2019年頃から2020年 つまりはここ1〜2年、ニューモーフィズム(Neumorphism)デザインという言葉を耳にします。
webデザイン業界では増えてきているデザインですが、ボタンやカードが凸凹で表示され、シャドウを利用したようなデザインです。
ところが、数多あるWordPressテーマの中でニューモーフィズム デザインのテーマはほとんどありませんでした。
根気よく探してみると、ニューモフィズムデザインを利用したWordPressテーマを探していたら、WordPress公式テーマの中にあったんです。
ニューモーフィズム(Neumorphism)デザイン
以前に存在したスキューモフィズム(昔のiPodのデザインをイメージすればわかりやすいです。)を進化させたようなデザインです。
具体的なデザインとしては下記のようなデザインになります。
- 要素には2つのドロップシャドウがあり、一方は明るく、もう一方は暗くする。
- 明るい方は左上に落とし、暗い方は右下に落とす。
- 背景色は親要素と同じか類似した色にする。
- エッジに丸みを帯びさせる
- ボーダー要素にはコントラストを付け、エッジをシャープにするために微妙な境界線をつける。
上記のような要素を満たしたデザインをニューモーフィズムといいます。
もう少し定義はあるようですが、ここでは割愛いたします。
端的にどんなデザインなのかを確認したい方は、ニューモーフィズム UI ジェネレータがありますので、そのサイトを確認すれば、開いた瞬間に「あ、こんな感じね」と、理解できます。
こちらのサイトは英語サイトですが、詳しく出ています。
Google翻訳で日本語に翻訳すれば十分に理解できると思います。
ニューモーフィズムのどこがいいの?

ニューモーフィズムデザインの何が良いのか自分でもピンときませんが、見ていて気持ち良いデザインなのです。
ボタンを押してくれる機会が激増するようなデザインではありません。
色も控えめでむしろ、控えめなデザインです。
しかし、どことなくシンプルで「良い」んです。
デザインに「影」だけではなく「光」を取り込んであるところも斬新な感じを受けます。
パッとみて「クールでシンプルでカッコいい」ただそれだけなんですが、目を引くんです。
今は「キレイ」「ステキ」「ゴージャス」「圧倒される」「動きがある」などの要素がもてはやされていますが、この「クール」「シンプル」「カッコいい」というのが、気になるんです。
WordPress公式テーマに存在したニューモーフィズムデザイン
海外テーマを探していたのですが見つからず、公式テーマを何気なく見ていると、ありました。
英語表記されたサイトですが(WordPress公式なのですから当たり前ですが・・・)製作者は日本の方です。
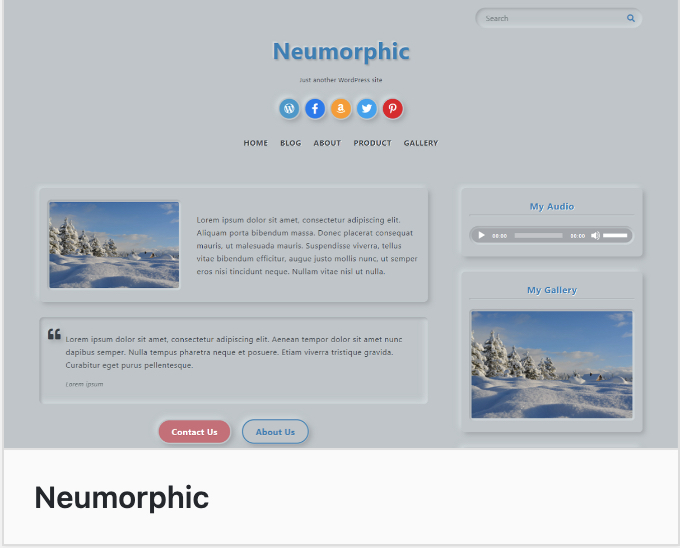
早速試しにテストサイトを作成してみました。
現在は存在しません
特に装飾せず、基本色の変更とロゴを挿入したくらいで、ベーシックに設定しました。
メニューは2項目設定しました。
画像はフラットなデザインのイラストを配置し、クール感を醸しています。
3Dやアイソメトリックなイラストも組み合わせとして良いのかなと感じます。


トップページデザインを工夫すればもっと動的でクールなサイトに仕上がるのではないでしょうか。
ニューモーフィズムデザインは浸透するのか
ニューモーフィズムデザインは今後、浸透するのでしょうか?
UIデザインがわかりにくいところがあるため、訪問者が「どこがボタンなの?」と迷ってしまうこともあるため、ユーザビリティが良いとはいえないところがあります。
とはいえ、UIデザインの流れはありますので、まずはボタンとかカラム欄とか、周りのウィジェットなどからデザインの広がりは見せるでしょう。
サイト全体をニューモーフィズムデザインにすると、わりと無機質な感じが出てきてしまうので、サイトによってはそぐわないデザインになります。
ただ、この無機質さがクールでカッコいいと感じている人たちも、私を含め数多く存在すると思います。
また、CSSのコーディングが効率的にしにくいところもあります。
そう考えると、ある一定は浸透しますが、一般受けするかどうかは疑問が残るところです。
とはいえ、WordPress公式テーマにニューモーフィズムデザインが登場したことは好ましいことです。