WordPressサイトの作成をドメイン取得からサイト作成まで順序よく説明しています。今回はその4です。
コレを見ていただければどなたでもWordPressサイトが作成できます。
実際にドメインを取得しWordPressをインストールしてみます。
変化していく様子も見ていただきたいです。
今回はWordPressテーマのインストールと一番初期の設定を行います。
この記事は2017年に執筆したものだったので、2019年版としてリニューアル記事にいたしました。
再度 ドメイン取得から行いました。
WordPressの管理画面について
設定やダッシュボード,投稿,メディア,固定ページは「2019改 WordPressをエックスサーバーのHTTPS環境下にインストールしサイト作成までの手順その3」で説明していますので,ここでは外観を説明いたします。
「外観」でサイトのイメージを決めましょう
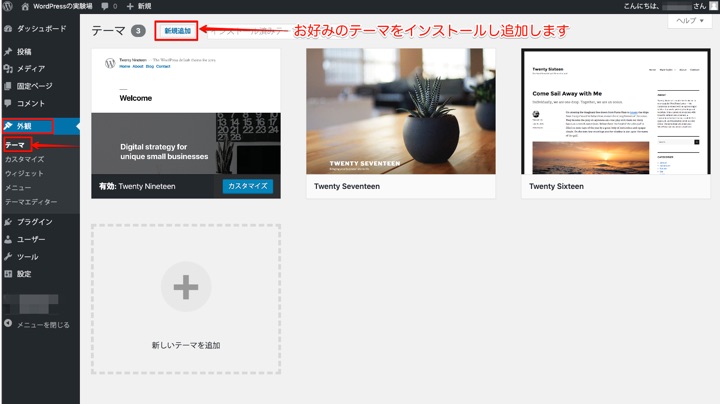
「テーマ」選択が一番 重要かもしれません
プリインストールされているのは3つです。
無料テーマ,有料テーマをインストールする場合は新規追加します。
WordPress公式のテーマも数多くありますが,英語サイトのため,カスタマイズが容易ではないこともありますので,日本語対応可能なテーマをインストールすることをオススメします。
2017年 WPでアフィリエイトをやるなら有料テーマでなくてはならない理由 2019年もね!
外部からインストールする時は,そのテーマの*.zipファイルを選んでアップロードします。
アップロードしたら有効化することでテーマ画面に表示されます。
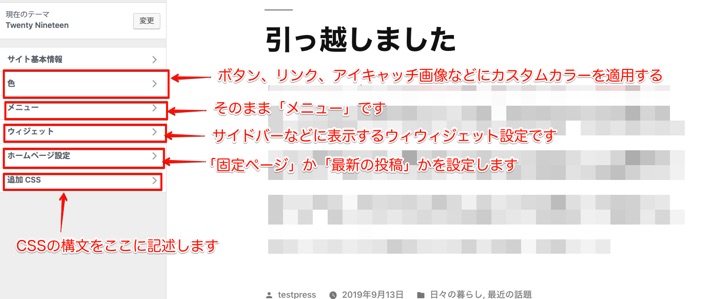
カスタマイズ
カスタマイザーが表示されます。
サイト基本情報
ロゴを選択
サイトのトップに表示する画像ですが,テーマによってサイズが違ってきます。
トップに表示する画像ですので,いわばサイトの顔のような存在です。
キャッチーな画像を準備したほうが良いです。
画像を挿入していない人も多いようで,タイトル表示のみの人もいます。
今回はWordPressのロゴをもじって作成してみました。
サイトのタイトル
最初に設定したタイトルですが,ここで変更もできます。
サイトのキャッチフレーズ
SEO的にもここのキャッチフレーズはサイトのキーワードなどをいくつか入れておきましょう。
サイトアイコン
ブラウザのURLの頭部分に表示される画像で,ファビコンと言われるものです。
ファビコンがタブに表示されていればウェブサイトを素早く見分ける助けになり、分かりやすいファビコンであれば より見分けやすくなります。
ファビコンは本来favicon.icoで表されるのですが,WordPressではpng,jpg,gifなどのファイルでもOKです。
サイズは512 × 512 pxのfavicon(ファビコン)画像を作成し設定すると良いでしょう。
IllustratorやPhotoshopなどの画像アプリやファビコン作成サイトで作成して下さい。
その他のカスタマイズ
別のWordPressテーマを使用するため、その他のカスタマイズはこの記事では特に触りません。
簡単に画像で紹介します。
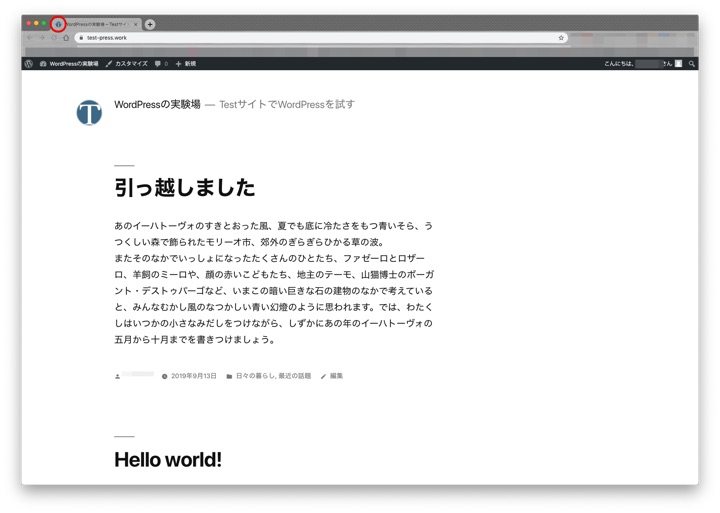
サイト確認
サイトを確認してみるとこんな感じです。
ウィジェット・メニュー・ヘッダーについて
ウィジェットやメニューなどはテーマやプラグインによっても違いがあるので,インストールから初期設定まではここまでにいたします。
別記事でテーマをインストールし、プラグインをインストールしカスタマイズします。
まとめ
ドメイン取得からWordPressインストールの流れを4回に分けて解説いたしました。
特に注意する点はhttpsの設定だと思いますので、そこを注意しながらインストール作業を行ってください。