Contents
Toggle読み込み時間(ローディング)にアニメーションを表示させるLoftLoaderというプラグインを別記事で紹介したことがありますが、そのプラグインと比べても遜色のないローダープラグインがありました。
MAZ Loaderというプラグインです。
テキストで訪問者に読込中をお知らせできるところがスゴイ
一般的にプリローダーは、テーマに標準装備されているものやプラグインを含め、単純なアニメーションを表示しているケースが多いと思います。
しかしMAZ Loader プラグインは、アニメーションだけではなく、文字で読み込みを伝えることができる事が優れています。
せっかく訪問してくれたお客様にコンテンツ表示まで待っていただくのですから、歓迎の言葉や、待っていただくお詫びの言葉があるというのは嬉しいものではないでしょうか。
無料バージョンでできること
無料バージョンには制限があります。
テキストの挿入と画像の挿入・アイコンの挿入です。
画像は幅を100%にすれば横幅いっぱいに画像が拡がります。
アニメーションアイコンは39種類、GIF画像は15種類、その他が2種類付属しています。
順番を入れ替えてテキスト→アニメーションアイコン→テキストなんていうのもできます。

使い方・操作は簡単
MAZ Loaderの使い方・操作はいたって簡単です。
ちなみに、いくつもローダーは作成できますので、状況に合わせて変更すればよいかと思います。
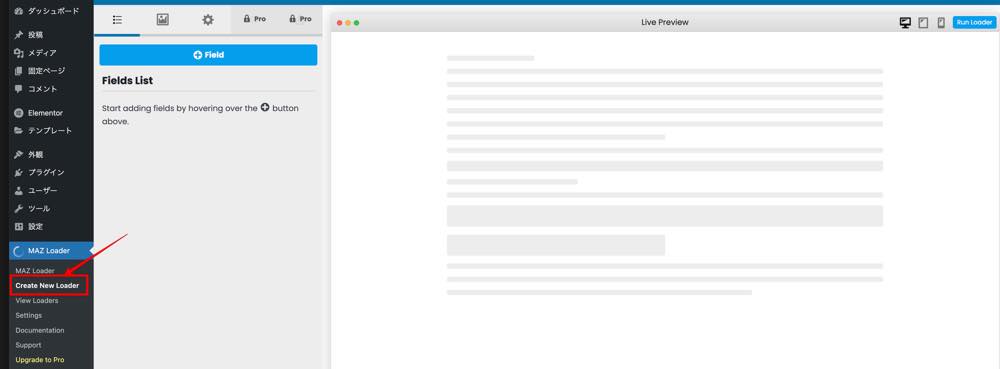
サイドバーのMAZ Loader プラグインのCreate New Loader をクリックし、新しいローダーを作成します。

作成したローダーは「View Loader」に保存されます。
各フィールドの説明
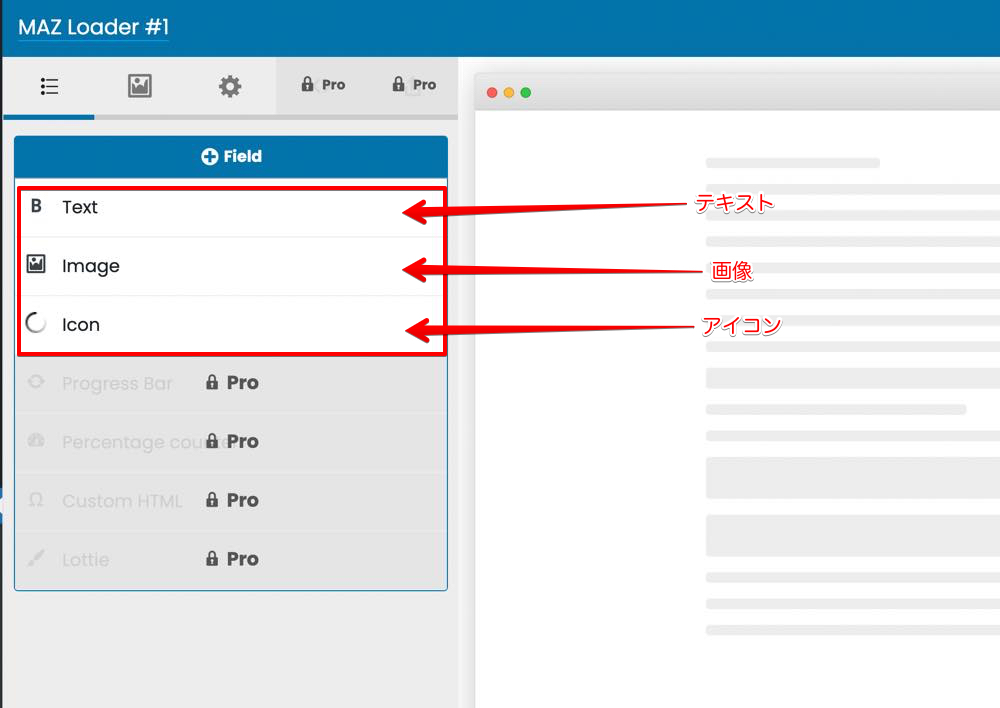
プラグイン画面の左上にある「Field(フィールド)]をクリックすると「Text(文字)」「Image(画像)」「Icon(アニメーションアイコン)」を追加することができます。

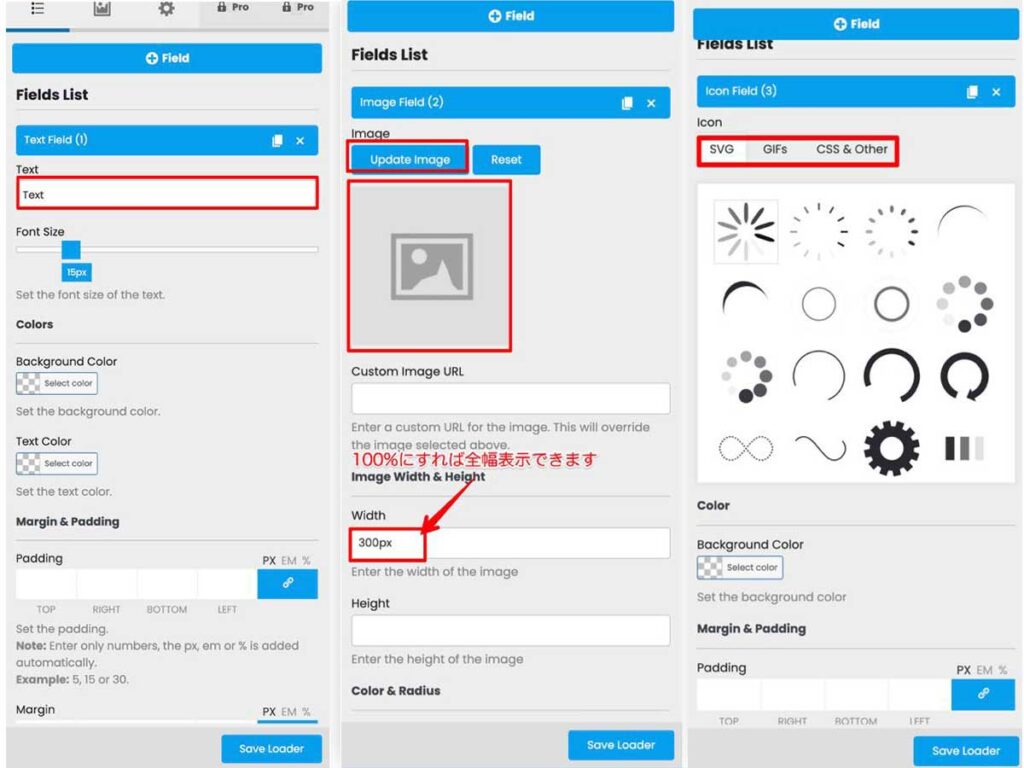
- Textでは、フォントサイズの変更や文字背景色、文字色の変更、マージンやパディング設定等ができます。
- Imageでは、画像のアップロード、もしくは画像のURLを指定することができ、サイズ調整、画像背景色、画像周囲をラウンド状にする、マージンとパディングが設定できます。
- IconではアニメーションアイコンをSVG・GIFs・CSS&Otherから選択でき、アイコンの背景色、マージンやパディングの設定ができます。

上部の三本線のアイコン、画像のアイコン、歯車のアイコンについて
「三本線のアイコン」ではそれぞれのフィールドをドラッグして入れ替えることができます。
「画像のアイコン」は全体の背景のコントロールです。
背景色は好きな色に変更ができます。
画像を使用することもできます。
大きな画像なら「Cover」を使用し、線やドット絵ならばRepeatを設定することができます。
画像の位置も「 Background Image Position」で設定できます。
背景色を使用せずに「Background Color Overlay」を使用すると、コンテンツが透けて見えるようにできます。
「Loader Content Position」ではローダーの位置を設定できます。
「Side by Side Loader Items」ではローダーのポジショニングを横並びに設定することができます。


「歯車のアイコン」は時間をコントロールできます。
「Minimum Loading Time」は最小ロード時間をミリ秒で指定できます。
「Duration」でローダーの継続時間をミリ秒単位で設定できます。
注意点として、総ローディング時間は、Minimum Loading Time + Durationで構成されます。
「Delay」でローダーを表示するまでの遅延時間をミリ秒単位で指定できます。
注:1秒なら1000、2.5秒なら2500
「Show on Homepage」はトップページにのみローダーを表示させる場合に有効にします。
どこの設定画面でも右下の「Save Loader」ボタンがありますので、設定したらセーブしておきましょう。
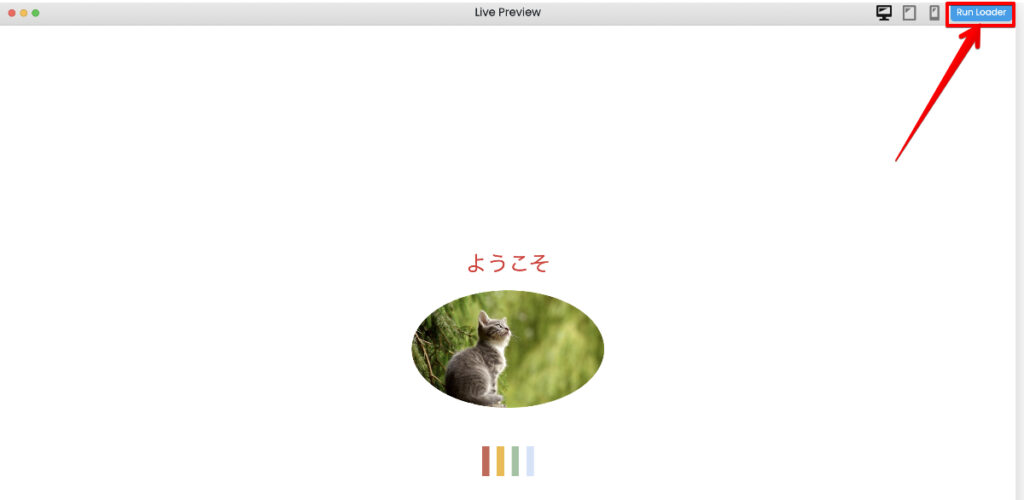
ローダーを作動させるにはライブプレビューの右上にある「Run Loader」を実行します。

Settings(セッティング)について

セッティングは直訳しておきますので、内容はすぐに理解できると思います。
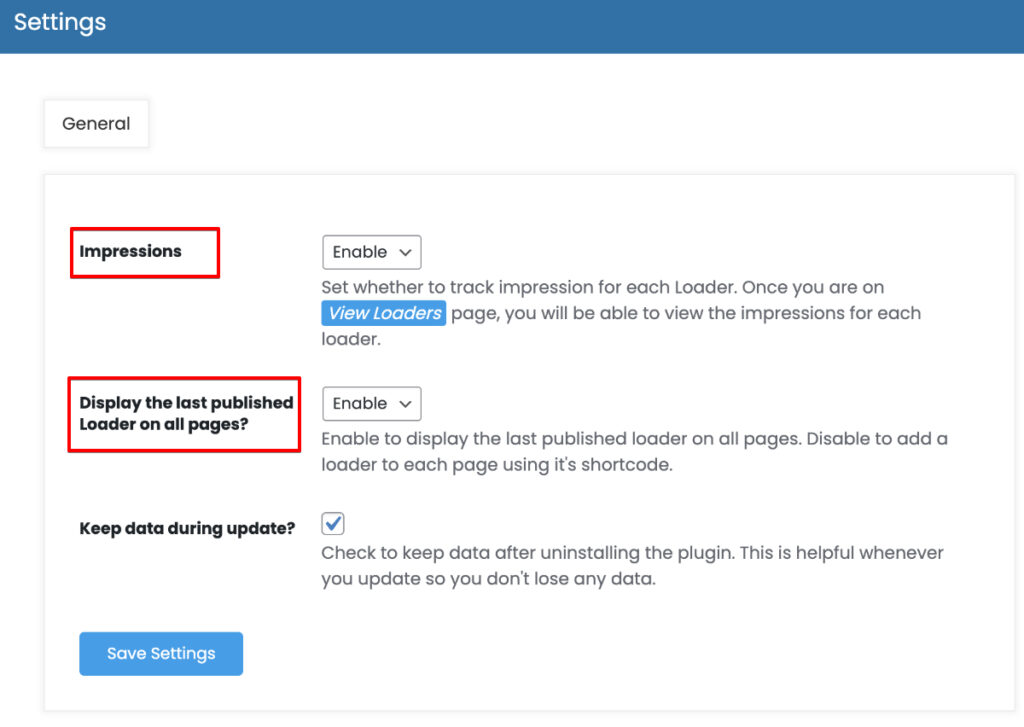
Impression
各ローダーのインプレッションをトラッキングするかどうかを設定します。View Loadersページを表示すると、各ローダーのインプレッションを表示することができるようになります。
Display the last published Loader on all pages?
すべてのページで最後に公開されたローダーを表示する場合は有効にします。
各ページにショートコードでローダーを追加する場合は無効とします。
Proバージョンになるとその他の機能がついてくる
PROバージョンになると、さらなる機能が追加されています。
ここまで必要かどうかは、あなたの判断次第となりますが・・・・
ページ遷移(トランジション)も数多くあって秀逸!
コンテンツをローディングする際に切り替わる動作も20個以上の動作があります。
いくつか紹介すると
読み込み後に左右に分かれてコンテンツを表示させる
読み込み後に上下に別れてコンテンツを表示させる
読み込み後に前から後ろに壁が倒れるようにしてコンテンツを表示させる
読み込み後に下から上へスケールアウトしてコンテンツを表示させる
等々です。
カッコいいですね。
プログレスバーがついている
ローディングをプログレスバーとパーセンテージ表示ができるところもカッコいいです。
もちろん、パーセント表示だけもできます。
どれくらい読み込まれているのかを数字で表示できるため、訪問者に安心感を与える効果があります。
表示は上・下・センターに切り替えることができます。
その他の機能も充実
ロッティアニメーションに対応していたり、HTMLフィールドが使用できるので「YouTube」動画が挿入できたりと、機能は充実しています。
まとめると
プリローダープラグインは多く存在するのですが、最近ではテーマの標準機能でローダーを有していることが多くなっており、最新のWordPressバージョンに対応しきれていないものも増えているようです。
しかし、テーマ付属機能のローディングは機能的に優れているとはいえません。
ここはプラグインを介したほうが良いのではないでしょうか?
MAZ Loader は無料で十分な機能がありますので、試してみる価値はあると思います。