ウェブサイトのロード時間は、訪問者の心をつかむ重要な要素です。待たされるストレスは、せっかくの興味を削いでしまう可能性さえあります。
そこで、プリローダープラグインの出番です!
ページ読み込み中の空白時間を有効活用し、ユーザーの目に訴える演出で、飽きさせない待機時間へと変えます。
今回は、2024年最新のWordPressプリローダープラグインを7つ選出し、それぞれの特徴、選び方、効果的な活用方法を紹介します。
プリローダーの基本
プリローダーは、ウェブページが完全に表示される前に一時的に表示されるアニメーションや画像です。
この機能はユーザーがコンテンツのロードを待つ間の不満を減らすだけでなく、サイトの専門性を示す機会も提供します。
関連記事
人気プリローダープラグインの詳細と特徴
Safelayout Cute Preloader – CSS3 WordPress Preloader (無料/有料)

CSS3を使用したアニメーションで、特に「かわいい」デザインが特徴。
シンプルなサイトやブログに最適で、ユーザーの注目を引く可愛らしいアニメーションを提供します。
Preloader (無料/有料)

基本的なローディングアイコンとアニメーションを提供するツールで、設定が非常に簡単です。
カスタマイズの自由度は低めですが、初心者にとって扱いやすいオプションです。
Preloader Awesome – Page Loading Animation with Spinner & Gif (無料/有料)

スピナーやGIFを使用した多様なアニメーションが特徴で、高度なカスタマイズが可能です。
デザイン重視のサイトやクリエイティブなプロジェクトに適しています。
Preloader for Website (無料/有料)

モバイル対応を重視したプリローダーで、どのデバイスからのアクセスにも最適化されています。
ユーザーフレンドリーなインターフェイスと幅広いテンプレートが魅力です。
Loading Screen and Progress Bar for WordPress (有料)

進捗バー付きのローディング画面を提供し、ユーザーにロード状況を視覚的に示すことができます。
情報提供サイトやECサイトに最適です。
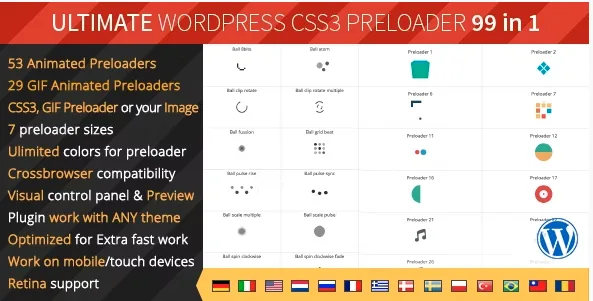
Preloader Ultimate (有料)

多彩なアニメーションオプションと高度なカスタマイズ性を誇るプリローダーです。
特に技術的な知識を持つユーザーに推奨されるツールです。
WordPress Preloader Unlimited (有料)

無限にカスタマイズ可能なアニメーションを提供し、自分だけのユニークなプリローダーを作成できます
クリエイティブな自由度が求められるサイトに最適です。
envato elementsはプラグインやテーマ他が使いたい放題
envato elementsは、月額約$16.5でWordPressテーマやプラグイン、画像、動画、各種多デザインなどを使いたい放題で利用できるサービスです。
例えば「Loading Screen and Progress Bar for WordPress」は通常$26で販売されています。
また「Preloader Ultimate」は$29で販売されています。
しかし、envato elementsなら、無料(正確にはenvato elementsのサブスク契約していれば・・・)でしようできます。
詳しくはこちらで紹介しています。
プリローダープラグインの選び方
プリローダープラグインを選ぶ際には、サイトのデザインとテーマ、ロード時間の改善、予算、そして技術的な要求を考慮する必要があります。
例えば、シンプルなブログには「Safelayout Cute Preloader」が適しているかもしれませんが、多様なメディアコンテンツを持つサイトでは「Preloader Ultimate」のようなカスタマイズ性の高いほうが良いと思います。
プリローダーの効果的な活用方法

プリローダーを効果的に活用するには、ただ単に美しいだけでなく、サイトのロード時間とのバランスを考えることが重要です。
プリローダーはユーザーの注意を引きつけるため、視覚的に魅力的でありつつも、ロード時間を遅くしないように最適化されている必要があります。
また、プリローダーを通じてブランドのアイデンティティを表現することもできます。
まとめ
プリローダープラグインは、訪問者の最初の印象を大きく左右し、サイトのプロフェッショナルさを高める重要なツールです。
適切なプリローダーを選び、効果的に設定することで、訪問者の満足度を向上させ、サイトの離脱率を減らすことが可能です。
個人的には、デザインと機能性のバランスが取れたプリローダーの選択が、最もサイトに価値をもたらすと考えます。








