このブログを開設した時に行ったカスタマイズを紹介いたします。
記事が長くなるとページをスクロールして下の記事内容を見ますが,ページの下の方に行くとページトップへ一気に戻りたくなります。
そんな時「ページのトップに戻る」ボタンがあれば解決します。
使用したテーマははてなブログテーマで一番人気がある「Brooklyn」です。
設置は記事のフッタ部分に
設置はデザイン⇨カスタマイズ⇨フッタに追加します。
参考にさせていただいたブログは
ありがとうございました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div id="page-top"> <a id="move-page-top"><i class="fa fa-hand-o-up fa-3x">TOPへ戻る</i></a> </div> <script> $(window).scroll(function(){ var now = $(window).scrollTop(); if(now > 500){ $("#page-top").fadeIn("slow"); }else{ $("#page-top").fadeOut("slow"); } }); $("#move-page-top").click(function(){ $("html,body").animate({scrollTop:0},"slow"); }); </script> |
Font Awesomeで矢印アイコン
矢印は「Font Awesome」から持ってきました。
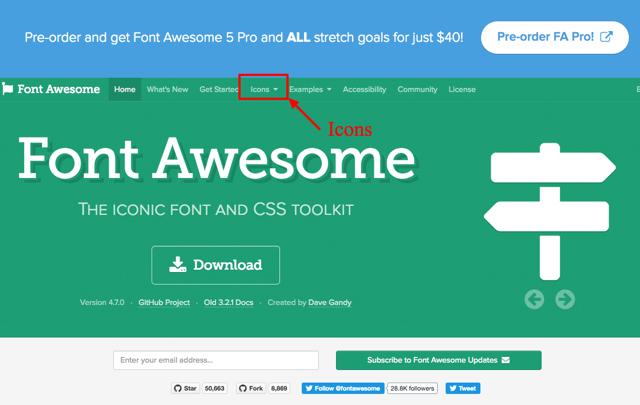
サイトに移動し「Icon」タブをクリックし移動します。
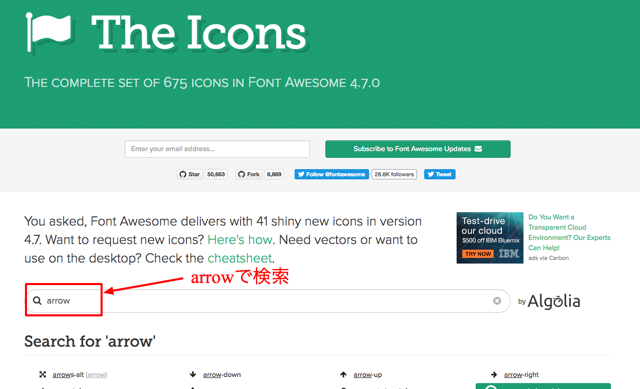
検索は「arrow」もしくは「up」で探してお好みのアイコンを選んで下さい。
指の矢印 私は fa fa-hand-o-up を利用しました。
<i class=”fa fa-hand-o-up” aria-hidden=”true”></i>
aria-hidden=”true”の値を変更すれば大きさが変更できます。
1x 〜 6xで設定できます
私は3xを選択し文字を入れています。
アイコンだけで良い場合は文字を入れなければOKです。
その時は大きさを5xにすると大きくなるので見やすくなります。
<i class=”fa fa-arrow-up” aria-hidden=”5x”></i>
Font Awesomeを使用するには,ダッシュボード ⇨ 設定 ⇨ 詳細設定 ⇨headに要素を追加 に下記を追加すればOKです。
1 | <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"> |
はてなブログ標準のアイコンもある
はてなブログにも標準でアイコンフォントがありますので,それを利用するのも良いかと思います。
デザインCSSへの追記
色やマウスを乗せた時のアクションなどを設定します
デザイン ⇨ カスタマイズ ⇨ デザインCSSへの追記
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | /*TOPに戻る*/ #page-top { display:none; position:fixed; right:10px; bottom:20px; margin: 0; padding: 0; text-align:center; } #move-page-top{ color:#B01C1C; text-decoration:none; display:block; cursor:pointer; } #move-page-top:hover{ color:#E59423; } @media only screen and (min-width: 400px){ #page-top{ right:50%; margin-right: -450px; } } |
カラー変更を2ヶ所行いました。
color:#B01C1C;
color:#E59423;
通常の色とマウスを乗せた時の色です。
まとめとして
長い記事は最初にサッと流し読みし,興味があれば最初から読みたいものです。
ページトップに戻りたい時,いちいちスクロールバーを操作するのは面倒です。
一気に戻りたいのが人の常ですね。
「ページトップに戻る」ボタンがあれば訪問者もニッコリ,もう一度詳しく読んでくれます。
設置は難しいものではありませんので,ぜひ設置して下さい。
はてなブログを運営していましたが、訳あって閉鎖しました。
そちらのサイトから「はてなブログのカスタマイズ」だけをピックアップし、コチラに移行しました。
フォントの変更や文字色の変更など、WordPressに合わせてモデファイしておりますが、文章的におかしいところもあります。
これは、なるべく「はてなブログユーザー」が理解しやすくするためです。
2020年11月
















コメントはありません!最初の一人になる