コードをきれいに見せるシンタックス ハイライトのプラグインは、ずっと Crayon Syntax Highlighter を使用していましたが、数日前PHPのバージョンを7.2.xから7.3.xに上げた途端にエラーを吐き出しました。
特に問題なく使用してきたプラグインですが、4年近くアップデートもされていないので、PHPのバージョンと合わなくなったのか、はたまた 使用しているWordPressテーマTHE THORとの相性が悪いのかはわかりませんが、エラーを吐き出すという事実は変わらないため、対処法を考えるというより、乗り換えを検討したほうが早いと思い、CDNで外部からネット経由で使用できる「highlight.js」を利用することにしましたが・・・・THE THORの仕様なのかどうなのか、結構 手こずっています(現在進行形)。。
ダウンロードして使うこともできますが、今回の記事では触れません。
コードを3行プラスするだけで設定は終わり
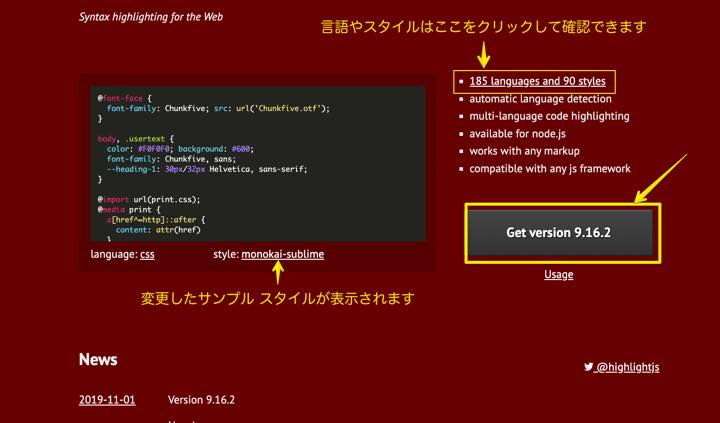
まず、highlight.jsのサイトへ行きます。
その時のバージョンが出ていますので、そこをクリックします。
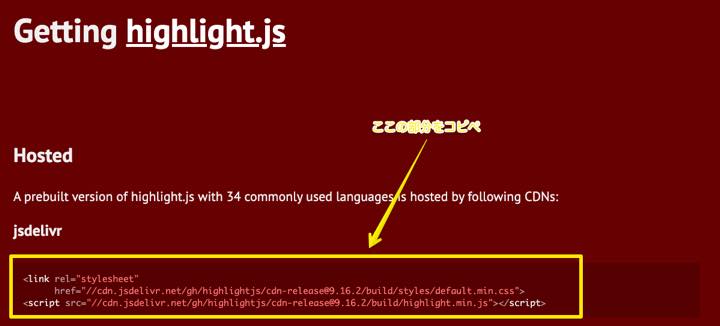
そこで、画像の部分をコピーします。
1 2 3 4 5 | <link rel="stylesheet" href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.16.2/build/styles/default.min.css"> <script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.16.2/build/highlight.min.js"></script> |
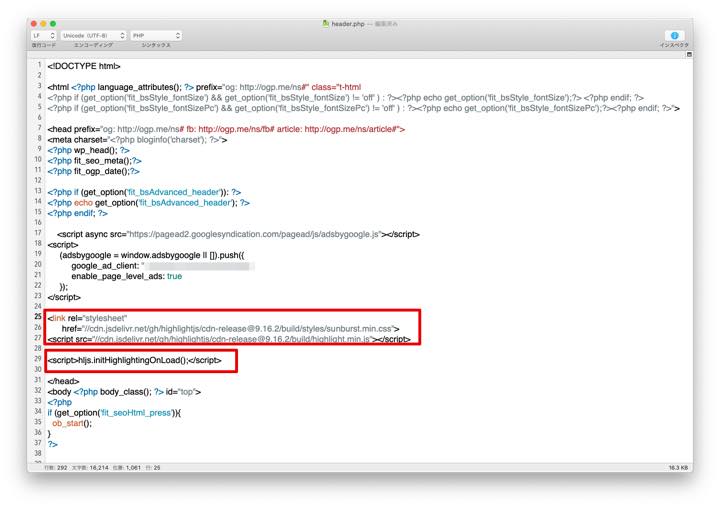
それをWordPressテーマ内のheader.phpの<head></head>内に貼り付けます。
貼り付けた下あたりに
1 | <script>hljs.initHighlightingOnLoad();</script> |
も貼り付けます。
このサイトはTHE THORを使用していますので、「public_html/wp-content/themes/the-thor/header.php」を編集しました。
3行追加できたら設定はおしまいです。
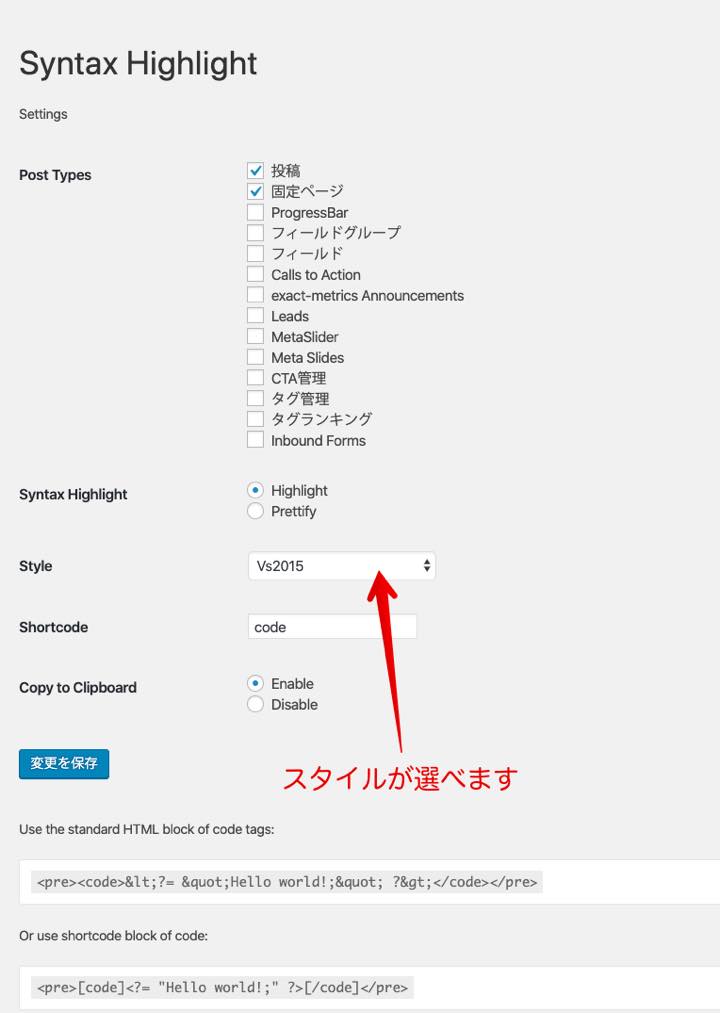
ハイライターの背景色やテキスト色を変更する場合は下記で確認して、headerに書き込んだdefaultをお好きなスタイルに書き換えてください。
注意すべき点は小文字で単語と単語の間にハイフン(-)を入れておくことです。
例えば「Monokai Sublime」なら「monokai-sublime」へ変更してください。
私はsunburstを使用しました。
ページにソースを書き込む
ページにソースを書き込む時、特定の文字のHTMLの実体参照変換が必要です。そのまま記述すると表示されないことがあります。
例えば < は < に変換するなどを行ってください。
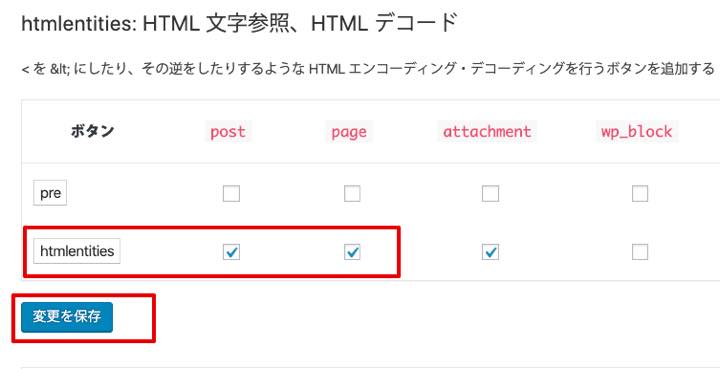
そこは、AddQuicktagのhtmlエンティティを利用すると簡単です。
AddQuicktag設定の下方に「htmlentities」がありますので、チェックを入れて保存してください。
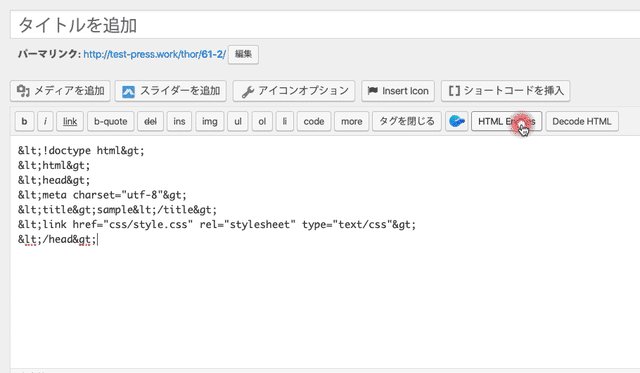
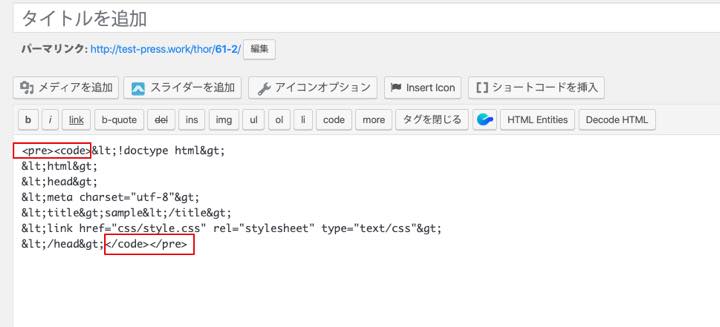
使用する時はコードを記述して、変換したいコードを選択し、HTML Entitiesのボタンを押すだけです。
例えば
<html>
<head>
<meta charset=”utf-8″>
<title>sample</title>
<link href=”css/style.css” rel=”stylesheet” type=”text/css”>
</head>
は
<html>
<head>
<meta charset=”utf-8″>
<title>sample</title>
<link href=”css/style.css” rel=”stylesheet” type=”text/css”>
</head>
と 変換されます。
その記述を<pre><code></code></pre>で囲むわけです。
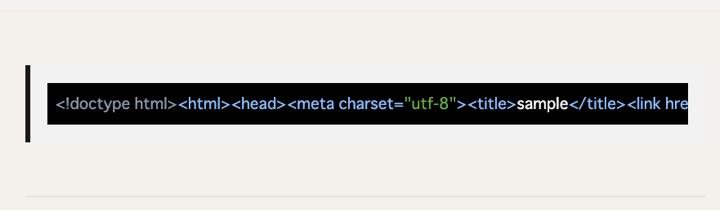
で、プレビューすると・・・・・あれ?表示が横1列に並んでる。
しかも、先頭に縦ラインが入っている。。。。
これはTHE THORの仕様なのかも
試しに他のテーマでテストしてみました。
無料のWordPressテーマCocoonです。
同じように記述して・・・・おぅ上手くいきます!
ということはTHE THORの仕様ということになります。
何か考えなければ・・・・
要するに<pre>の要素を変更しないといけないということです。
style.cssにある —–整形済みテキスト—–
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .content pre{ font-family: "游ゴシック体", "Yu Gothic", "YuGothic", "ヒラギノ角ゴシック Pro", "Hiragino Kaku Gothic Pro", "メイリオ", "Meiryo, Osaka", "MS Pゴシック", "MS PGothic", "sans-serif"; font-weight:400; margin-top:2rem; padding:20px; background-color: #F2F2F2; border-left: solid 5px #191919; color:#7F7F7F; overflow:auto; } |
ここにあるとすれば border-left: solid 5px #191919;
これを取り敢えず消すとします。カスタマイザーで「追加CSS」に
1 2 3 | .content pre { border-left-style:none; } |
これで左の縦線は消えるはず・・・
消えました。
あとは・・・改行ってどこを触ればいいのだろう?
普通<pre>要素は整形済みテキストのブロックを表示するということですから、本来であればちゃんと改行されて表示されるべきなのですが、う〜〜んわからん!
THE THORのフォーラムにも同様の質問がなされていましたが、今のところ回答は行われていないようです。
どなたか分かりませんかぁぁ 汗
まとまらない 汗
現在はあきらめて CC-Syntax Highlight というプラグインを導入しました。
設定も特に難しくはないです。
このプラグインの場合 <pre><code></code></pre>で囲うことでハイライト出来るため、過去のコードを変更しなくて良いので採用しました。
どなたかTHE THORの<pre></pre>のカスタマイズ 教えて下さ〜〜い 泣
ということで、今回は「まとまらない」でした。 苦苦苦kkk