初めてWordPressを使用する場合 難しいと感じていると思います。
ここでは、検証用にドメインを取得して,エックスサーバー![]() にWordPressをインストールし,プラグインの導入,テーマのインストールを行い、変化していく様子を紹介していきますので,初めてWordPress操作する方でもよくわかると思います。
にWordPressをインストールし,プラグインの導入,テーマのインストールを行い、変化していく様子を紹介していきますので,初めてWordPress操作する方でもよくわかると思います。
今回はWordPressサイト作成に便利な5つのプラグインをご紹介いたします。
テストサイトは「https://test-press.work/」
現在は存在しません
便利なプラグイン
検証用サイトに7つの必須プラグインをインストールしました。
必須プラグインの他にも便利なプラグインはたくさんあります。
ここではインストールしておくと便利な5つのプラグインを紹介します。
上記の記事とほぼ同じ内容ですが,改めて掲載いたします。
プラグインは左のサイドバー「プラグイン」⇨「新規追加」⇨「検索をかける」⇨「インストール」⇨「有効化」でプラグインがアクティブになります。
検証用サイト
現在は存在しません
Youtube Adds Pro
有料のプラグインですが,オススメできるプラグインなので最初に紹介します。

YouTube動画をサイトに表示するのはインパクトもあり,サイト滞在時間を延ばす良い手法といえます。
通常の挿入でも十分インパクトはありますが,You Tube Adds proはそのインパクトを凌駕します。
動画に自身の広告を入れ込むことが出来るので,効果が増幅されます。
金額は12,800円ですが,その効果を考えれば十分な破壊力があるように思えます。
AddQuicktag
AddQuicktagの使い方は,タグボタンを自分好みのタグを登録しておき,記事を書くスピードをアップさせるプラグインです。
専用のファイル(jsonファイル)を用意している有料テーマもあります。


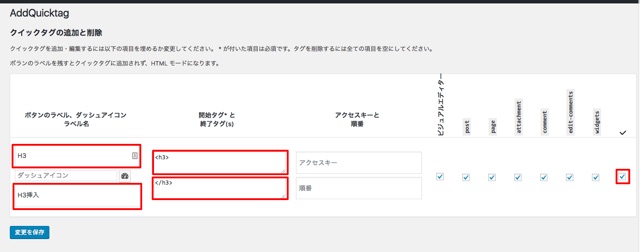
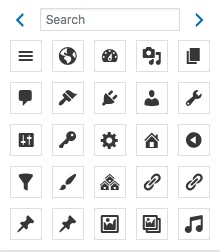
- ボタン名:わかり易い名前をつけて下さい
- ダッシュアイコン:ボタンを「ボタン名」ではなくアイコンで表す時使用します
- ラベル名:マウスオーバーした時にボタンの説明が出てきます
- 開始タグ:タグの開始タグや定型文
- 終了タグ:開始タグを閉じるタグ
- アクセスキー:特に設定しなくて問題ありません
- 順番:エディタでタグを表示する順番を指定するものですが,特に設定の必要性は感じません。
チェックはすべてで問題ありません。

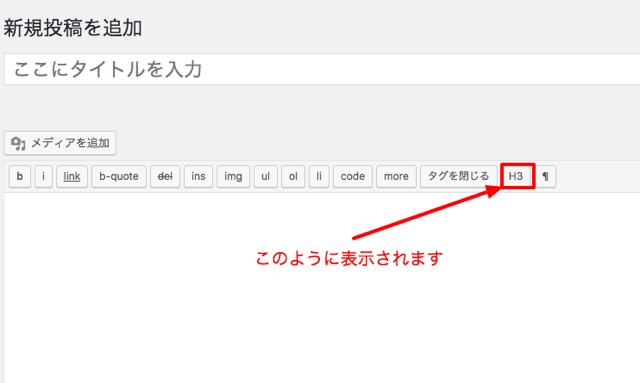
投稿画面のテキストエディタを確認すると表示されているのがわかります。
Shortcode Ultimate
Shortcode Ultimateの使い方は,ショートコードを利用して記事を装飾するプラグインです。
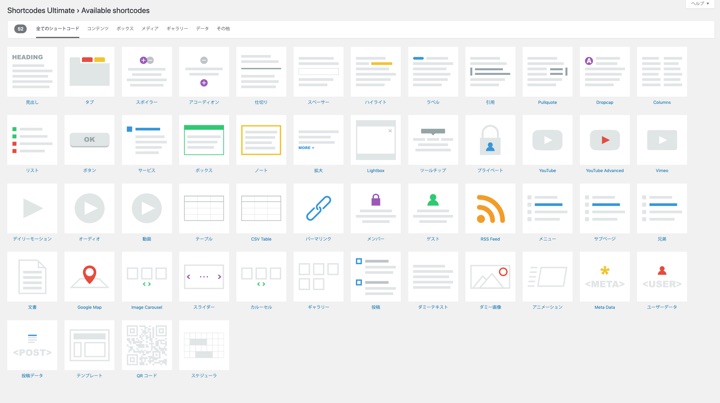
50種類以上の装飾デザインがあるので重宝します。

ショートコードでボタン,カラムボックス,ノートボックス,スライダー,アコーディオンなどを挿入できます。
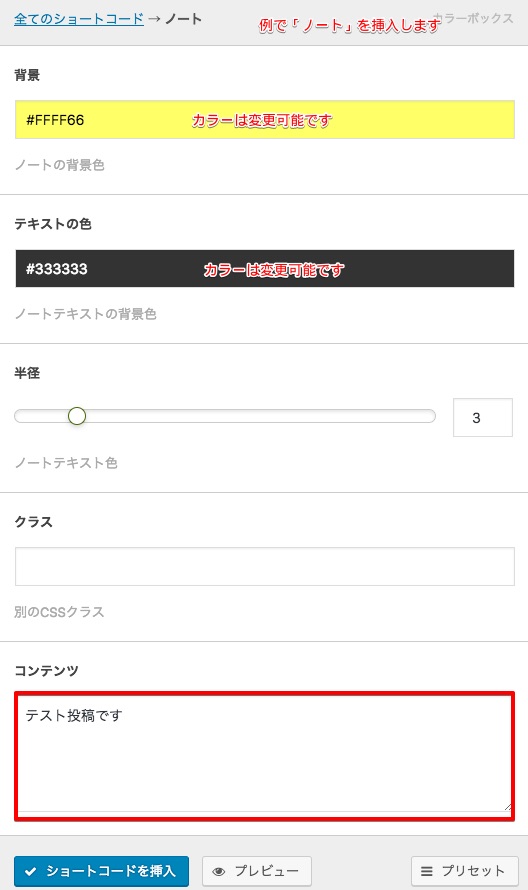
これでショートコードを記入するとこうなります。
これはビジュアルでもテキストでも同じ記述になります。
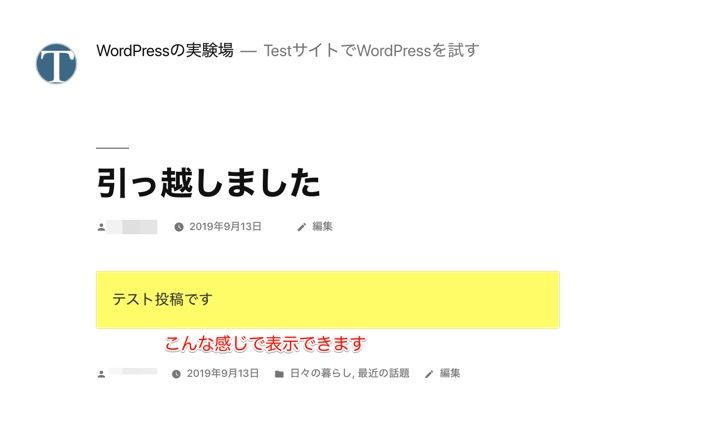
プレビューしてみるとこうなります

重宝するプラグインです。
TablePress

TablePressは簡単に表組みが出来るすぐれものです。
表の挿入はチョットしたことで表の装丁が崩れたりして,手直しが面倒です。
しかしこのプラグインを利用すれば簡単に手直しができます。
ちょっと表を挿入してみます。
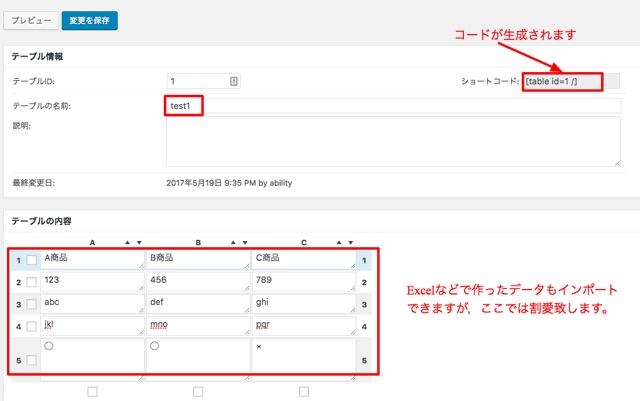
サイドバーからTablePressをクリックし「新規追加」を選択しテーブルの行数と列数を決定します。

右上にショートコード[ table id=テーブル番号/]が生成されます。
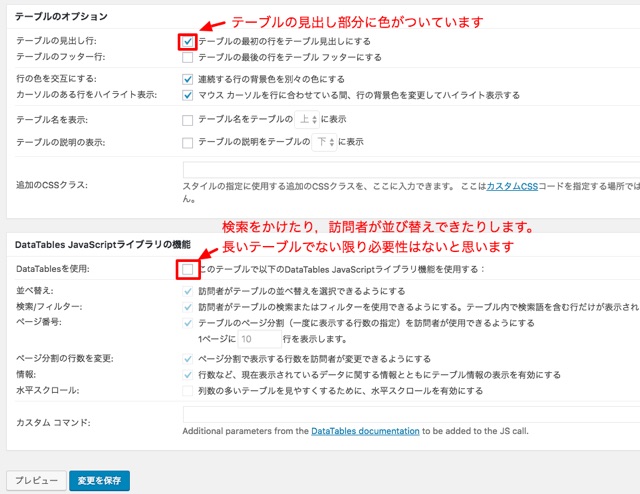
データを入れ込んでいき,オプション設定などを行います。


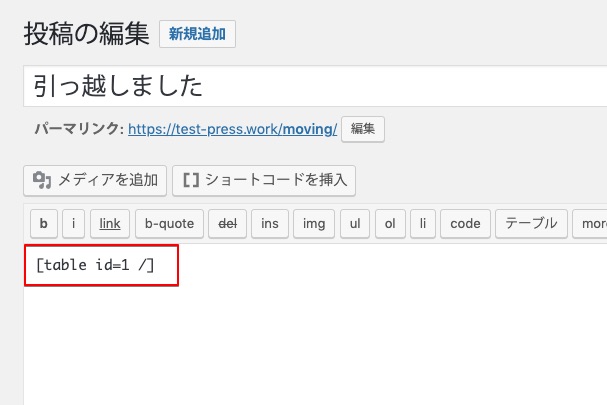
投稿の編集でショートコード[table “” not found /]
を挿入します。

プレビューを見てみるとこうなります。
CSSで装丁を変更できます。
ここでは簡単な変更を行います。
罫線を挿入します。
1 2 3 4 | .tablepress tbody td, .tablepress tfoot th { border: 1px solid #ccc; } |
 

変更するとこうなります。

この変更を投稿記事から編集するのではなく,TablePressの管理画面から編集が行えるので,手間がかからないということです。
Table of Contents Plus

Table of Contents Plusは目次を自動生成するプラグインです。
2019年現在「目次生成」の機能を搭載したテーマも増えていますので、バッティングに注意する必要があります。
また、4年前で更新がストップしているのも気になります。
目次が記事の冒頭に設置されていれば,訪問者は画面送りすることなく目的の項目へたどり着けます。
これはユーザビリティを上げ,SEO効果も期待できます。
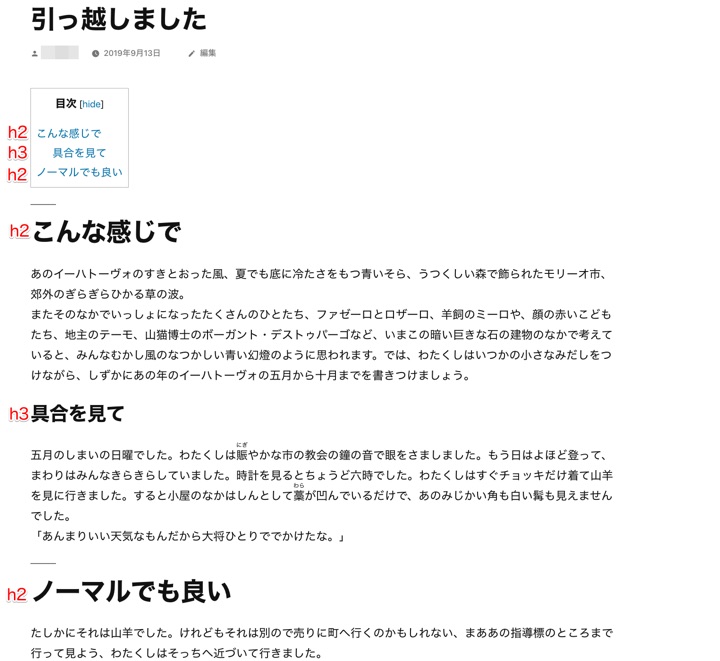
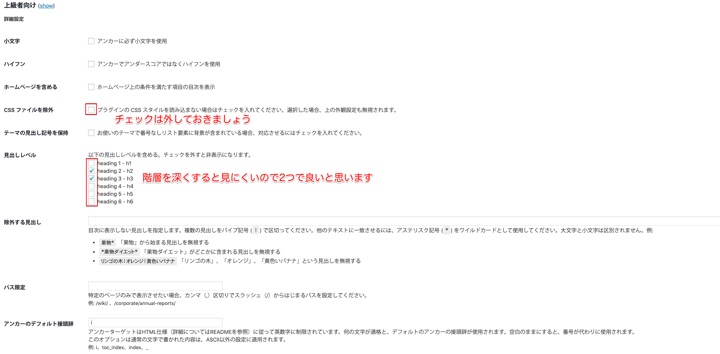
設定で表示条件を設定しておけば,h1~h6タグを参照に目次を生成します。


見出しレベルは、h4,h5,h6まで階層が深くなると見にくくなりますので、h2,h3までで、問題はないでしょう。
こんな具合ですね。
まとめとして
WordPressでサイト作成するときに便利なプラグインを5つ紹介しましたが,他にも便利なプラグインが多数あります。
しかし,あまりプラグインをインストールしすぎても読み込み速度の低下を招くことがあります。
有料テーマによってはプラグインが無くてもキレイなサイト作成が出来るものもありますし,プラグインの競合などで動作や表示がおかしくなることもあります。
必要だと思えるものだけインストールしておくことがベストです。