WordPressサイトの作成をドメイン取得からサイト作成まで順序よく説明しています。今回はその3です。
コレを見ていただければどなたでもWordPressサイトが作成できます。
実際にドメインを取得しWordPressをインストールしてみます。
変化していく様子も見ていただきたいです。
今回はWordPressの初期設定を行います。
この記事は2017年に執筆したものだったので、2019年版としてリニューアル記事にいたしました。
再度 ドメイン取得から行いました。
WordPress管理画面へログイン
SSL設定が反映していたらhttp://○○○.×××/wp-adminではなく、https://○○○.×××/wp-adminでログインできます。
できていない場合はSSL設定を見直してください。
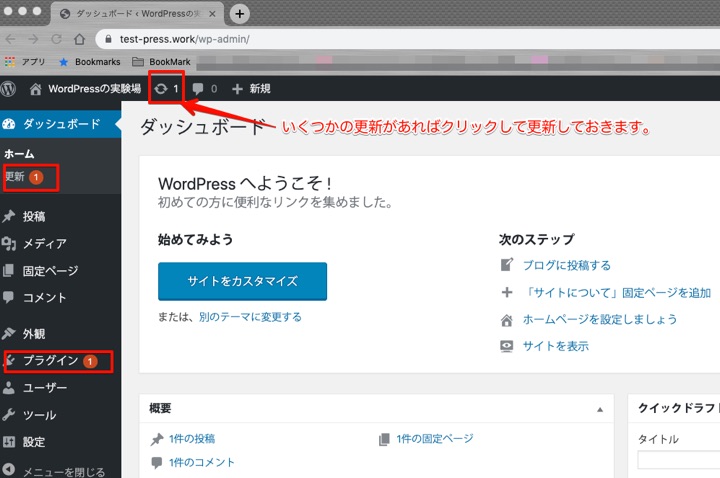
SSL環境下でログインできていたら「鍵マーク」が出ています。

プラグインやテーマなど、更新があれば更新します。
WordPress管理画面の初期設定について
一般設定
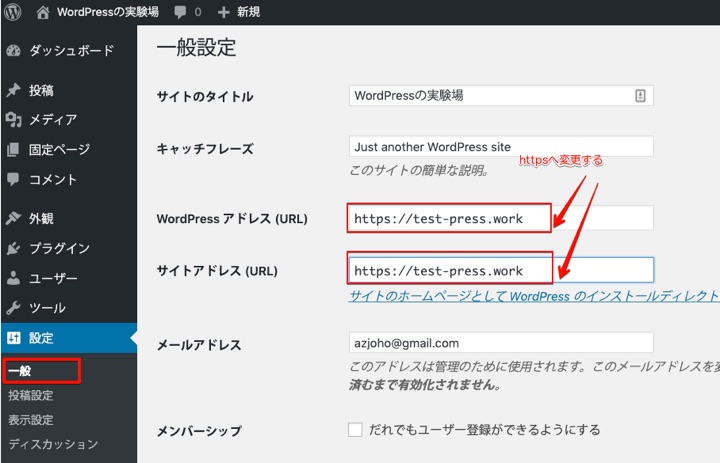
一番最初に設定するところは 設定⇨一般です
左のサイドバー「設定」⇨「一般」を選択します。
httpとなっているところを httpsへ変更し,左下の「変更を保存」をクリックします

パーマリンク設定
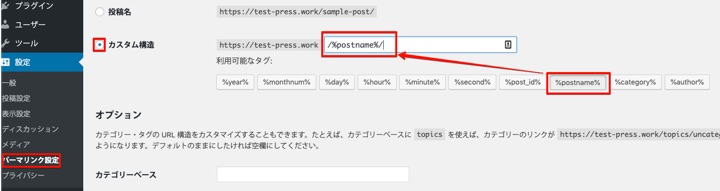
次に設定するところは「設定」⇨「パーマリンク設定」です。
このパーマリンク設定はけっこう大事で,サイトのユーザビリティに関わってきます。
パーマリンクは「恒久的なリンク」という意味で,記事内容を修正したりしても変わりません。
記事に被リンクする場合でも,リンク先が変わっていたらそこへのアクセスができなくなります。
検索エンジンが迷う構造にしてはいけないということです。
深く掘り下げることはしませんが,要は「大事なトコロ」で,SEO対策の第一歩といえます。
しかし,WordPressはパーマリンク構造は検索エンジンには向いていない構造なのです。
初期設定で「日付と投稿名」https://test-press.work/yyyy/mm/dd/sample-post/になっています。
ここはカスタム構造へ変更して下さい。
下記のどちらかを選んでカスタム構造へ入力して下さい。
- /%category%/%postname%/
- /%postname%/
本来は①が良い構造になります。
しかし、カテゴリーの変更がない場合は問題ありませんが,カテゴリーを追加する場合は変化する可能性があるのでココは②を選択して下さい。

記述したら「変更を保存」して下さい。
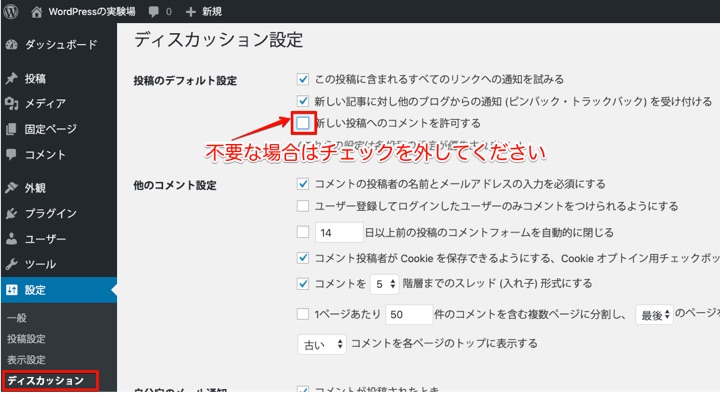
ディスカッション設定
2019年現在 投稿コメントは賑わえばSEO上有利になってくると言われてきています。
最近 注目されているのはコメント欄の文章にキーワードが含まれており、それはコンテンツの一部と考えられているということです。
つまり、投稿コメントはユーザーに作ってもらうコンテンツと考えてよいのです。
2017年時点では、コメントの有無はSEO的に大きな問題になることはなかったので、個人的には邪魔だったので「新しい投稿へのコメントを許可する」のチェックは外していました。
現在は、新たに作成するサイトはコメント欄を儲けようと思っています。もちろん、コメントは不要と考えている方はチェックを外してください。
今回はテストなので、チェックは外しておきます。
従ってディスカッションの詳細設定は省かせて頂きます。
WordPressにプリインストールされているプラグイン
WordPressをインストールすると最初から3つのプラグインが搭載されています。
2019年9月現在は2つで、WP Multibyte Patchがなくなりました。
理由は不明ですが、このプラグインは、後ほどインストールしておいたほうが良いと思われます。
この中でHello Dollyはプラグインではありませんし,実際に役立つものではありませんので,削除で問題はないです。
WP Multibyte Patch
WP Multibyte Patchは日本語をマルチバイト文字に最適化するプラグインです。
マルチバイト文字は2バイト以上のデータで表現される文字を指します。
ひらがなや漢字などの全角文字はマルチバイト文字に入りますので,これを最適化するプラグインということです。
設定の必要性はありませんので,有効にするだけです。
Akismet Anti-Spam (アンチスパム)
Akismetはコメントやトラックバックの内容をサーバーでチェックし,スパムと判断したものをスパムフォルダに移動してくれるスパム対策サービスですので,設定しておきましょう。
詳細は別記事で紹介していますので、ご参照ください。
これで設定は完了です。
ダッシュボード ホーム画面
ホーム画面の最初は特に設定はありません。
いろんなプラグインなどをインストールすると,プラグインによってはホーム画面に情報などが表示できます。
このウィジェットはドラッグして好みに配置できます。
新規の投稿
ここから新規追加していき投稿を始めます。
最初に投稿されている「Hello World!」は削除して投稿を始めます。
チェックを入れゴミ箱に移動し,ゴミ箱からも削除しておきましょう。
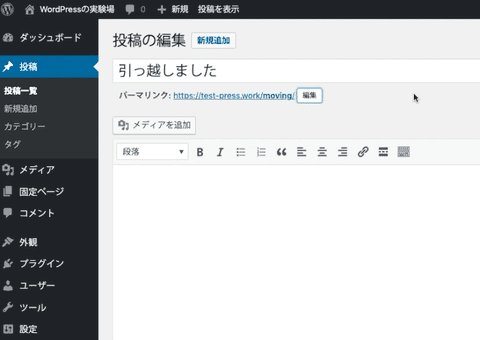
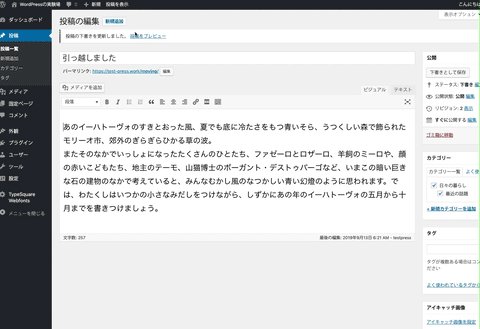
記事の新規追加
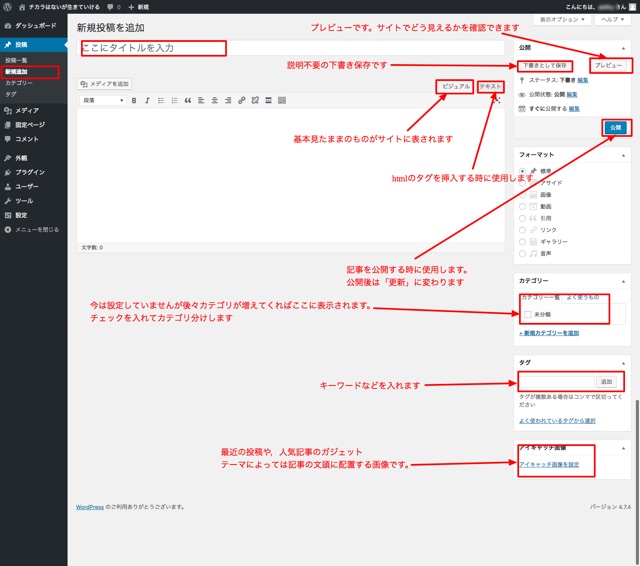
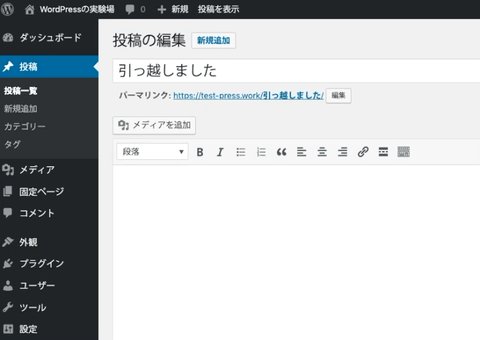
投稿のメインの画面です。

タイトルを記入し,本文を書いていくわけですが,ビジュアルとテキストのタブに分かれています。
ビジュアルは見たままがサイトになります。
とはいうもののプレビューとは随分違いますし,ショートコードなどを利用した場合も違ってきますが,ここでの説明はいたしません。
テキストタブはタグで表記されます。
アフィリリンクなど,タグで挿入する時はこちらのタブを利用します。
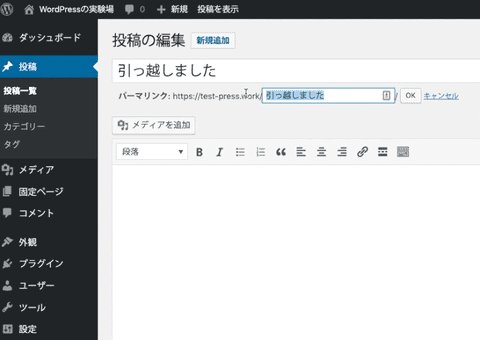
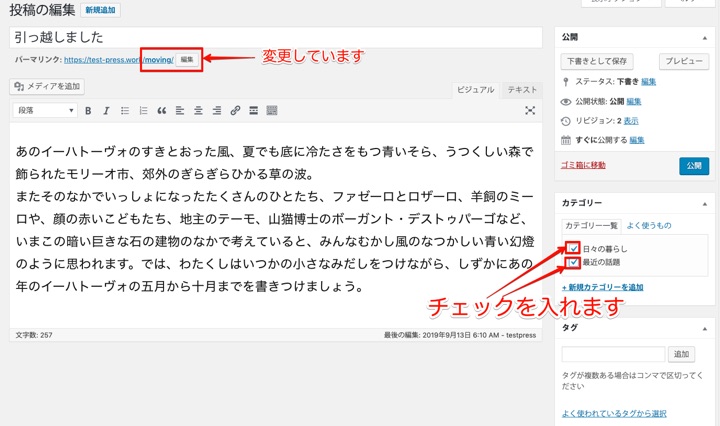
記事を下書き段階で書き込むとタイトルの下に「パーマリンク」と表示されます。
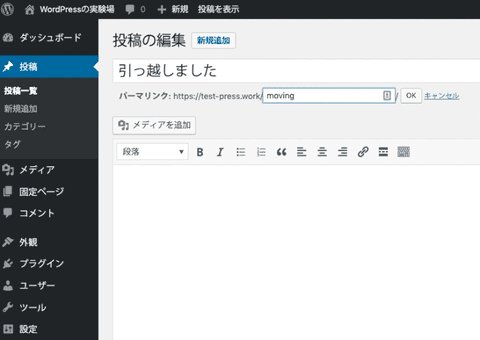
ここはURLになりますので「編集」をクリックしてタイトルに英数字で表記しましょう。
「下書き保存」「プレビュー」「公開」は問題ないと思われます。
最初はフォーマットも気にしなくてよいです。
カテゴリーは追加したカテゴリーが表示されますので,チェックを入れて下さい。
タグは記事のキーワードなどを入れておくところです。コンマで区切って入れて下さい。
アイキャッチ画像はテーマによっては記事の文頭に表示されたり<サイドバーに「最近の投稿」「人気の投稿」など表示できるのですが,その時のサムネイル(小さな画像)として利用されます。
アイキャッチ画像1つでブログの印象がガラッと変わるので重要です。
訪問者が迷わないために「カテゴリー」は作成しよう
分類分けですが,初期設定は「未分類」と 入っていますのでここをまず変更します。
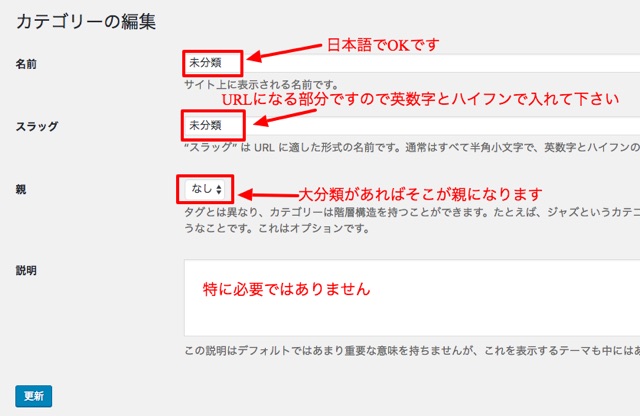
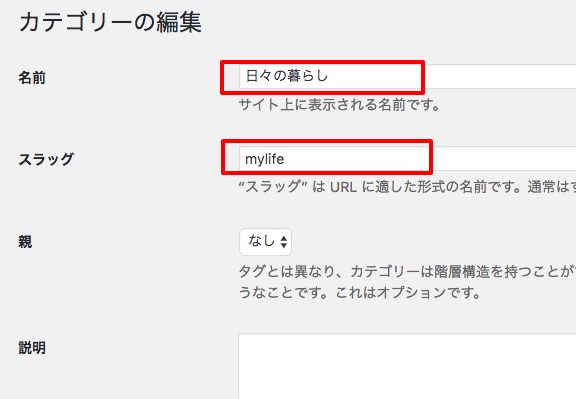
「未分類」を選択し編集します。
名前は日本語でも問題ありません。
スラッグはURLになる部分ですので英数字,ハイフンで表記します。
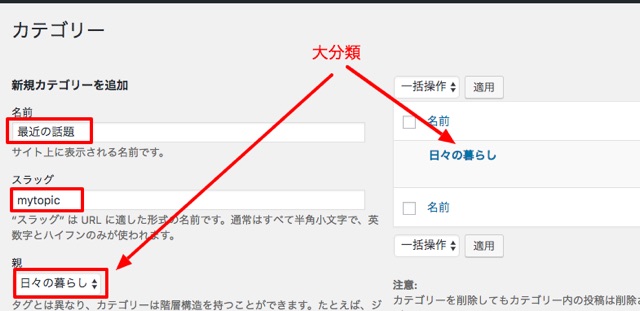
親は大分類の中に小分類を分ける時に使用します。


例えば名前を「日々の暮らし」とします。
スラッグを「mylife」などにします。
「引越ししました」というタイトルで記事投稿したとします。
パーマリンクが「moving」とし,カテゴリーを「日々の暮らし」と選択した場合,URLに置き換えるとhttps://test-press.work/mylife/moving/ となります。

カテゴリーを小分類化する場合ですが「mylife」の中に小分類で「最近の話題」スラッグを「mytopic」として作りたい場合「親」のところを「日々の暮らし」に変更します。

小分類は必ずしも必要ではありませんが,訪問者にとってカテゴリーがしっかり分類できていると目的の記事に辿り着きやすくなります。
どこに何があるのかわからなければサイトから離脱してしまい,滞在時間を短くしてしまう可能性もあります。
できれば小分類までは設定しておいたほうが良いでしょう。

もし投稿記事「引っ越しました」を大分類で「日々の暮らし」,小分類で「最近の話題」を選択した場合,URLに置き換えるとhttps://test-press.work/mylife/mytopic/moving/ となります。
ただし,今回のテストブログではパーマリンク設定を/%postname%/に設定していますので,URL上は https://test-press.work/moving/ となります。
こまめに下書き保存は行いましょう。
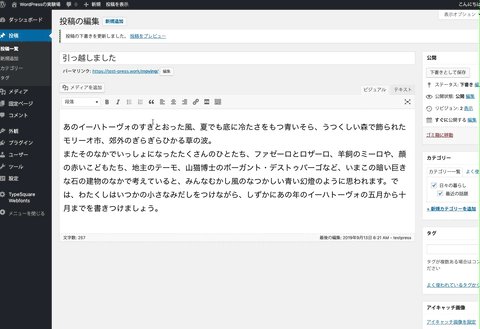
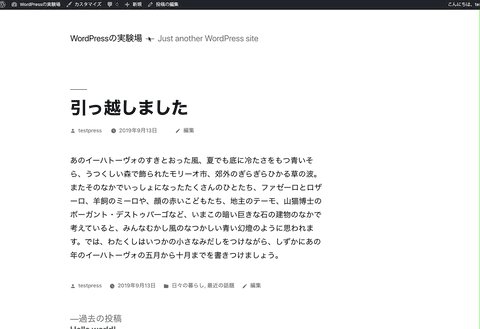
「投稿をプレビュー」を押すと、投稿した記事がブラウザでどのように見えるかを見ることができます。

SEOの観点からも「タグ」は重要です
カテゴリーは必ず設定を行わなくてはいけませんが,タグは任意設定となります。
カテゴリーで大分類,小分類と分けたのですが,更に細かく分類する時に使用します。
タグを設定するとタグアーカイブが作成され,タグクラウドなどに表示させることができます。
タグはユーザーが知りたいと思っている情報を的確に提供し、ユーザーの利便性を高める上で必要になってきます。
SEOの観点から「網羅性」ということで、重要なものです。
タグの設定自体は特に設定する必要は無く、投稿の編集の右サイドメニューにある「タグ」で追加することができます。
メディアライブラリ
ここには記事に挿入する画像ファイルを入れます。
PCのローカルからドラッグ&ドロップで移動できます。
メディアライブラリに保存された画像は投稿の編集で「メディアの追加」で記事に挿入できます。
記事を書いている最中に,画像を入れたい場所にドラッグ&ドロップして挿入することもできます。


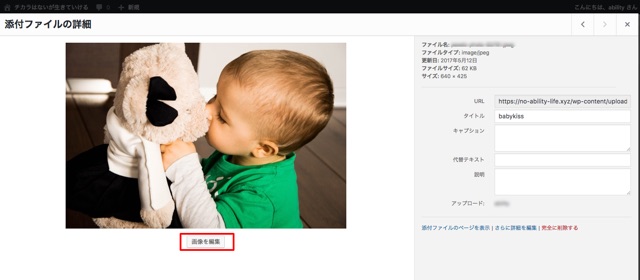
メディアファイルで選択した画像は,リサイズしたりリンク先を変更したりできます。
記事に挿入する画像サイズはどれくらいが良いのか
WordPressの記事に挿入する画像サイズですが,テーマによっても異なります。
一般的には2カラムで表示している人が多いようです。
2カラムになると横幅もおおよそ決まってきます。
その横幅より少し狭い大きさの画像をアップロードするというのが良いようです。
横幅で600〜720pxくらいが一般的です。
ちなみに私は横幅640pxにしています。
それより小さいファイルはそのままのサイズを利用しますが,ほぼ統一してリサイズしています。
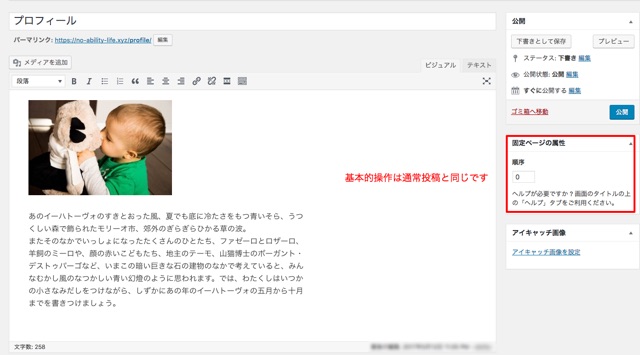
活用いろいろ「固定ページ」
固定ページは「お問い合わせフォーム」や「プロフィール」「サイト情報」「サイトマップ」「LP(ランディングページ)」など,訪問者にいつでも閲覧してもらいたいページなどを作成するのに好都合です。

固定ページもインストール直後は「サンプルページ」が存在しますので削除しましょう。
基本操作は通常投稿と同じです。
no indexにしておくほうが良いのですが,デフォルトのテーマでは設定できません。