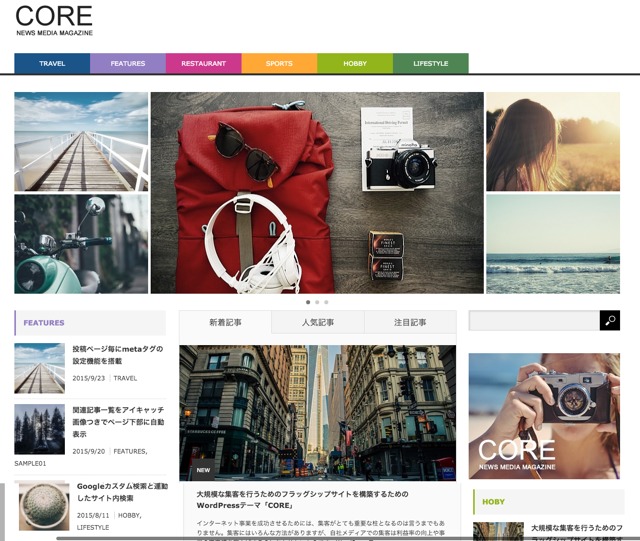
有料のWordPressテーマ DigiPressのデザインテーマはどれもキレイで評判・評価の高いものばかりです。
魅せた上で見せるサイトが出来るデザインですが,実際 使用してどうだったかをレビューし,カスタマイズに使用したプラグインなどを紹介いたします。
「fresco」「Luminous」「Clarity」「Fancie NOTE」「Macchiato」「Voyageur」「Lemon Cream」「COLORS」など,どれも美しく洗練されています。
しかし,パララックスコンテンツも良いのですが,自分のサイトの目的・目標やイメージが合致していませんでした。
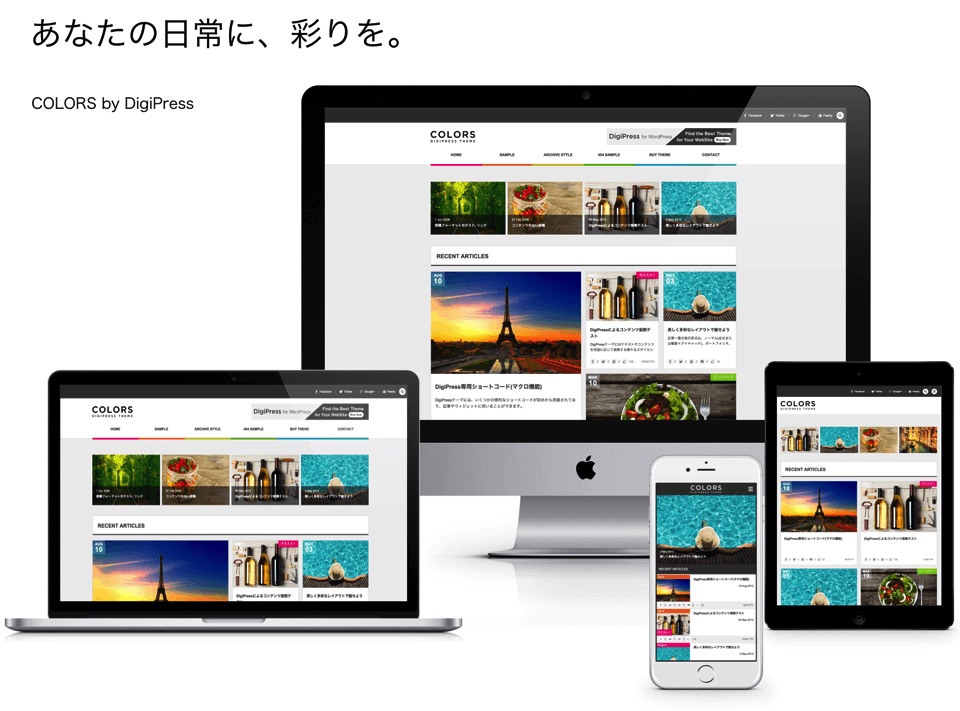
いくつか検討した中,トップページにスライダーを「キレイ」に表示したかったというのもあったのと,自分のサイトイメージにマッチした「COLORS」に一目惚れし「COLORS」を迷わずチョイスしました。
2019年現在はバージョンも2.1.0.3までアップデートされています。
バージョンアップまでもきっちりとサポートされています。
DigiPress COLORSテーマの詳細はこちらCOLORSを導入して
価格は1ライセンス5,980円ですが,他の有料ブログと比較して割りと低価格で高性能です。
導入して2ヶ月位なのですが,頻繁にバージョンアップされており,開発元も常々トラブル監視は行っているところも良いと思います。
早速ダウンロードからインストールし,ライセンス認証を行ってスタートしました。
サイトはPC関連や話題性のあるものを取り上げているサイトで,以前は「Gush」というテーマで運用していました。
これはこれで良かったのですが,やはり「COLORS」を見てしまったらさすがに有料テーマだと感じてしまいます。
操作はわりと簡単
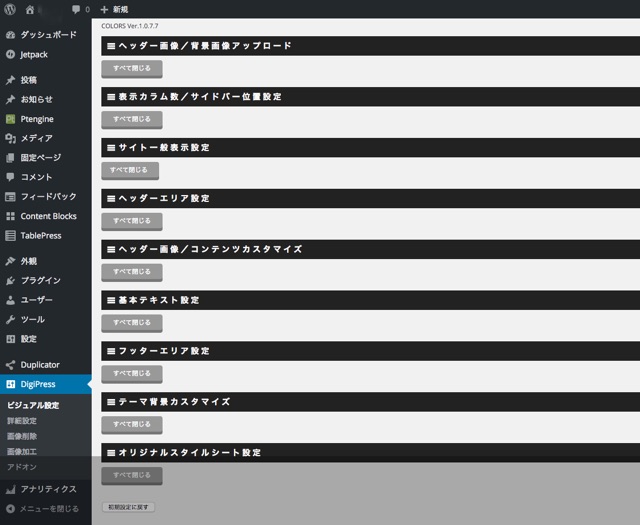
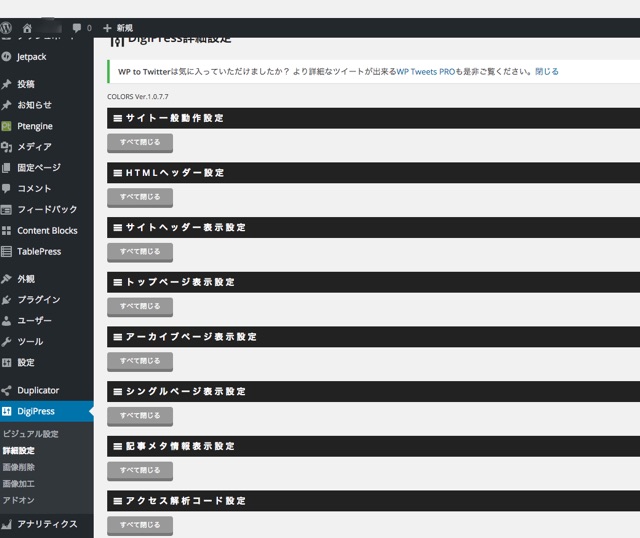
管理画面は「ビジュアル設定」と「詳細設定」です。
ビジュアル設定
詳細設定
ここでほとんどの設定ができるので操作はしやすいです。
グローバルナビゲーションカラーなどもここで設定します。
もともと存在していたサイトですので,それぞれの投稿記事の細かな修正は行いましたが,すぐにある程度の「完成形」になりました。
モバイルテーマもレスポンシブデザイン採用ではなく,スマートフォン専用のテーマになっているため軽量化され、AMPにも対応しており,表示が遅くなることもありませんでした。
ウィジェットエリアが18ヶ所(モバイルテーマ5ヶ所)と豊富なため,配置も自由に行なえますし,アフィリンクも自然に溶け込ませることが出来ます。
見た目以外の細かなところの特徴
「COLORS」を使用していて便利と感じたものはアイコンフォントです。
これは画像素材を使わないため縁が滲まず表示できます。
AddQuicktag用のインポートファイルが特典としてついていますので,ショートコード利用による投稿が手早く出来るところも便利です。
また,有料ではありますがShortcodes for DigiPressという実用的なショートコードを追加できるプラグインもあります。
スライドトグル,アコーディオンスライド,タブパネル,フレックスボックス用など実装しています。
注意点
記事表示に関するプラグインは競合する可能性があります。
- All in one SEO Pack などのSEO関連
- WP-PageNavi などの連番ナビゲーション関連
- WordPress Related Posts などの関連記事表示用プラグイン
- 人気記事表示用プラグイン
この辺りは注意したいです。
ちょっと難点を
オリジナルのCSSを触れないので追加CSSで装丁を変えていかなければならないので、カスタマイズに制限があるということです。
つまり,他に使用しているサイトとデザインが被ってしまうことがあります。
また,1ライセンスなのでいくつものブログ運営にテーマを使用できません。
もちろん3ライセンスや5ライセンスもありますが,そこまで使用するかどうか分かりませんのでここには引っかかりがありますが,価格を考えると致し方ないことかとも感じます。
導入したプラグイン
サムネイル系のプラグイン,新着記事,人気記事,関連記事などのプラグインの必要はありません。
また,各プラグインそれぞれ個別設定を行わなくても良いので,サイトの装丁が崩れないところも良い点です。
では、私が導入しているプラグインを紹介いたします。
AddQuicktag
記事作成の時に良く使うコードや文字・文章などの定型文をボタン1つで入力できます。
特に有料テーマはショートコードを多用しますので必須です。
Easy FancyBox
画像をクリックした際、拡大画面を別ウィンドウ風にふわっと表示できるLightbox系のプラグインですが,これは競合しないようです。
EWWW Image Optimizer
画像をアップすると自動でファイルサイズを圧縮してくれます。
過去にアップした画像を検出し、ファイルサイズの圧縮が一括でできます。
画像圧縮の処理が早いというのが良いです。
Google XML Sitemap
検索エンジンへのXMLサイトマップを作成したり新しい記事を公開した時に自動的にサイトマップを更新する定番プラグインです。
Jetpack by WordPress.com
サイト統計情報などは便利ですが,注意点は「Photon」を有効にするとスライドショーが表示されなくなりますのでご注意下さい。
Pixabay Images
Pixabayという無料写真サイトのサービスを利用したプラグインで,29万点以上の無料写真、ベクター素材、イラストなどを自由に使用できます。
PS Auto Sitemap
サイトマップを表示するかどうか迷うところですが,簡単に装丁よく出力できます。
PubSubHubbub
ブログの記事を約数分で検索エンジンにインデックスさせることができるプラグインです。
Googleでは現在クローラーを利用せず、PubSubHubbubを利用することでリアルタイムにインデックスしています。
GoogleもPubSubHubbubをサイトに導入することを推奨しているとのことですが,効果があるかどうかは不明です。
Q2W3 Fixed Widget
サイドバーのウィジェットをフローティングさせることができるプラグインです。
記事をスクロールし,下の方まで移動してもサイドバーのFixedしたところが着いてくるため,推奨したいアフィリンクなどを常に視線にさらしておけます。
このプラグインは「COLORS」では使用できましたがテーマによっては他のプラグインと競合することがありました。
Quick Adsense
COLORSはAdSenseをウィジェットで固定して入れることはできますが,記事中などに入れるのに便利です。
Table of Contents Plus
TOCは投稿ページの目次を生成するプラグインです。
訪問者にわざわざスクロールさせなくても目次で興味のあるところへ誘導できます。
見たいところを確認した後に他の内容も見てくれますので,訪問者に好感を持ってもらえるプラグインです。
TinyMCE Advanced
投稿画面の編集ボタンの種類を増やし,無料ブログと同じ感覚で記事を設定できます。
Unveil Lazy Load
有効化するだけで表示速度を高速化します。
実感はないのですが,他のプラグインと競合はしないので気は心で入れています。
WordPress Ping Optimizer
記事を投稿したときに登録したPing送信先に自動で一斉に更新情報を送信できるプラグインです。
Ping送信で、投稿した記事のインデックス速度を早める効果があります。
WP Maintenance Mode
これは普段は使いませんが,メンテナンス中やサイトリニューアルの時に「メンテナンス中」を表示させておくものです。
画像を表示することができるので素っ気ない「メンテナンス中」にはなりません。
TablePress
テーブルが簡単に作成できるプラグインです。
テーブルは表組みするとどうしてもごちゃごちゃになってしまいますので,これは助かります。
外部で,例えばExcelなどで作成したデータをインポートできるので便利です。
まとめとして
DigiPress「COLORS」はかなりきめ細やかに計算されたテーマです
価格としても低価格で,サポートページも充実しています
初めてWordPressを使用する方でも充分に使用できますが,むしろ無料テーマのカスタマイズに限界を感じた方におすすめします
DigiPress COLORSテーマの詳細はこちら追記)
ちなみにこのサイトはDigiPress「COLORS」で作成はしていません。
DigiPress「COLORS」は他のサイトで運用しています