コンテンツが縦にダラダラと並んでいると思わずページを閉じてしまいたくなりますが、タブで切り替えることでコンテンツが変わるタブを利用すれば、短いスペースで多くの情報を提供できます。
スクロールせずに多くのコンテンツを表示する事ができるタブはとても便利なモノです。
今回は、オシャレにタブを切り替えるプラグイン「Tabs – Responsive Tabs with WooCommerce Product Tab Extension」をご紹介いたします。
もちろん Responsive とあるように、レスポンシブなのでスマホ対応にもなっています。
また、WooCommerceとありますが、通常のWordPressテーマで使用できますのでご安心ください。
Tabs – Responsive Tabs with WooCommerce Product Tab Extension
ショートコードで簡単にレスポンシブタブが挿入できるので、重宝するプラグインです。
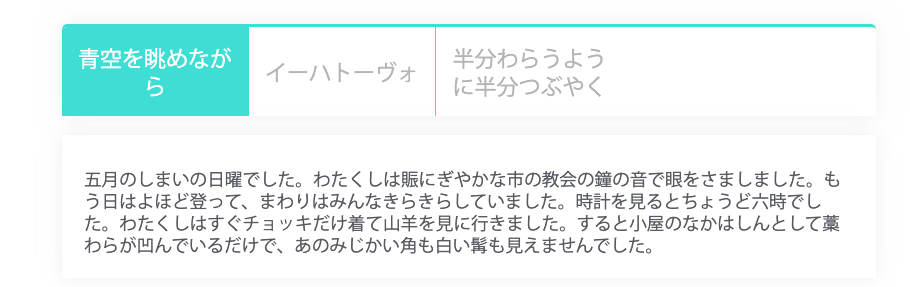
実装すると、こんな感じで表示されます。
現在は存在しません

インストールから有効化までは省略いたします。
レスポンシブタブの管理画面
初期画面が表示されています。
クローン(複製)を作成したり、編集、削除、テンプレートの変更などが行なえます。
レスポンシブタブの作成
レスポンシブタブを作成する場合は「Create New」をクリックします。
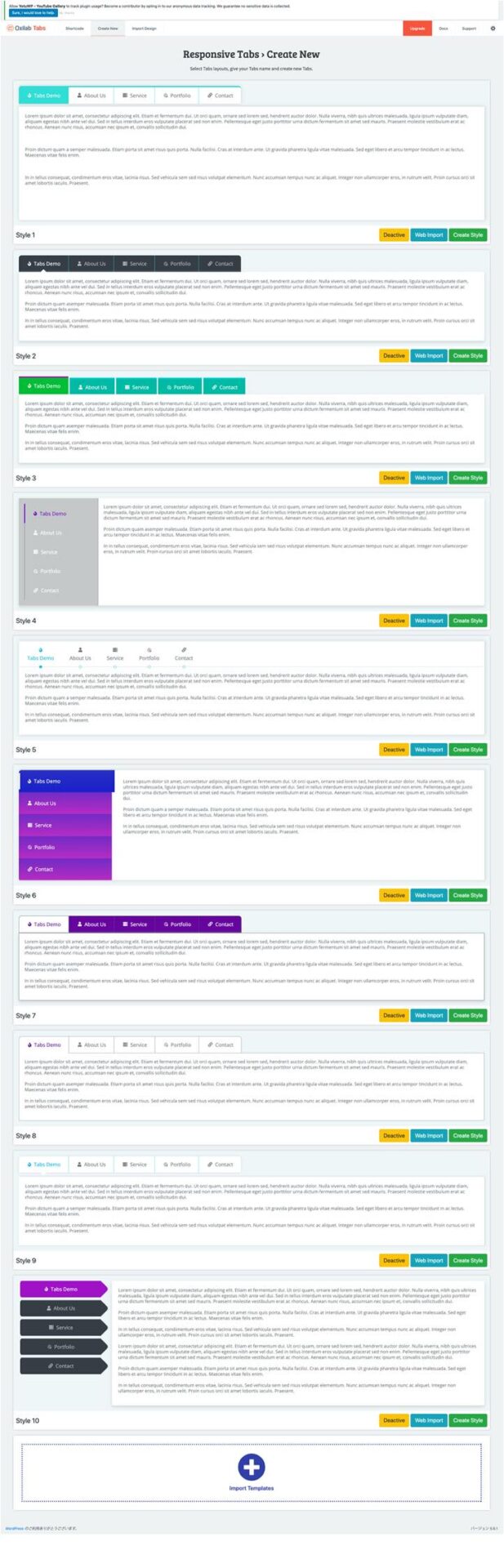
各Styleが表示されますので、好みのStyleを選んで 「Create Style」をクリックし、Styleを決定します。
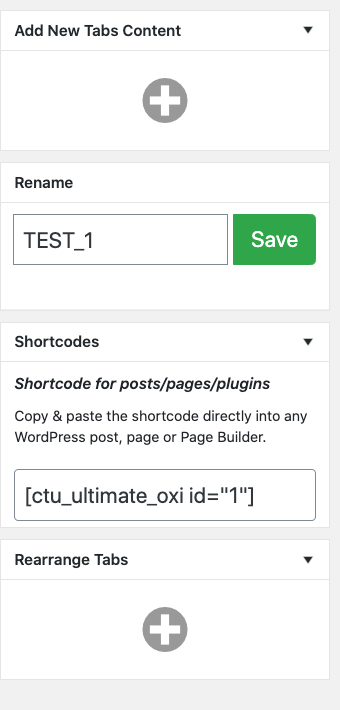
タイトルを入力し「Save」します。
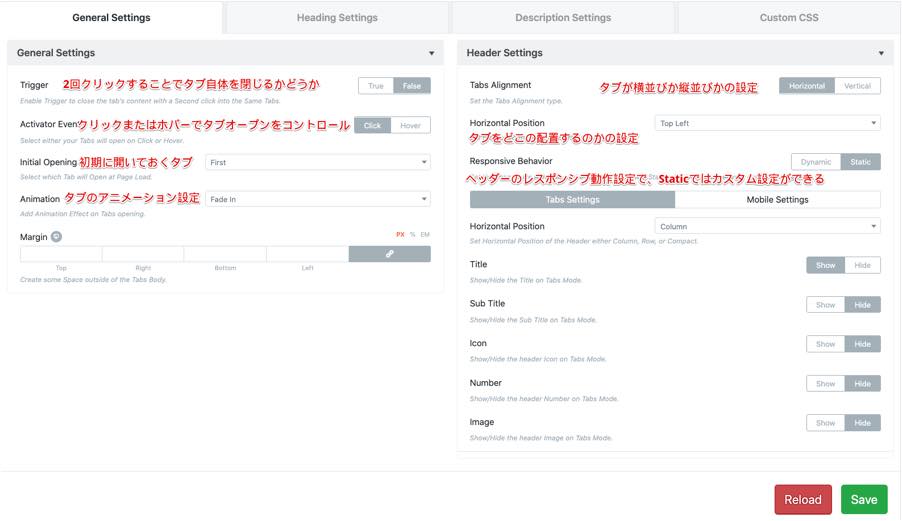
一般設定は動作の設定などを行います。
そんなに難しくはないですし、後ほど変更も可能ですので、最初はサラッと設定しておいても良さそうです。

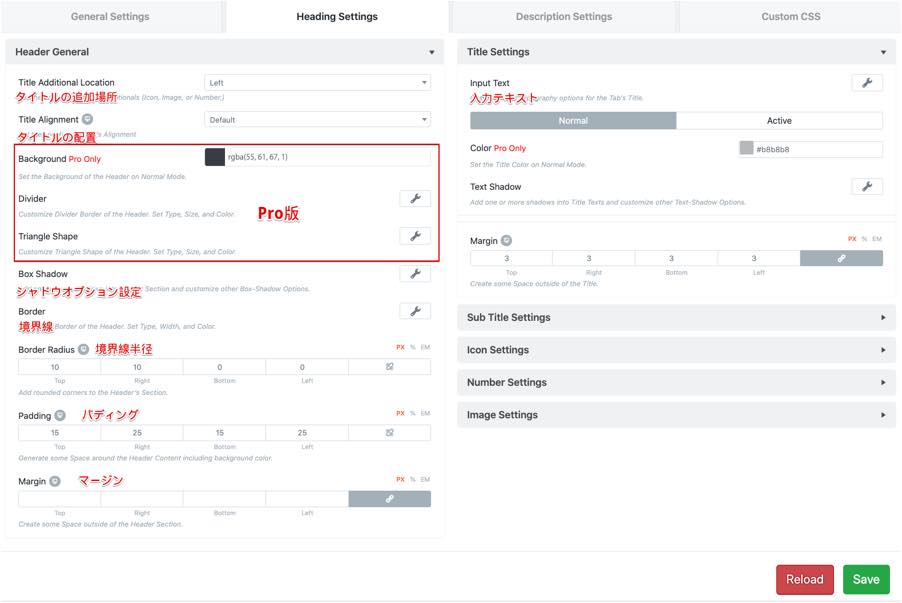
ヘッダー部分の設定です。
これも後ほど設定変更できますので、サラッと設定してください。


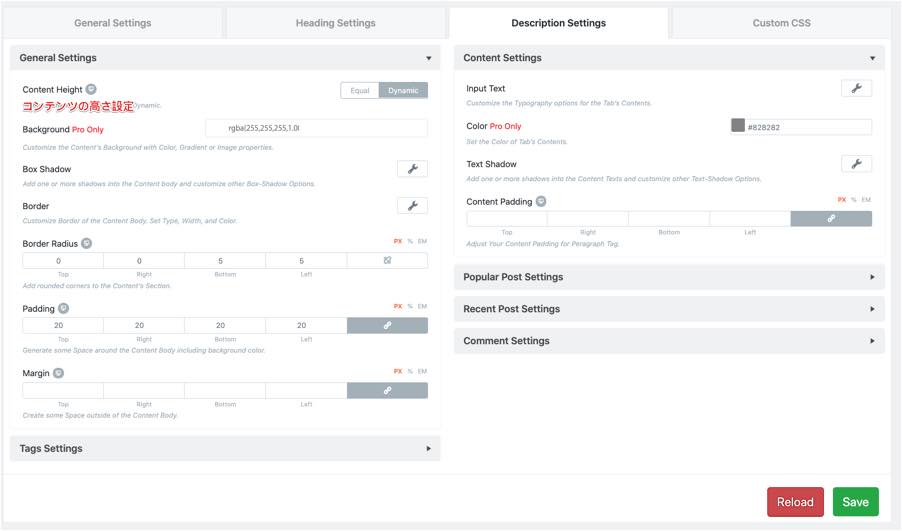
ディスクリプション設定も最初は設定変更せずにセットしてみて、後ほど変更でも問題ないと思います。
右のサイドバーにショートコードが出ていますので、それをサイトにコピペすればOKです。
タブの順序は「Rearrange Tabs」からドラッグアンドドロップで変更できます。
最初に紹介したページですが、このように表示されます。
Pro版ではないので色やフォントなどの制限はありますが、これでも十分な機能があるのではないでしょうか。
Tabs – Responsive Tabs with WooCommerce Product Tab Extension まとめとして
ショートコードで簡単に入力できるレスポンシブタブは非常に便利なので導入しておくのは良いでしょう。
しかし、レスポンシブタブは他にも数多く出ていますので、正直 このプラグインがベストとは思いません。
機能的にはどれも同じ様な機能を有していますので、後はデザイン的にどれが好きなのかというところでしょうか。
デザインは好みがありますから、「コレだ!」というプラグインは、わかりませんw
プラグイン検索で「Tabs」と入れてみるとたくさん出てきますので、チェックしてみるのも良いでしょう。