はてなブログのhタグで、記事ページにh2タグが欠落している問題ですが、Chromeを使用している人は拡張機能を入れることで解決します。
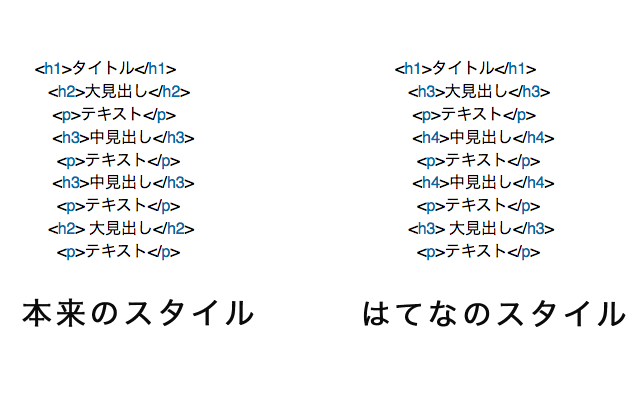
大見出しがh3になっているっておかしくない?
そもそも、はてなブログはh1タグがブログタイトルで、h2タグがブログの説明に来ています。
で、さらに記事タイトルもh1ですが、大見出しがいきなりh3なのです。
つまり記事中のh2タグが抜けているのです。
Googleは見出しタグはh1から始まってh6まであるが、h1の次はh2という階層構造を重要視することは周知のことです。
そのh2タグが抜けていることで、Googleのbotがクロールする順序が違っているので戸惑ってしまいSEO的に問題があるということらしいです。
「あまり関係ない」という見解もあるようです。
しかし、h3をh2に変更しただけでPVが増えたという人もいるくらいですから、検索順位に影響するのかもしれません。
私の知識では「かもしれません」のレベルですが、なんとなく気持ち悪いので大見出しをh2に変更したほうが良いと思いました。
※上記ように文節にマーカーがスゥーっと引けるようなカスタマイズは下記 ⇓
Chromeの場合は拡張機能で
Chromeを使用している人は拡張機能でh2タグの挿入が可能です。
過去の記事に対しては出来ませんが、今後はこの機能で変更することが出来ます。
シロマ(NO TITLE)さんがChrome Add-on for Hatena という拡張機能を作って
くれています。
Chromeブラウザの設定(右上の点々のところ) → 設定 → 設定画面左上の3本線 → ユーザー補助機能 → Chromeウェブストアを開く → Chrome Add-on for Hatena で検索すると出てきます。
この拡張機能はその他の機能も有しているのですが、今回はh2タグを入れるだけの機能として使用させていただいております。
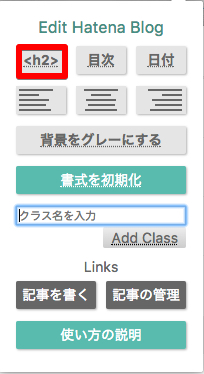
h2にしたい行を選択し、Chromeの右上のアイコンをクリックし<h2>をクリックするだけです。ハイ簡単ですww
その後大見出しでh3を、中見出しでh4を、小見出しでh5を選択すればよいということです。
目次を入れる機能や背景をグレーにする機能など便利な機能が有りますのでぜひ有効活用して下さい。
「Brooklyn」の作者 シロマ(NO TITLE)さんのサイトはホント参考になります。
jQueryで書き換える方法
jQueryで書き換える方法もあるようです。
h3を強制的にh2へ、h4を強制的にh3へ変更するということです。
実装するので気にせず大見出し、中見出し、小見出しを設定できます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script type="text/javascript">// <![CDATA[ $(document).ready(function(){ $('h3').replaceWith(function() { $(this).replaceWith('<h2>'+$(this).text()+'</h2>') }); $('h4').replaceWith(function() { $(this).replaceWith('<h3>'+$(this).text()+'</h3>') }); $('h5').replaceWith(function() { $(this).replaceWith('<h4>'+$(this).text()+'</h4>') }); }); // ]]></script> |
このスクリプトを管理画面 → デザイン → フッター に記述します。

こちらを参考にさせて・・・パクらさせていただきました。
「たまに毒を吐く」さん、ありがとうございました。
ただし、他にはてなブログを開設した場合などは「忘れずに」再度jQueryを入れる必要があるので、そこのところが注意すべきところでしょう。
まとめとして
実際にこれでPVが伸びるかどうかはわかりません。
「はてなブログ」もこの階層構造を長年続けていて何ら問題は出ていないようですし、検索の下位になっていることもないようです。
最終的には記事の内容で検索順位が上位になることは間違いありません。
ですので、過去記事のh3タグを手作業でh2に書き換える手間を考えると、そこまでやる必要があるのかなとも思います。
階層構造が気持ち悪いと思ったらやってみたら良いのではないでしょうか。
はてなブログを運営していましたが、訳あって閉鎖しました。
そちらのサイトから「はてなブログのカスタマイズ」だけをピックアップし、コチラに移行しました。
フォントの変更や文字色の変更など、WordPressに合わせてモデファイしておりますが、文章的におかしいところもあります。
これは、なるべく「はてなブログユーザー」が理解しやすくするためです。
2020年11月
















コメントはありません!最初の一人になる