WordPressを含め、webページには画像はつきものですが、画像があるがために読み込み速度が遅くなります。
読み込み速度が落ちればGoogle検索から嫌われるのですが、画像がないサイトは無味で魅力のかけらも感じません。これは、運営者にとってのジレンマです。
WordPressのプラグイン、EWWW Image Optimizerは自動で画像を圧縮してくれるプラグインです。
少しでも読み込み速度、表示速度が早いということは、サイト作成には不可欠なものです。
EWWW Image Optimizerでできること
- サイトへ画像アップした時点でファイルサイズを圧縮する
- すでにアップロードしている画像のファイルサイズも一括して圧縮できる。
- 画像の圧縮速度が早い
- 画像圧縮レベルを設定できる
画像サイズが大きくなれば読み込み時間がかかりますので、アップロード前に圧縮できれば良いのですが手間がかかります。
このプラグインはその手間を省いてくれる訳です。
設定はデフォルト設定で大丈夫です
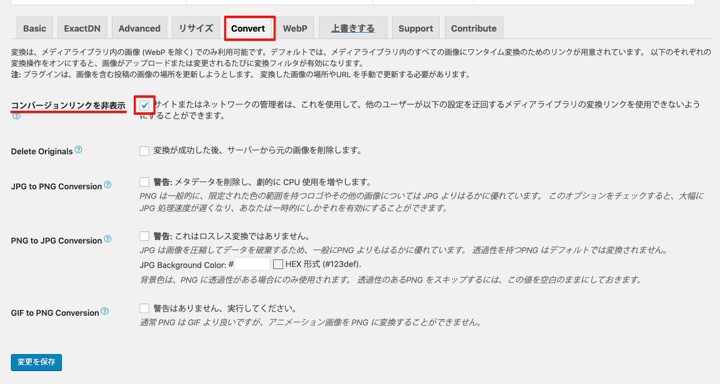
基本はデフォルトで問題ありませんが、変換設定の「コンバージョンリンクを非表示」だけ、チェックを入れておきます。
これはデフォルト設定の*.pngを*.jpgに(その反対も然り)変換する機能を無効にできます。また、複数人でサイト運営している時に他の人が誤って変換しないようにしておくためです。
圧縮レベルも設定できるのですが、ロスレス(可逆)圧縮で問題ありません。(無料版はロスレスのみ)
ロスレス(可逆)圧縮は、圧縮前のデータと、圧縮処理後のデータが完全に等しくなるデータ圧縮方法のことです。15~25%程度サイズを減少できます。
非可逆圧縮はデータそのものを圧縮するため、データの大きさは小さく出来ますが、圧縮前のデータとは一致しなくなります。
ここはロスレス圧縮で問題ないです。
既存にアップロードしている画像を圧縮
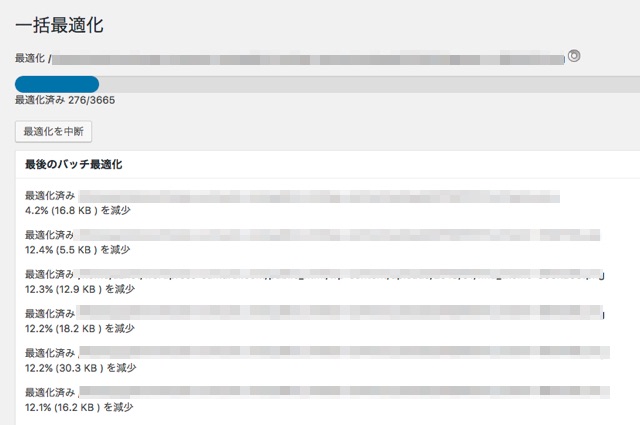
既存にアップロードしている画像を一括最適化します。
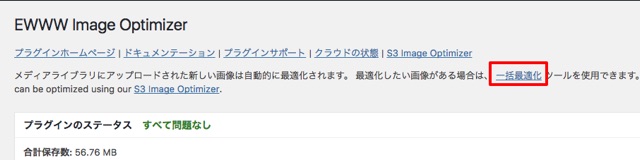
サイドバーの「メディア」の項目に「一括最適化」の項目があります。
もし表示されていなければ、EWWW Image Optimizerの設定画面の上部にリンクがあります。
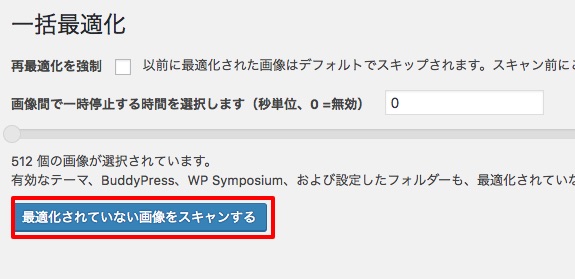
「最適化されていない画像をスキャンする」を選択すると、最適化できるファイルが表示されます。
まとめとして
画像は必要不可欠なものですが、サイズが大きくなり、Webサイトにおける表示速度が遅くなります。
しかし、画像ファイルサイズを圧縮することで少しでも表示速度を上げるにはこのプラグインは必要なプラグインです。
0.5秒〜1秒、表示時間を短縮することで離脱率が改善できます。
少しでも早く表示できるようにしておきましょう。