最近、投稿記事内の強調したい文章や文節に蛍光ペンでラインマーカーを使用しているサイトが特に目立ちます。
パッと見た目のインパクトはありますし、何を強調しているのかわかりやすいですよね。
ではもう少し強調して、今この文節のように、読む直前に蛍光マーカーでラインを引いていけばより目立つのではないでしょうか?
はてなブログのカスタマイズで蛍光マーカー風ラインを下線を引くように動かしていく方法をご紹介いたします。
HTMLコードとCSSでマーカーの装飾
一般的にマーカーを実装する場合、CSSに下記のように記述すれば良いのです。
一例として、黄色のマーキングをしてみます。
1 2 3 | .marker-y { background: linear-gradient(transparent 60%, rgb(255,255,0) 60%); } |
「.marker-y」は自分がわかりやすければ「.m-y」「.marker-yellow」などでも問題ありません。頭に「.」は入れて下さい。
CSSでは「.」が入っているとHTML上で「class」と判断します。
rgb(***,***,***)は#ffff00でも構いません。
そして本文のHTML編集で下記の様に記述すると上の「黄色のマーキング」になります。(WordPress上ですので、変化していません。)
1 | <span class="marker-y">ここに文章</span> |
ここまでは割と簡単ですね。
蛍光マーカーをアニメーションで動きをつけて引く
こ〜〜〜〜〜〜んな感じで、伸び〜〜〜〜〜〜〜〜るアニメーション。
ここではWordPressにてプラグイン実装し、マーカーアニメーションしています。
スクロールするとクラス指定をした箇所にスゥーっと蛍光ペンを引いたような動的なアニメーションです。
では動きをつけてマーカー線を引くにはどうしたら良いのでしょうか・・・
これにはCSSとjqueryを使用します。
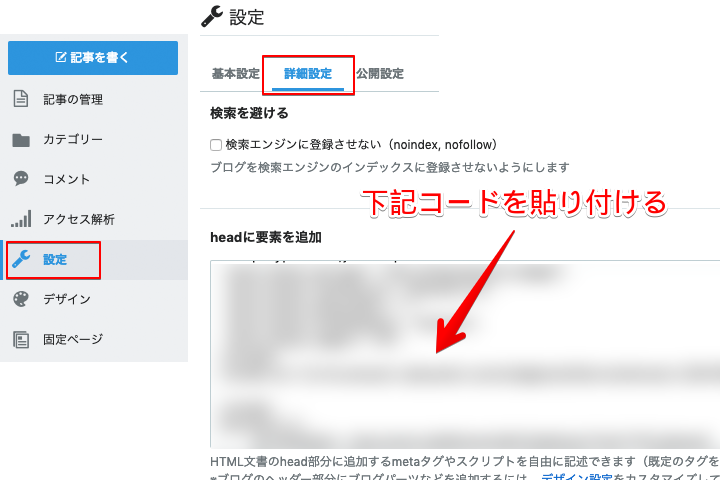
まずはhead部分へjqueryのコード記述を行います。
1 2 3 4 5 6 7 8 9 10 11 12 13 | <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script> $(window).scroll(function (){ $(".ani-marker").each(function(){ var position = $(this).offset().top; //ページの一番上から要素までの距離取得 var scroll = $(window).scrollTop(); //スクロールの位置取得 var windowHeight = $(window).height(); //ウインドウの高さ取得 if (scroll > position - windowHeight){ //スクロール位置が要素の位置を過ぎた時 $(this).addClass('active'); //クラス「active」を与える } }); }); </script> |
ちなみに(“.ani-marker”)が要素になります。
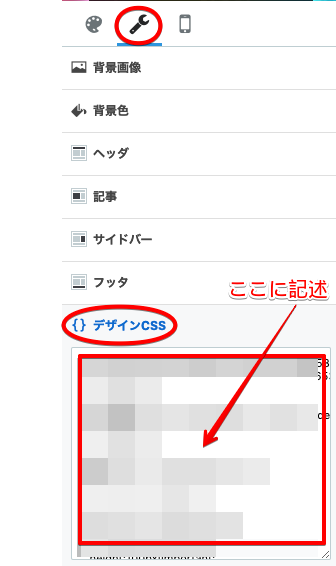
そして上記CSSと同じように「デザイン」→「デザインCSS」に下記コードを貼り付けます。
どのブラウザにでも対応できるようにしています。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .ani-marker.active{ background-position: -100% .5em; } .ani-marker { background-image: -webkit-linear-gradient(left, transparent 50%, rgb(232,115,131) 50%); background-image: -moz-linear-gradient(left, transparent 50%, rgb(232,115,131) 50%); background-image: -ms-linear-gradient(left, transparent 50%, rgb(232,115,131) 50%); background-image: -o-linear-gradient(left, transparent 50%, rgb(232,115,131) 50%); background-image: linear-gradient(left, transparent 50%, rgb(232,115,131) 50%); background-repeat: repeat-x; background-size: 200% .8em; background-position: 0 .5em; transition: all 2s ease; font-weight: bold; } |
rgb(232,115,131)の部分はお好きな色に変更して下さい。
ブルー色 #cce5ff 80,90,100
イエロー色 #ffffbc 100,100,74 →黄色は白がバックグラウンドだと見にくいですね ^^;
上記マーカー同様、本文のHTML編集で下記の様に記述すると「蛍光マーカーをアニメーションで動かして引く」ようになります。
1 | <span class="ani-marker">ここに文章</span> |
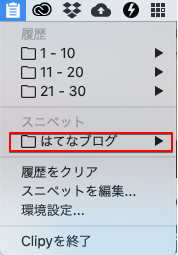
スニペットを作成するアプリ
HTML編集でスニペットを作成するにアプリ(ソフト)を使用するとよいのではないでしょうか。
Windowsソフトは数多くあると思いますが、私はMacを使用しており「Clipy」がとても使いやすいので利用しています。
これはとても便利なアプリですね。
使い方は色んなサイトで紹介していると思いますのでここでは割愛いたします。
まとめとして
記事の文節や文字を装飾する方法はいくつもありますが、文字背景に色がついただけよりアニメーションでラインが引かれるマーカーの方が、読んでくれる人に分かりやすいです。
誘導したいリンク周りやボタン周りのアクセントとしてインパクトが有り、より有効ですので、活用されてみてはいかがでしょうか。
はてなブログを運営していましたが、訳あって閉鎖しました。
そちらのサイトから「はてなブログのカスタマイズ」だけをピックアップし、コチラに移行しました。
フォントの変更や文字色の変更など、WordPressに合わせてモデファイしておりますが、文章的におかしいところもあります。
これは、なるべく「はてなブログユーザー」が理解しやすくするためです。
2020年11月














コメントはありません!最初の一人になる