このブログを開設した時に行ったカスタマイズを紹介いたします。
使用したテーマははてなブログテーマで一番人気がある「Brooklyn」ですが,見出しやサイドバーの吹き出しがあまり好きではなく,これを削除しました。
その時の対応を備忘録を兼ねて記事にしました。
見出しの吹き出しを消したい
デフォルトでは各見出し(h2,h3,h4)に吹き出しがついていて,左に縦線が入っているデザインです。
これはこれで良いのですが,吹き出しはどうも馴染めなくて苦手です。
自分好みに見出しのCSSを変更したいのですが「Brooklyn」のデザインが重なってしまいます。
そこで、見出しのリセットを行う必要があります。
私はh2,h3,h4ともに変更したいので各々でリセットを行いました。
その後に自分好みにカスタマイズした見出しCSSを追加すれば問題ありません。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | /* 見出しのリセット */ .entry-content h2, .entry-content h2::before, .entry-content h2::after { background: none; border: none; border-radius: 0; } /* 見出しのリセット */ .entry-content h3, .entry-content h3::before, .entry-content h3::after { background: none; border: none; border-radius: 0; } /* 見出しのリセット */ .entry-content h4, .entry-content h4::before, .entry-content h4::after { background: none; border: none; border-radius: 0; } |
リセット後に各見出しのCSSを追加
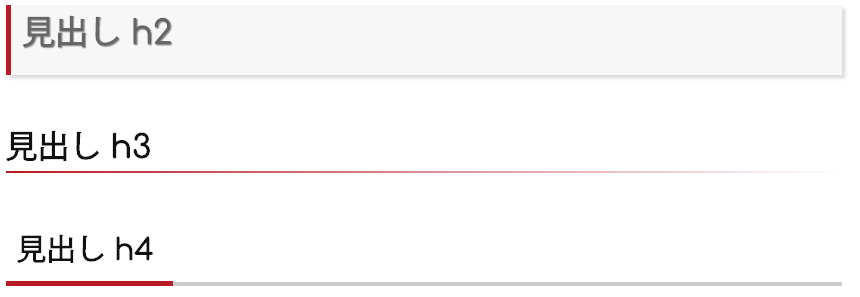
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | .entry-content h2 { padding: 4px 10px; padding-bottom: .5em; color: #111; border-top: 2px solid #B01C1C; border-bottom: 2px solid #B01C1C; } .entry-content h3 { padding-bottom: .5em; border-top: 1px solid #B01C1C; border-bottom: 1px solid #B01C1C; background-color: #fce9e9; } .entry-content h4 { position: relative; color: #111; border-bottom: 4px solid #ccc; padding: 8px 10px; } .entry-content h4::before { position: absolute; top: 100%; left: 0; width: 20%; height: 4px; background-color: #B01C1C; z-index: 2; content: ''; } |

と、こういった感じに変更しました。(画像に差し替えています。)
サイドバーの吹き出し削除
同じくサイドバーも吹き出しになっており、ここも吹き出しは不要なので削除します。
削除後、サイドバータイトルの文字・囲い・背景の色変更を行いました。
これは@Style_21_D_INFP さんのサイトを参考に、自分のサイトのイメージカラー #B01C1C へ変更しました。
1 2 3 4 5 6 7 8 9 10 11 12 13 | hatena-module-title { color: #111; /*サイドバーのタイトルの文字色変更1*/ border: 1px solid #B01C1C; /*サイドバーのタイトル囲いの色変更1*/ } .hatena-module-title:before{ border-top-color: #B01C1C; /*サイドバーのタイトル囲いの色変更2*/ } .hatena-module-title after{ border-top-color: #fff; /*サイドバーのタイトル囲いの色変更3*/ } .hatena-module-title a { color: #B01C1C; /*サイドバーのタイトル(リンク有)の文字色変更2*/ } |
まとめてみます
Brooklynは非常にデザインが良いテーマで、さすがに人気があるテーマだとは思います。
しかしデフォルトで使用すると、見出し吹き出しがどうしても重なってしまい自分のイメージと違うものになります。
リセットのCSSを追加せずに見出しのカスタマイズが出来ればいいのですが、そこはお借りしている身なので文句は言えません。
リセットを行うCSSを追加すれば良いということです。
サイドバーもしかりで、削除して自分好みにカスタマイズすれば良いということですね。
※上記ように文節にマーカーがスゥーっと引けるようなカスタマイズは下記 ⇓
はてなブログを運営していましたが、訳あって閉鎖しました。
そちらのサイトから「はてなブログのカスタマイズ」だけをピックアップし、コチラに移行しました。
フォントの変更や文字色の変更など、WordPressに合わせてモデファイしておりますが、文章的におかしいところもあります。
これは、なるべく「はてなブログユーザー」が理解しやすくするためです。
2020年11月











コメントはありません!最初の一人になる