2021年も利用できます。
WordPressに動画を挿入・埋め込みするプラグインは数多くありますが、どれも一長一短あります。
別ページでもいくつか紹介していますが、2020年に使えるYou Tube 動画プラグイン 5選を探してみました。
YouTubeの埋め込みを行うならYouTube APIキーを取得しておくと、いろんなプラグインに対応できます。ページ内にYouTube APIキー取得方法を記載していますのでご参考ください。
1.YouTube Widget Responsive

サイドバーやコンテンツにYoutube動画を埋め込むウィジェット・ショートコードを作成します。
[accordions id=’11484′]いろいろ機能がありますが、ウィジェットとして作成すれば、ショートコードも出来上がります。
そのショートコードを記事内に貼り付けることも出来ます。
よくわからないところもありますが、ざっと流れだけ動画にしてみました。
設定は感覚的にやってみました。
実装したサイトはこちらです。
現在は存在しません
2.Video gallery-YouTube playlist

YouTube動画プレイリスト、チャンネル、動画IDから動画をWordPressウェブサイトに簡単に埋め込むプラグインです。
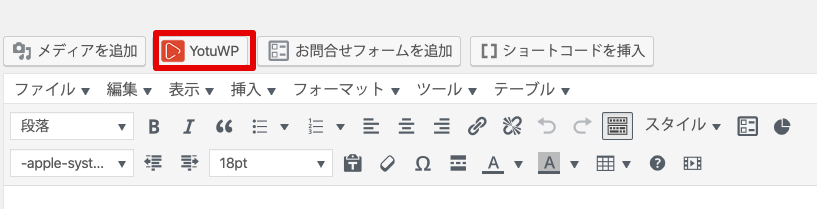
インストールすると投稿画面上部メニューにボタンが追加されますので、そこからスタートできます。
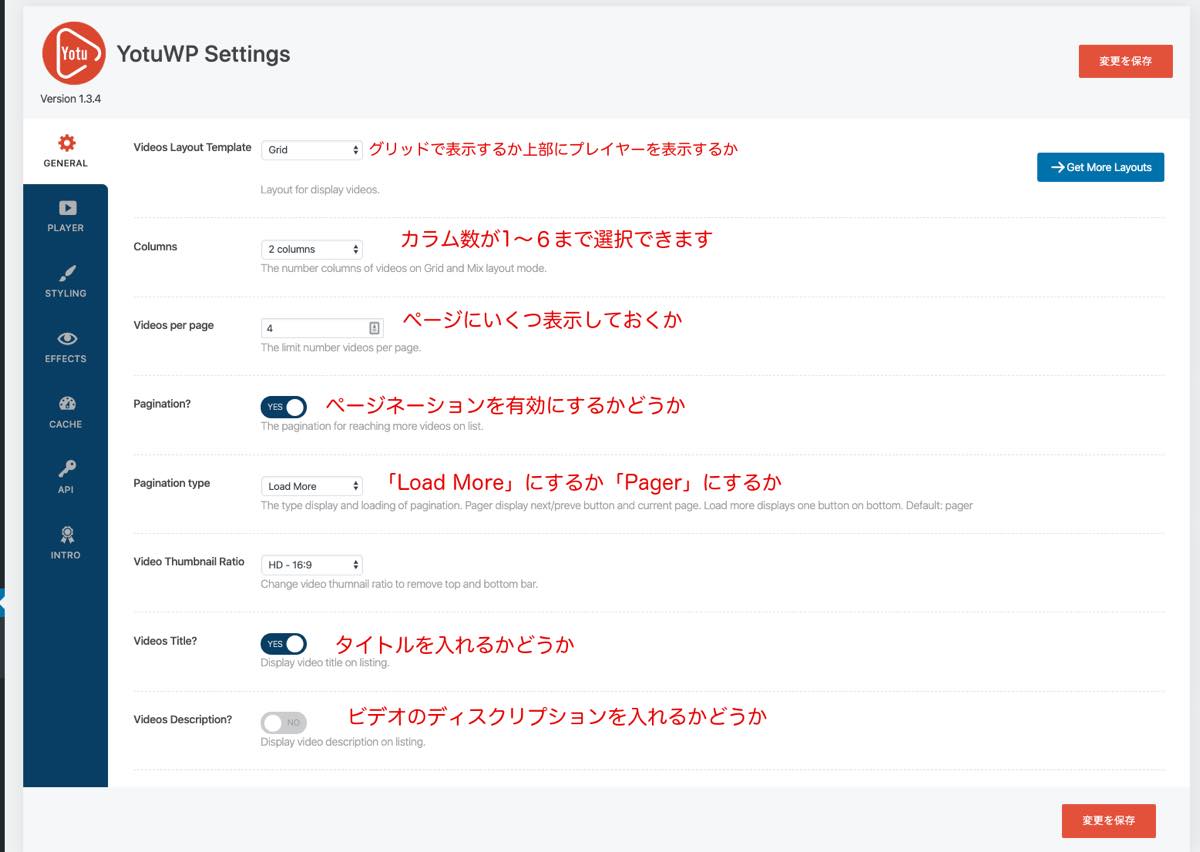
設定は、サイドバーから「General Settings」を起動します。
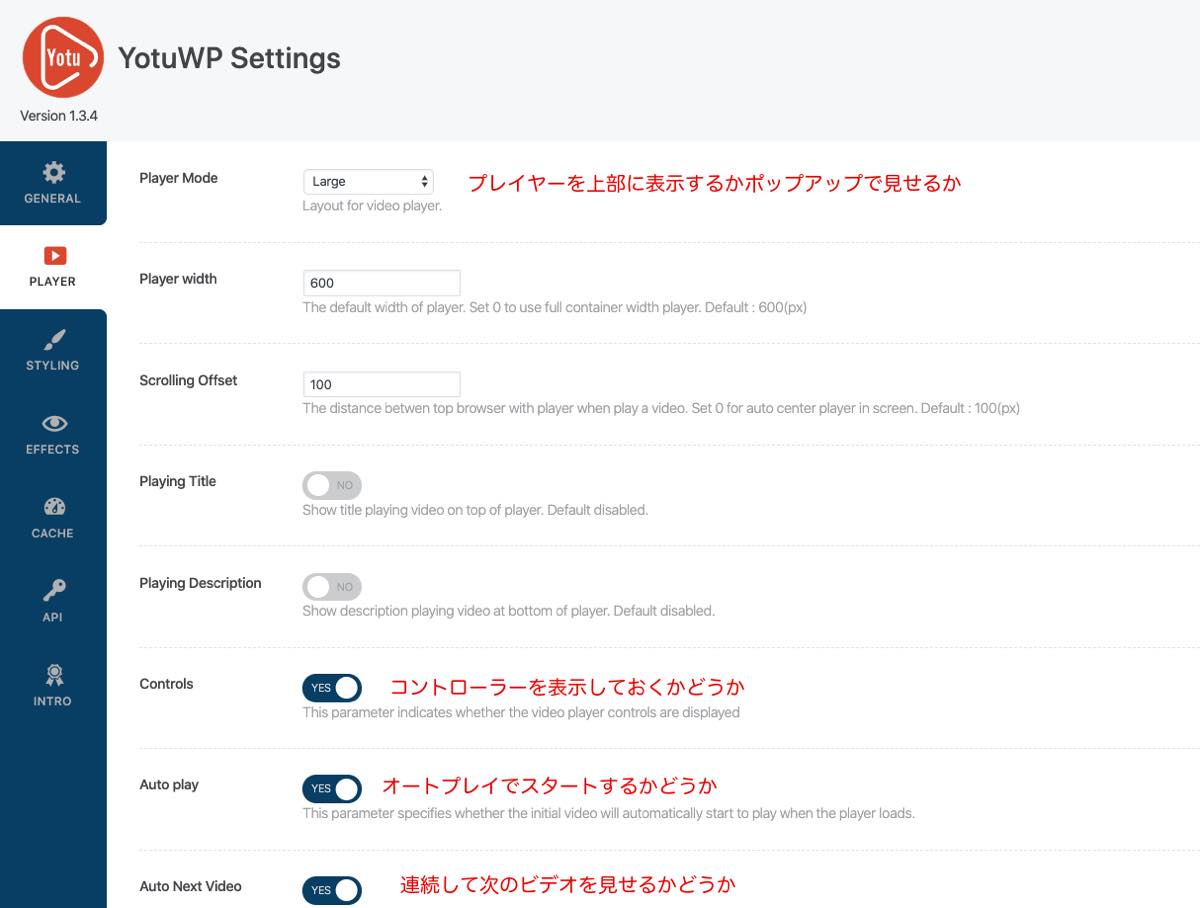
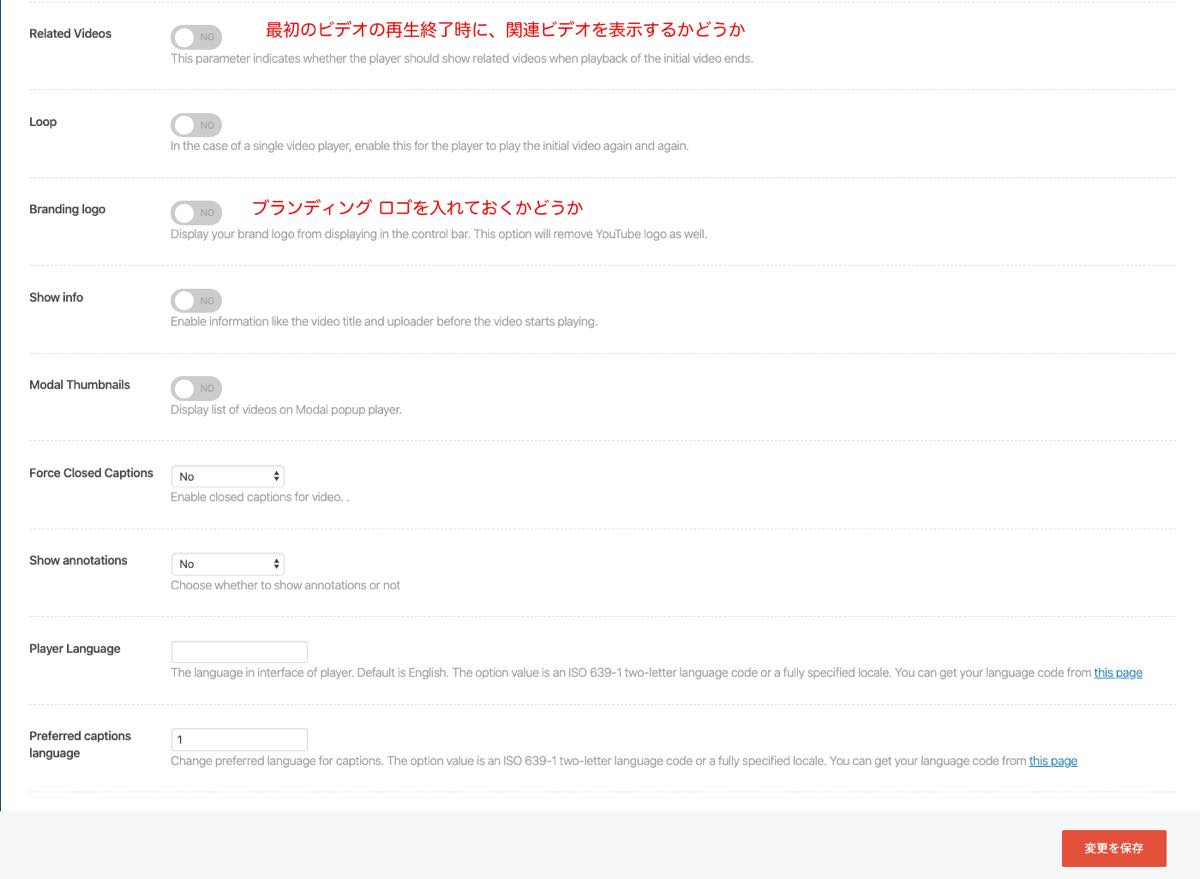
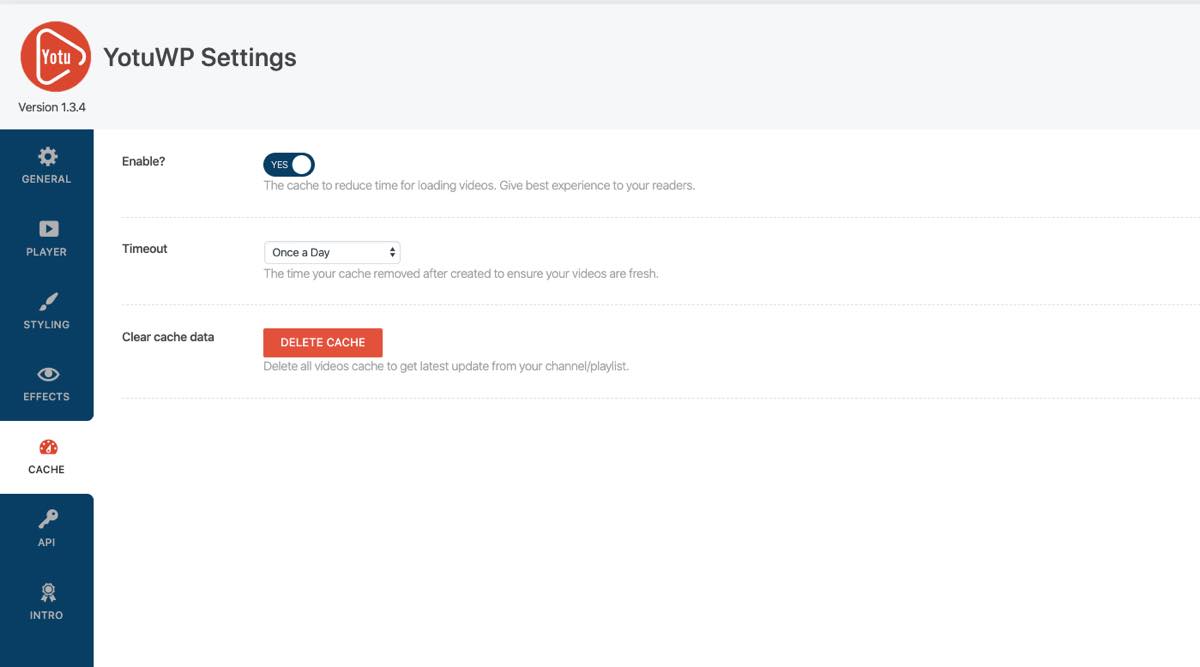
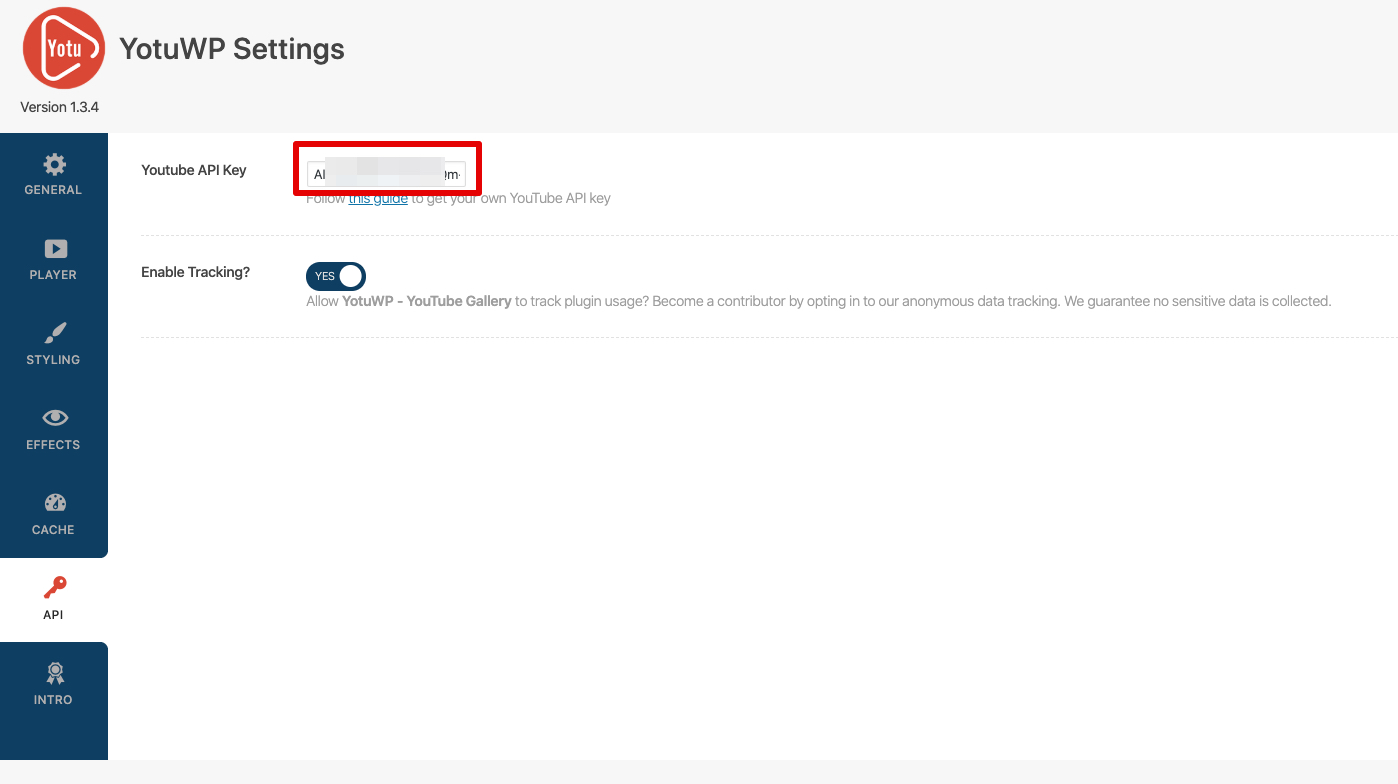
設定項目はそれぞれですが、「GENERAL」「PLAYER」「CACHE」の主たるチェック項目だけ画像で案内いたします。
「STYLING」「EFECTS」は有料になれば色々変更が効きます。
タブを切り替えて流れを確認してください「API」については「Youtube API Key」を取得しなければなりません。
Youtube API Keyの取得
Google Developers ConsoleにYoutubeのアカウントで移動します。
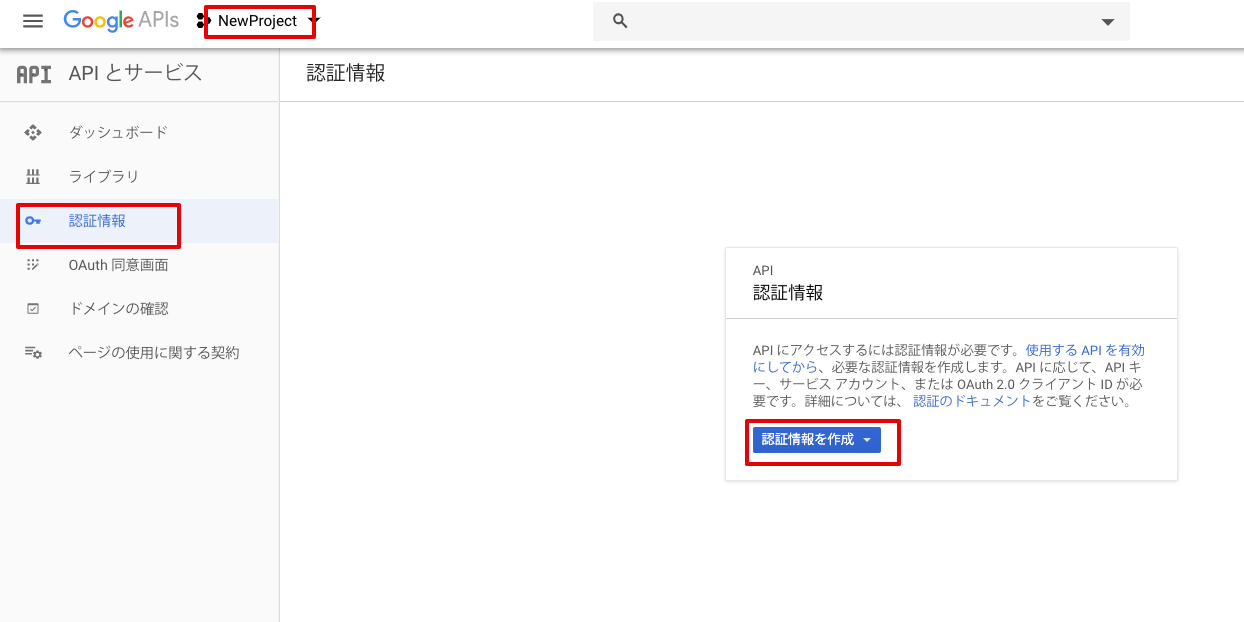
プロジェクト一覧より「プロジェクトの作成」をクリックし、新しいプロジェクトを作成します。
プロジェクト名は「MyProject」や「Youtube_1」など、任意で問題有りません。
プロジェクトを作成したら「APIとサービスを有効化」をクリックすると「API ライブラリ」が開きます。
今回必要なものは「YouTube Data API v3」なので、これを有効化します。
そこまでの流れを動画にしました。
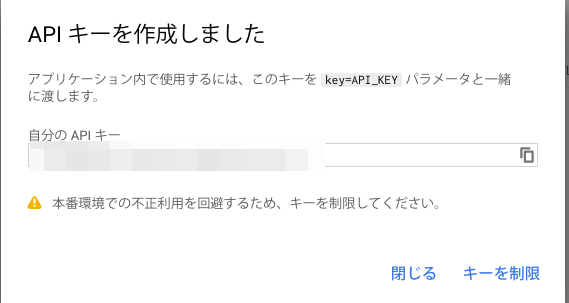
タブを切り替えて流れを確認してくださいそのAPIキーをプラグインの「API」に挿入します。

YouTube動画をギャラリーにする
動画をギャラリーにするには投稿画面の上にあるアイコンをクリックします。

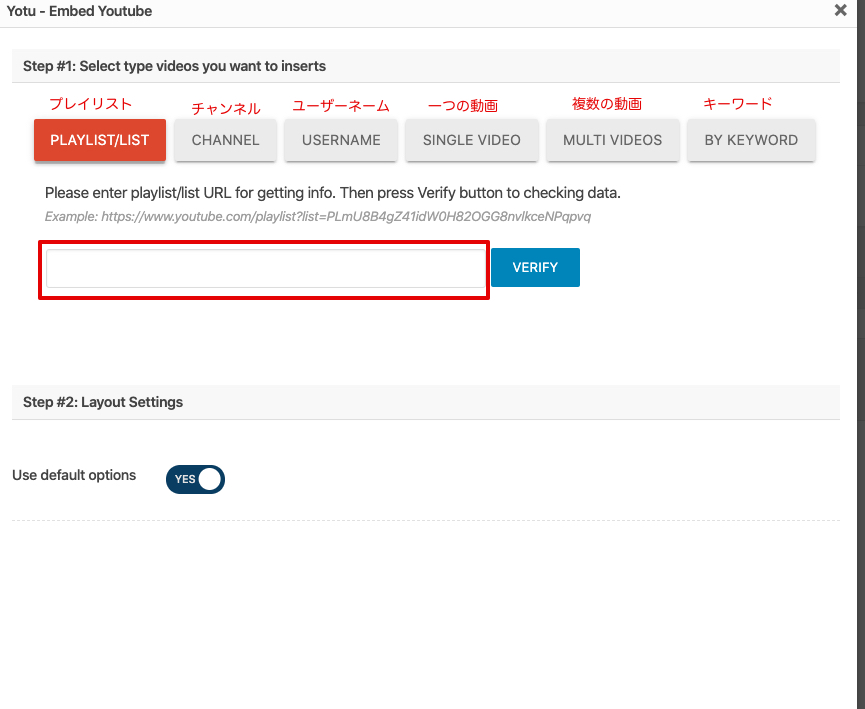
プレイリスト、チャンネル、複数の動画など、公開したい動画リンクを枠に追加しVerify(確認)します。

確認画面が表示されるので、問題なければ「INSERT SHORTCODE」をクリックします。
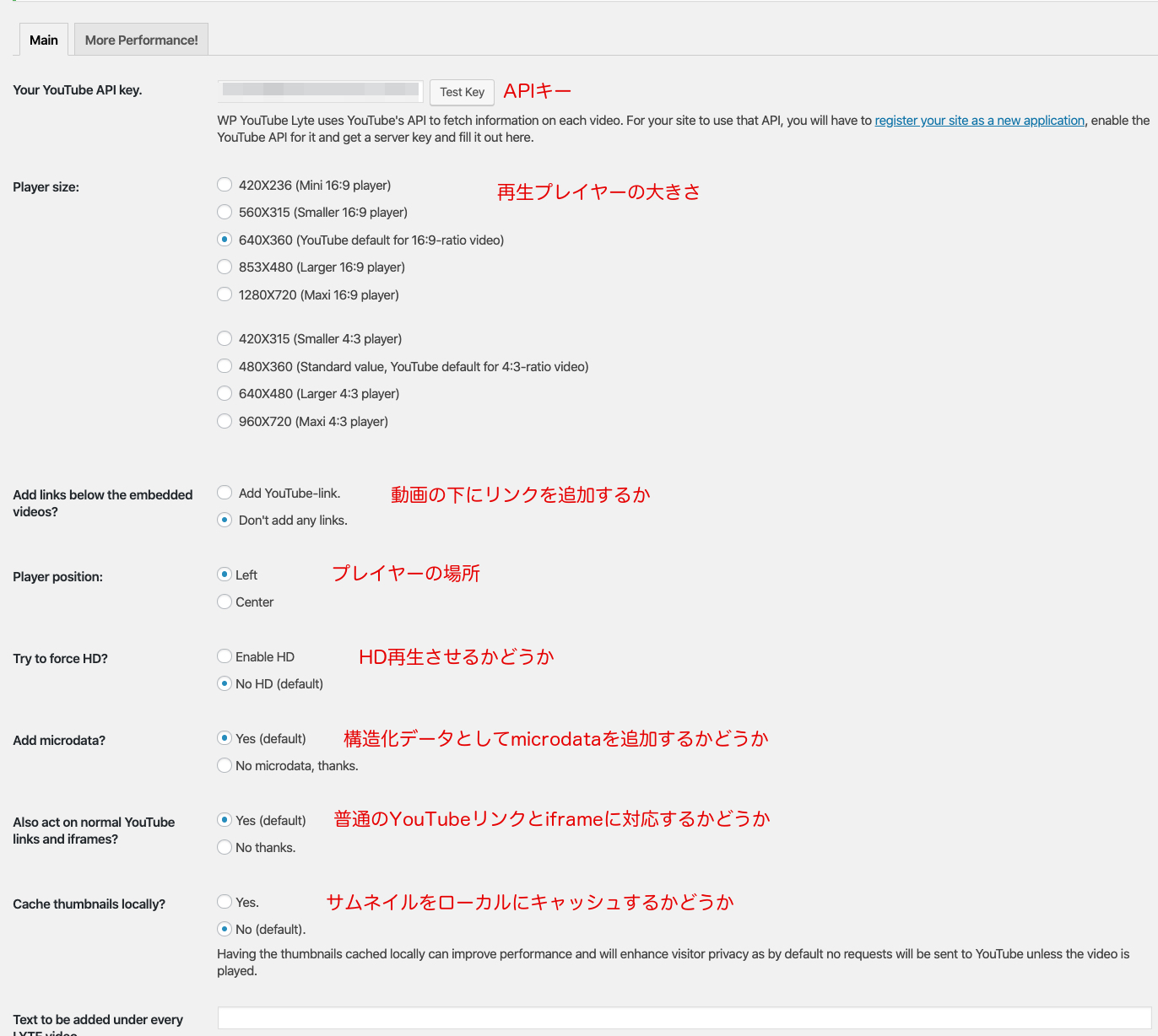
3.WP YouTube Lyte

WP YouTube Lyteは、動画の「遅延読み込み」を行うことができます。
通常のYouTube動画リンクを取得し、oEmbedで挿入するだけで、正しいパフォーマンスに最適化されたコードに置き換えます。
どうやらYouTube動画のサムネイルをローカルにキャッシュし、パフォーマンスの向上が図れるようです。
ただ、テーマ・プラグインによっては干渉して動作しないものがあるようです。
動画挿入はYouTube動画のリンクを貼り付けるだけです。
APIキーの取得は上のAPIの取得で確認して下さい。

4.Responsive video light

完全レスポンシブ対応で、YouTubeとVimeoに対応のプラグインです。Vimeoに対応した貴重なプラグインとも言えます。
埋め込みコードではない動画URLまたはIDをショートコードを使用しページに挿入します。
ショートコードの一例は下記です。
YouTubeのURLの場合 [responsive_youtube http://www.youtube.com/watch?v=***********]
YouTubeのIDの場合 [responsive_youtube ***********]
ViemoのIDの場合 [responsive_vimeo ***********]
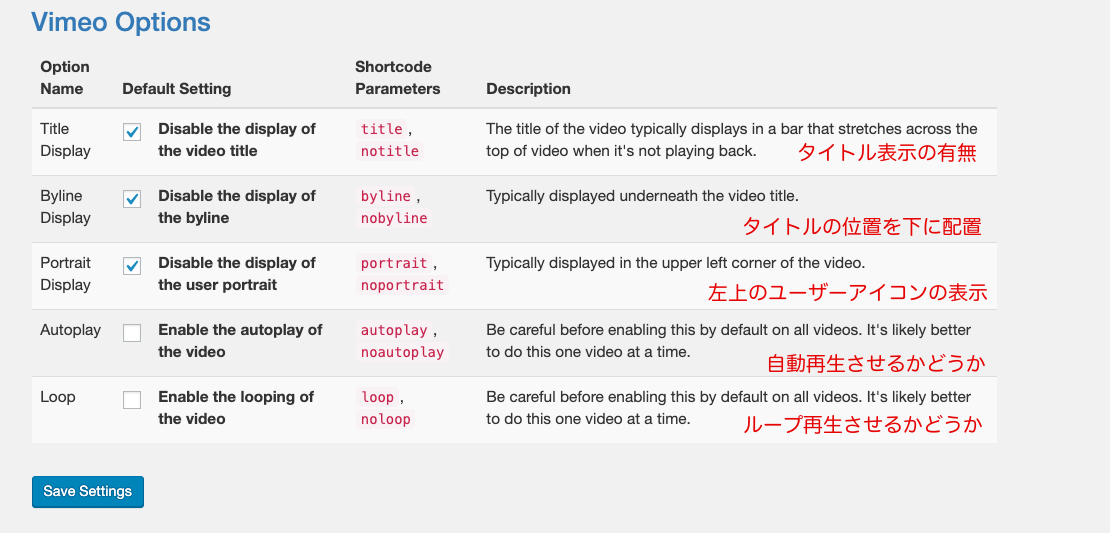
各設定です。
タブを切り替えて流れを確認してください5.Advanced WordPress background

Advanced WordPress backgroundは、YouTube動画挿入プラグインの中でも系統が違います。
GutenbergブロックもしくはVisualComposerの行と列に動画を入れることが出来るプラグインです。
このプラグインを使用することで、静的なビデオ背景と視差ビデオ((parallax/パララックス)および画像背景を使用できます。
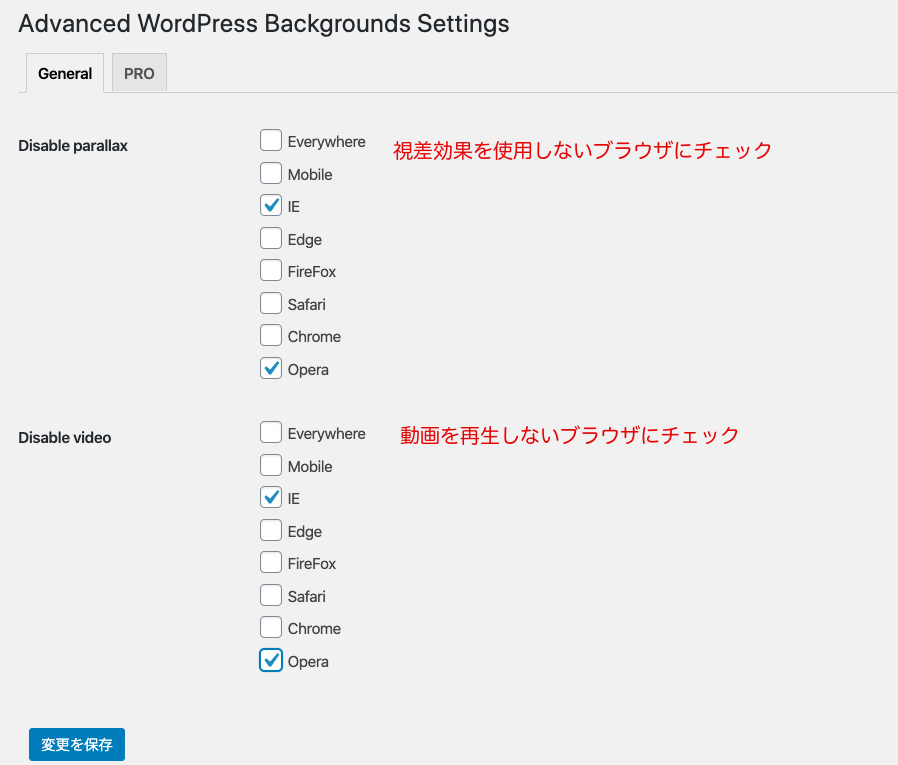
インストール後設定画面で行うことは視差効果(parallax/パララックス)を行わないブラウザを選択することと、動画を表示しないブラウザを選択するだけです。

画面ではアイコンをクリックし、色・画像・動画から選択する。

簡単に、流れを動画にしました。
簡単に視差効果(parallax/パララックス)のあるページができます。
これもYouTube動画をうまく利用したサイト作成のためのプラグインと言えます。
このサイト専用テストサイトはGutenbergではなく、Classic Editorを使用しており、実装したサイトはお見せできません。
まとめとして
今回は、最近のYouTubeプラグインをまとめて紹介いたしました。
ポイントとされる機能は「遅延機能」「完全レスポンス」「プレイリスト」「複数動画」といった機能を持ったプラグインが多く配信されているようです。
いろいろ試してみるとよいのですが、この手のプラグインは干渉しやすいので、複数のプラグインを搭載するときは注意が必要です。