CTA(Call to Action)とは「行動喚起」を意味しており,サイトへの訪問者が期待通りの行動を取ってもらうためのフレーズのことです。
ボタンをクリックして「購入する」「資料請求」「メルマガはこちら」などの行動を促す事などがそれにあたります。
文章にすると小難しくなりますが,要は「訪問者がクリックしやすいバナーなどの仕掛け」のことで,あなたがよく目にするソレです。
アクセス解析を行い、訪問者数が多いページにCTA(行動喚起)を設置すると、コンバージョン数が向上する可能性があるということです。
WordPressサイトにCTAを設置したい
WordPressサイトにCTA(行動喚起)を設置したいと思っていましたが,なかなか面倒な作業が必要です。
ALBATOROSのように最初からCTAの機能を有したテーマなどもあります。
以前 私はShortcodes Ultimateなどで組み合わせてCTAを作成ていました。

誰が使っても美しいをコンセプトに開発されたWordPress用テーマです。シンプルなデザインでコンテンツをとにかく見やすく、モバイルファーストで設計されているのでスマートフォンで表示した際もデザインが崩れることなく美しいままです。
アルバトロスの詳細はこちら
やはり面倒くさいです。
なにかプラグインがあったらと思って探してみると・・・ありました。
WordPress Calls to Actionというプラグインです。
WordPress Calls to Action
WordPressのプラグインでCTAが簡単にできるものがWordPress Calls to Actionです。
日本語化されていないので,直感的に使用してみます。
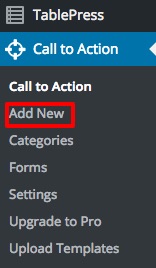
Add Newで新たに加えます
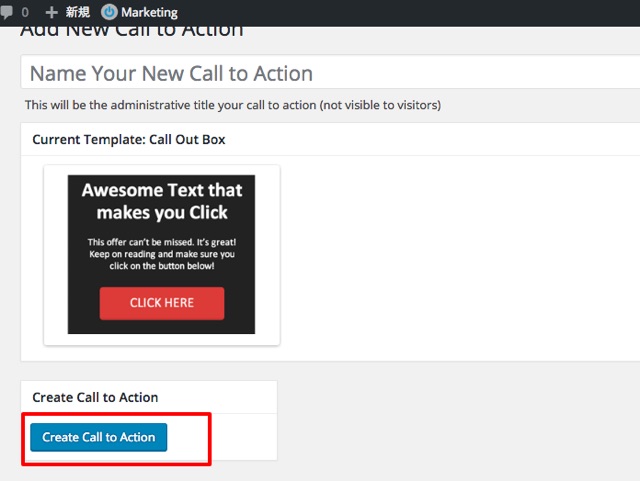
テンプレートを選びます。今回は黒に赤のボタンをセレクトし「Create Call to Action」をクリックしました。
- CTA Width:100%で幅いっぱいに設置できますが,調整可能です
- CTA Height:これはautoと入れて問題ないでしょう
- Content Alignment:左寄せか真ん中です。真ん中にすると文字もセンタリングされます。
- Header Text:キャッチーなタイトルを入れます
- Button Link:ボタンをクリックした時のURLを入れます
- Button Text:「詳細はこちら」みたいなボタンの文字です。
- Open Links:同じウィンドウか別にオープンするかです。
そんなに難しいものではありません。
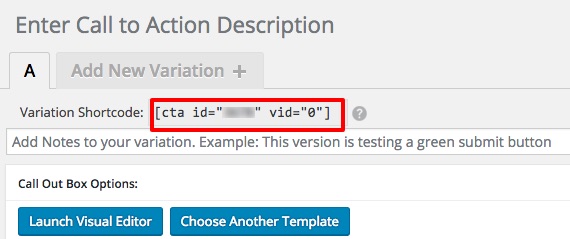
上の方にあるショートコードを投稿ページにコピペで挿入します。

あれ?画像を入れるとズレが生じる。
普通に作成すると思うようなデザインにならない。
やはりCSSを使用したり,サイズ調整などが必要になります。
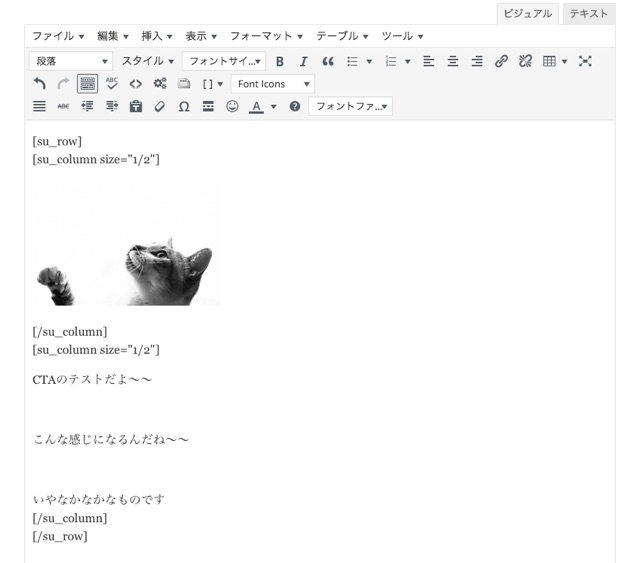
そうなるとハードルが高くなるので,私はShortcodes Ultimateを組み合わせて作成してみました。
ショートコードで2カラムを挿入してみました。
今度は大丈夫なようです。
まとめとして
今回は黒と赤ボタンのテンプレートでCTAを作成しましたが,簡単には行きませんでした。
他のテンプレートを試していないのでなんとも言えないのですが,ちょっとした工夫でキャッチーなCTA作成は可能なようです。
もう一つの特徴としてABテストができるので幾つかのパターンを作成し,コンバージョン率を計測できるという機能があります。
ボタンの文字を「ここをクリック」や「詳細はこちら」などを試すことが出来るというのは便利だと思います。
日本語対応していないので取っつきにくいかもしれないが,いろいろテストして見るには面白いプラグインだと思います。