS」へ記述します。
グローバルメニューにclassを追記する
1 2 | <div class="sfade"></div> |
「管理画面」→「カスタマイズ」→「ヘッダ」→「タイトル下」内の、グローバルメニューの記述に追記します。
classを記述する場合は半角空けて追記すれば良いです。
うまく反応しましたでしょうか?
まとめ
はてなブログは大きなカスタマイズは出来ませんが、小さなカスタマイズの積み重ねで、カッコ良いサイトに変化します。
それもはてなブログの良いところなのかもしれませんね。
はてなブログを運営していましたが、訳あって閉鎖しました。
そちらのサイトから「はてなブログのカスタマイズ」だけをピックアップし、コチラに移行しました。
フォントの変更や文字色の変更など、WordPressに合わせてモデファイしておりますが、文章的におかしいところもあります。
これは、なるべく「はてなブログユーザー」が理解しやすくするためです。
2020年11月














コメントはありません!最初の一人になる