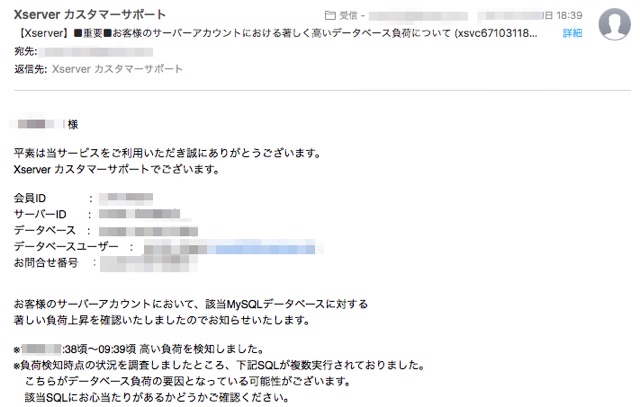
エックスサーバーより「該当MySQLデータベースに対する著しい負荷上昇を確認いたしました」と連絡が入っていました。
そして
・MySQLデータベースに対する同時接続制限を強化
・サーバーパネル『MySQL設定』へのアクセスを制限」
を受けました。
原因はどうやら「WordPress Popular Posts」にあるようです。
とても優れたプラグインですが、3度ほど同じ状況になったので、別のプラグインを探すことにしましたが、どのプラグインもイマイチでしっくりこないのです。
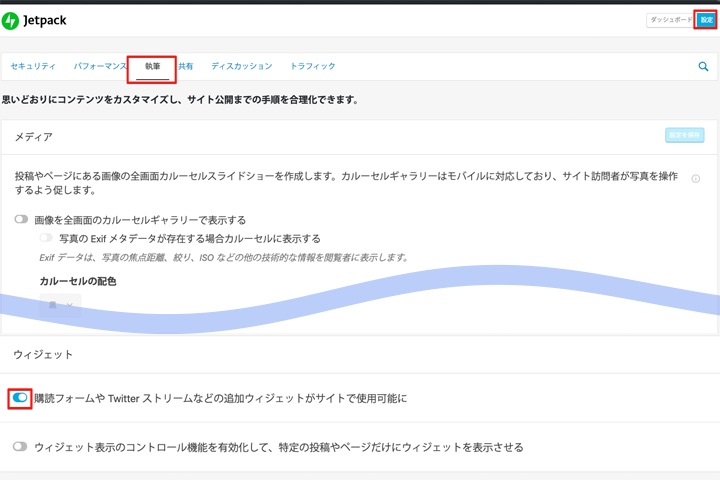
ところが、灯台下暗しではないのですがJetpackの「人気の投稿とページ(Top Posts)」ウィジェットの機能が以外にも良かったのでそちらに切り替えてみました。
エックスサーバーでよく聞く話
エックスサーバーは2017/10/31のニュースで「「WordPress Popular Posts(4.0.0~4.0.9)」における最新版へのアップデートのお願い」としてアップデートを案内していました。
どうやら「WordPress Popular Posts」のキャッシュに問題があるようで、最新版にアップデートするのと同時に、キャッシュを削除しないと問題が解決しない場合があるということです。
この症状については、いろんな方が情報をアップしていました。
wpxサーバーでも同じような症状が出ているということです。
おそらく、エックスサーバーだけでなく他のサーバーでも同様の事態が起こっているのではないかと考えられます。
いずれにせよ、今後も起きうる問題なので、WordPressバージョンもWordPress Popular Postバージョンも常に最新のものにしておく必要があるということと、PHPも7.0にアップデートすることで解決する「かもしれない」ということです。
しかし、キャッシュを削除すると一時的に表示されなくなりますね・・・
うーむ問題だ。。
WordPress Popular Postは高負荷なプラグイン
WordPress Popular Postは人気記事をサイドバーに設置する優れたプラグインですが、サイトにアクセスがある度にデータベースとやり取りを保存するため、データベースにどんどん蓄積されます。
記事数が増えアクセスが伸びるとどうしても重たくなる(高負荷な)プラグインです。
キャッシュさせなければ負荷は減るとは思います。
また、いろんな方がカスタマイズ方法も紹介しており、装丁に変化をつけることも出来るので重宝するプラグインであることは間違いありません。
しかし、プラグイン1つにバタバタするのも嫌です。
他のプラグインを探してみた
3度ほどエックスサーバーから指摘を受ける状況になってしまったので、さすがに嫌気がさし、他のプラグインを探しました。
「Simple GA Ranking」や「WP-PostView」など検討しました。
しかし、なんともしっくりこないのです。
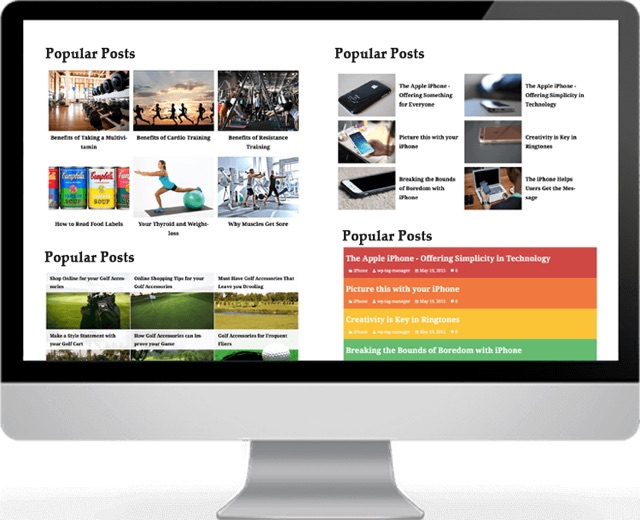
そこで、Jetpackのウィジェットにある「人気の投稿とページ(Top Post)」を利用してみました。
これはWordPress公式が提供しているプラグインですし、キャッシュ負担もありませんので動作も軽快です。
設置はウィジェットですから好きなところに設置できます。
設定項目はあまりありません。タイトル変更と表示するページの種類と表示形式だけです。
しかし、表示の画像サムネイルが64☓64pixと小さいのです。
できたら100☓100pixで表示したいのでカスタマイズしているページはないか調べましたら、Jetpackのサポートページにありました。
実装は下記のように行いました。
まず、下のコードをfunctions.phpに記述します。
1 2 3 4 5 6 7 | //JetPack Top Postのサムネイル------------------------------------------------------ function jeherve_custom_thumb_size( $get_image_options ) { $get_image_options['avatar_size'] = 600; return $get_image_options; } add_filter( 'jetpack_top_posts_widget_image_options', 'jeherve_custom_thumb_size' ); |
フルサイズの「600」は画像最大サイズですが、Top PostはCSSで変更するので、このままでも問題ないです。
下記コードの画像サイズを100pxに変更し、コードをCSSに追加してあげれば問題なかったです。
タイトルも右に回り込みますので、表示も問題ないようです。
「人気の投稿とページ」は、WordPress Popular Postのように1ヶ月とか総閲覧数といった表示はできませんが、24〜48時間以内の統計情報を元に表示されまます。
特に意識していないので集計情報は気にしてはいません。
むしろ、Jetpackのサイト統計情報とリンクしている方が私自身が把握しやすいとも思います。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | /*Jetpack Top Postのカスタマイズ*/ .widget_top-posts .widgets-list-layout li > a { width: 40%; } .widget_top-posts .widgets-list-layout img.widgets-list-layout-blavatar { max-width: 100px;/*この数字を指定したい画像サイズに*/ width: 100%; } .widget_top-posts .widgets-list-layout div.widgets-list-layout-links { max-width: 100%; width: 55%; } @media only screen and (max-width: 1019px) { .widget_top-posts ul.widgets-list-layout { max-width: 600px; margin: 0 auto; } .widget_top-posts .widgets-list-layout div.widgets-list-layout-links { font-size: 24px; } } |
まとめとして
Jetpackの「人気の投稿とページ(Top Posts)」は、非常に軽快なウィジェットですので、サーバーへの高負荷を防げるものと思います。
もう少しカスタマイズする方法を見つけたいとは思いますが、今のところ問題はないと思っています。
サイトが軽くなって何だかスッキリしたなぁ〜〜!!
あくまでも自己責任でお願いいたします。