このブログを開設した時に行ったカスタマイズを紹介いたします。
現在サイトは閉鎖いたしましたので「はてなブログ」でのカスタマイズとなります。
フォントはGoogleウェブフォントを利用しました。
フォント設定は簡単ですので試してみて下さい。
使用したテーマははてなブログテーマで一番人気がある「Brooklyn」です。
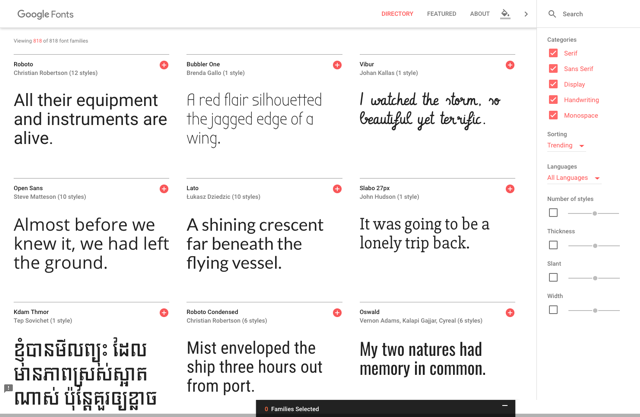
Googel Fontsへアクセスする
Google web Fontsへ移動します。
利用したいコレクションを選択します。
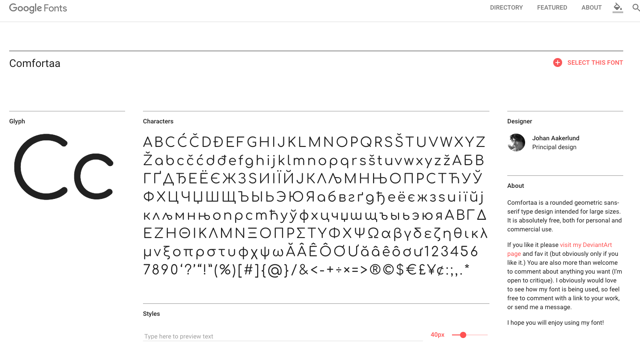
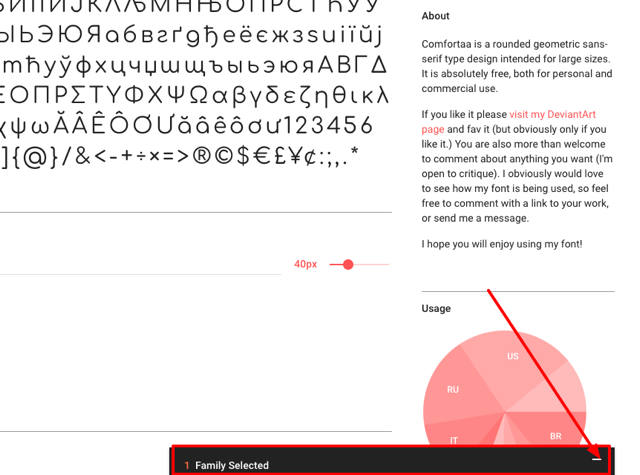
今回は「Comfortaa」というフォントを利用します。
少し丸みを帯びたフォントはオシャレな感じがします。
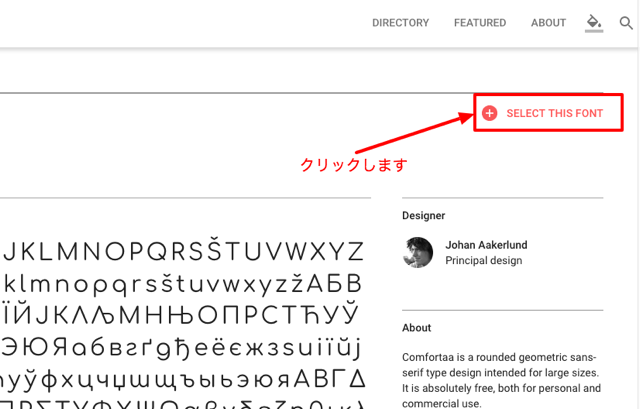
右上の「SELECT THIS FONT」をクリックします。
右下に「Family selected」が表示されますので「-」をクリックします。
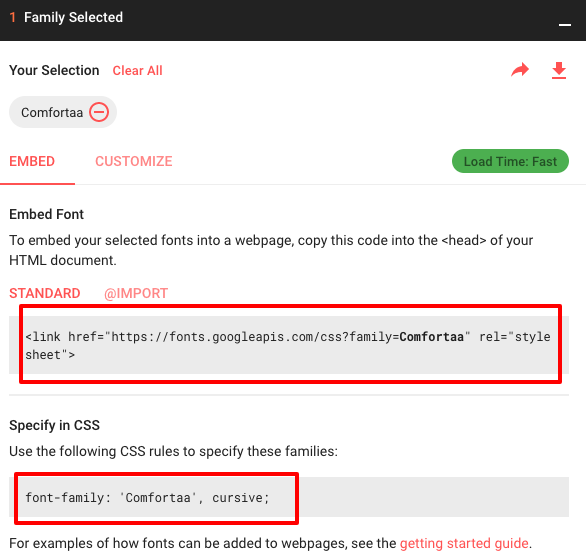
「EMBED」を選択し,枠の中をテキストエディターへコピーしておきます。
1 | <link href="https://fonts.googleapis.com/css?family=Comfortaa" rel="stylesheet"> |
これがフォントを呼び出すタグです
1 | font-family: 'Comfortaa', cursive; |
こちらがフォントファミリーです
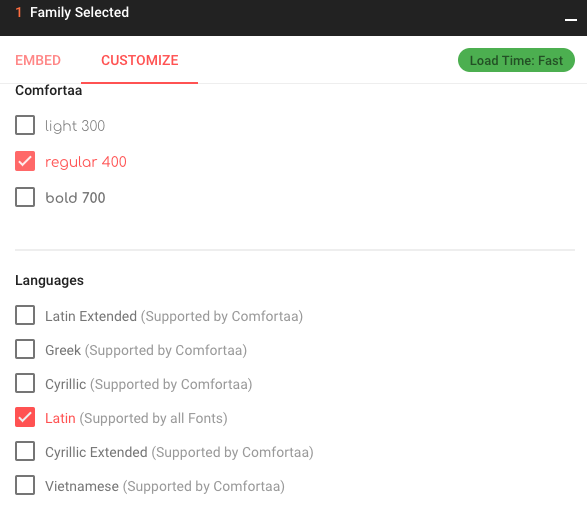
「CUSTOMIZE」ではフォントウェイト,言語分類をセレクトできます。
はてなブログでフォント設定する
フォントを呼び出すタグを「設定」⇨「詳細設定」⇨「headに要素を追加
」の中に貼り付け ⇨「変更する」
フォントファミリーを「デザイン」⇨「カスタマイズ」⇨「デザインCSS」に貼り付けます。
1 2 3 | body{ font-family: 'Comfortaa', cursive; } |
変更を保存して終了です。
反映されましたか?
どうでしょうか,反映されていますでしょうか?
「We closed the site in 2020.」(WordPressなので表示されません。)
簡単にできるカスタマイズですが,ブログのイメージがガラッと変わりますので試してみて下さい。
はてなブログを運営していましたが、訳あって閉鎖しました。
そちらのサイトから「はてなブログのカスタマイズ」だけをピックアップし、コチラに移行しました。
フォントの変更や文字色の変更など、WordPressに合わせてモデファイしておりますが、文章的におかしいところもあります。
これは、なるべく「はてなブログユーザー」が理解しやすくするためです。
2020年11月




















コメントはありません!最初の一人になる