Googleのインフィード広告はサイトと親和性がよく、溶け込んだような配置ができる機能ですが、「はてなブログ」の記事一覧に表示させようと調べてみました。
割りと簡単に設置できるようなので早速試しました。
Googleインフィード広告を取得する
インフィード広告を取得する方法は色んなサイトで紹介しています。
簡単に説明しますと新しい広告ユニットを追加し「インフィード広告」を選択します。
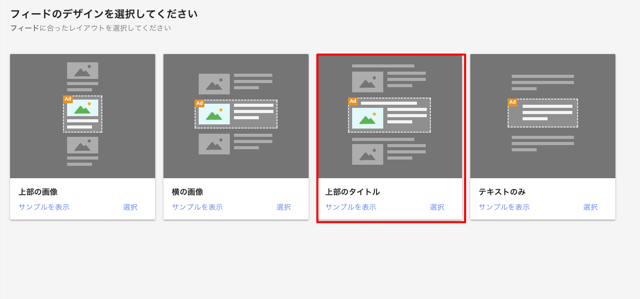
フィードデザインも選択するのですが「はてなブログ」の記事一覧は見出しが上部に大きく表示されていますので「上部のタイトル」を選択しました。
コンテナの幅はそれぞれのテーマによって違ってくるとは思いますが、私は700pxとしました。
画像の大きさは「1:1」を選択し、サイズは「120 px」にしました。
この「120 px」は18~20%くらいでも良いのかとは思いますが、敢えて固定サイズにしました。
その他フォントサイズやパディングなどもサイトに合わせ、好みで設定して下さい。
「保存してコードを取得」すると、スクリプトコードが表示されますので「コード スニペットをコピー」してメモ帳か何かに貼り付けておいて下さい。
1 2 3 4 5 6 7 8 9 10 | <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="-xx+xx-xx-xx+xx" data-ad-client="ca-pub-0yyyyyyyyyyyyyyy" data-ad-slot="zzzzzzzzzz"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> |
こんな感じです。
Google インフィード広告をはてなブログに設置
ここから「はてなブログ」に設置するわけですが、簡単に解説されていたサイトがありました。
GitHubでコードを作成されたようで、管理者の「ケー」様に感謝しつつ、拝借させていただきました。
ありがとうございました♪
data-ad-layout-key=”-xx+xx-xx-xx+xx”
data-ad-client=”ca-pub-yyyyyyyyyyyyyyyy”
data-ad-slot=”zzzzzzzzzz”
下記のスクリプトコードの”x,y,z”部分を変更します。
1 2 3 4 5 | <script src="//webloglife.github.io/ads_infeed.js" charset="utf-8"></script> <script> Ads.Infeed.init('<center><ins class="adsbygoogle infeed_slot" style="display:block" data-ad-format="fluid" data-ad-layout="image-middle" data-ad-client="ca-pub-0yyyyyyyyyyyyyyy" data-ad-layout-key="-xx+xx-xx-xx+xx" data-ad-slot="zzzzzzzzzz"></ins></center>'); </script> <style>.infeed_slot{width:100%;height:○○○px;margin-top: -○○px;padding-bottom: ○○px;}</style> |
「デザイン」→「カスタマイズ」→「フッタ」を選んで
フッタにスクリプトコードを貼り付けます。
スタイルに関しては状況に応じて変更して下さい。
スマホ用は「はてなブログ PRO」しか使えませんが、下記スクリプトコードです。
「デザイン」→「スマートフォン」→「フッタ(PRO」に貼り付けます。
スタイルも同様に変更して下さい。
1 2 3 4 5 | <script src="//webloglife.github.io/ads_infeed.js" charset="utf-8"></script> <script> Ads.Infeed.init('<center><ins class="adsbygoogle infeed_slot" style="display:block" data-ad-format="fluid" data-ad-layout="image-middle" data-ad-client="ca-pub-0yyyyyyyyyyyyyyy" data-ad-layout-key="-xx+xx-xx-xx+xx" data-ad-slot="zzzzzzzzzz"></ins></center>'); </script> <style>.infeed_slot{width:100%;height:○○○px;margin-top: -○○px;padding-bottom: ○○px;}</style> |
これだけです。
まとめとして
表示はこんな感じです。
(削除したサイトなのでぼかしをかけています。)
いろいろ調べてみましたが、はてなブログにインフィード広告を設置するには、この方法が一番簡単だと思われます。
「関連記事」などのモジュールで使えたらと思うのですが、自分でできないので、他の方がチャレンジしたものを使用させていただこうと思います。
インフィード広告は他のブログやサイトでも使用していますが、記事一覧との親和性も良いということも相まって、収益効果はあるようで、通常より30%以上の数字が上がっています。
※上記ように文節にマーカーがスゥーっと引けるようなカスタマイズは下記 ⇓


















コメントはありません!最初の一人になる