TablePressはテーブルが簡単にできるプラグインであることはご存知かと思います。
CSSを追記することでカスタマイズも容易で使いやすい、ぜひとも導入しておきたいプラグインです。
そして、表を挿入する時、直接記述している人もおられるかもしれませんが、Googleスプレッドシートを利用するととても簡単です。
TablePressの基本的なCSS
プラグインのインストールはおわかりのことと思うのでここでは省きます。
使い方もショートコードを挿入するだけといういたってシンプルな使い方です。
カスタマイズについては数多くのサイトが紹介していますので、基本的なCSSを記述しておきますので、それをカスタマイズすれば問題ないでしょう。
CSSの記述
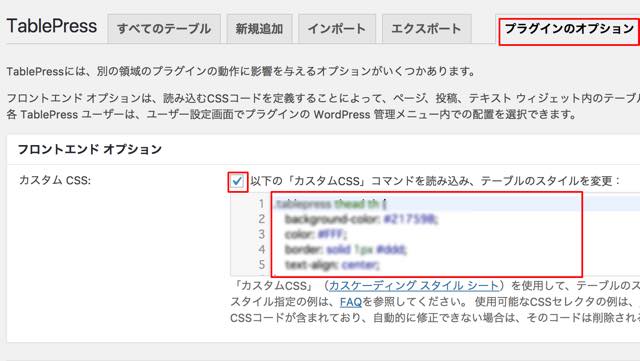
CSSを書き込むところは「管理画面」→「TablePress」→「プラグインのオプション」→「カスタムCSS」です。
ここにCSSを追記するのですが、テーブルごとに設定するのかすべてのテーブルに設定するのかは記述によって変更できます。
私はすべてのテーブルに適応させています。
1 2 3 4 5 6 7 8 9 10 11 | .tablepress thead th { background-color: #ヘッダーの色; color: #ヘッダーの文字; border: solid 1px #枠線の色; text-align: center; } .tablepress td { text-align: center; border: solid 1px #データセルの枠線の色(thと同じ場合が多いですね); } |
ヘッダー(th)の色と文字色、枠線の色、データセル(td)の枠線の色を指定しています。
基本これだけです。
tdの色を変更する場合はbackground-color: #変更する色; を追記すればOKです。
特定の表の装飾
特定の表の変更を行うには
1 2 3 4 5 | .tablepress-id-ID番号 .row-何列目 .column-何番目, .tablepress-id-ID番号 .row-何列目 .column-何番目, background-color: 背景指定色; color: 文字指定色; font-weight: bold(太字にしたい場合); |
とID番号を指定し列と何番目かを指定し変更したい内容を記述します。
テーブルの幅
設置したテーブルの表の幅は基本的には自動調整されますが、固定幅で設定したい場合は、ショートコードに記述しています。
例えば
1 | [ table id=テーブルID column_widths=”40%|30%|30%” / ] |
といった具合です。
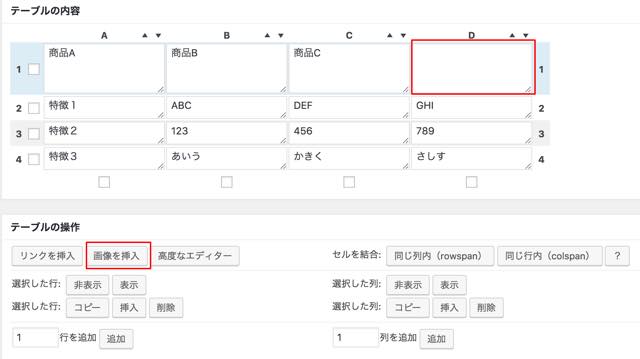
画像の挿入
画像の挿入はデータテーブルに直接入れることが出来ます。
画像は 左寄せになっていますのでタグで囲んで下さい。
上記を応用すれば色々と装飾変更できますので、参考にしていただけたらと思います。
テーブルのデータを入力するのはGoogleスプレッドシートがベスト
作表する場合、直接データを入力するのも良いのですが、ExcelやNumbersで作表したデータをインポートできます。
しかし、Excelは重いし起動に時間もかかります。
Numbersは時間はかからないものの、ちょっとした作表するためにわざわざアプリ起動というのもなんだか邪魔くさく感じます。
手っ取り早いのはGoogleスプレッドシートです。
起動が早いし、空白のシートがすぐに開いてきます。
クラウドに保存されるので編集途中で保存しておけば場所を選ばず編集できます(Numbersでも出来なくはないです・・・)。
表をインポートすればすぐに削除しても良いような場合は一番扱いやすいと思います。
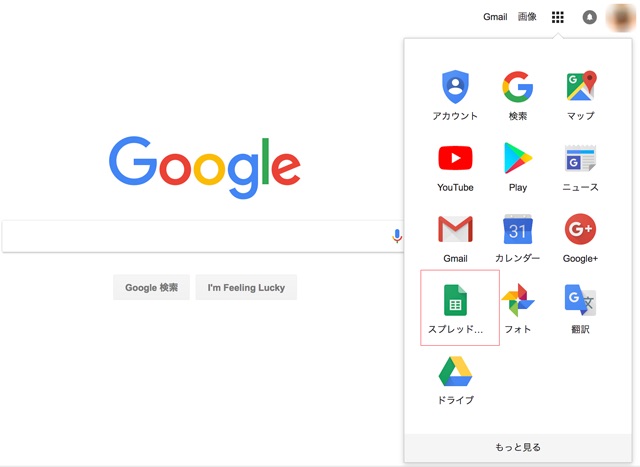
Googleのトップページからアプリランチャーより起動します。
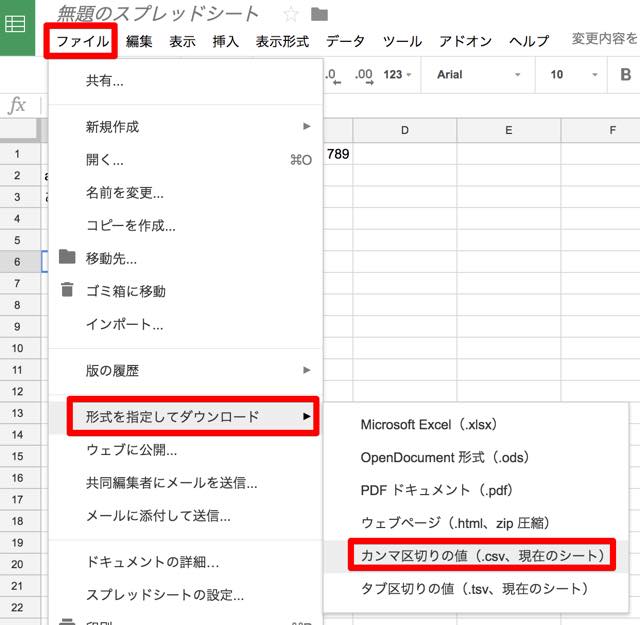
新しいスプレッドシートを作表し、「ファイル」→「形式を指定してダウンロード」→「カンマ区切りの値(CSV)」で保存します。
「無題のスプレッドシート」がCSV形式で保存されます。
後はExcel等と同じです。
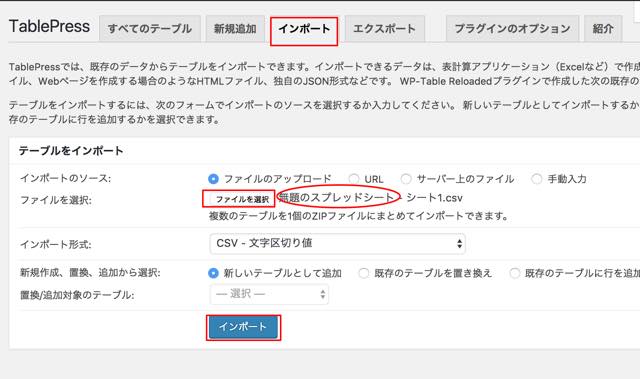
ダウンロードしたファイルを「管理画面」→「インポート」→「ファイルを選択」へドラッグ・アンド・ドロップし、インポートを押します。
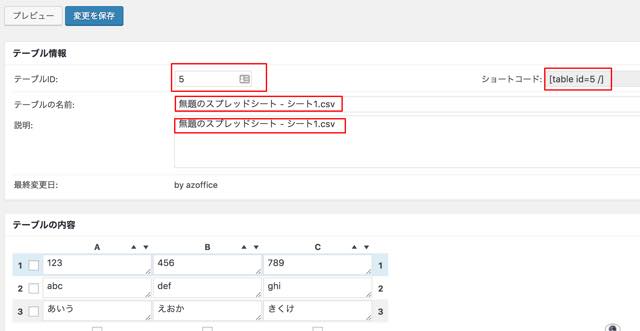
「テーブルの名前」「説明」をわかり易い名前に変更すればOKです。
時短になります。
スプレッドシートで作成した表はそのままGoogleスプレッドシートに保存されますので、手間もかかりません。
まとめとして
TablePressは表を挿入するとても便利なプラグインです。
表のデータを変更する時も投稿記事を編集しなくてもTablePress管理画面から変更できるので、ページの装丁が崩れることが無いのも良いですね。
装飾にしても、せいぜい幅を触るくらいで、その都度 表の装飾を変更して、CSSを触らなければいけないってケースは少ないのではないでしょうか。
最初にフォーマットを設定しておけばこれほど楽なプラグインはありません。
Googleスプレッドシートも簡易に使用できるので「Tablepress + Googleスプレッドシート」が最強な組合せと思います。
2019年現在 表(テーブル)を装飾する、あるいは挿入する機能を最初から搭載しているテーマでは、TablePressのCSSなどが干渉して、表の装丁が崩れる可能性がありますのでご注意ください。