最終更新日 2017年5月16日
初めてWordPressを使用する場合 難しいと感じていると思います。
ここでは、検証用にドメインを取得して,エックスサーバー![]() にWordPressをインストールし,プラグインの導入,テーマのインストールを行い、変化していく様子を紹介していきますので,初めてWordPress操作する方でもよくわかると思います。
にWordPressをインストールし,プラグインの導入,テーマのインストールを行い、変化していく様子を紹介していきますので,初めてWordPress操作する方でもよくわかると思います。
今回はWordPressサイト作成に必須と言える7つのプラグインをご紹介いたします。
テストサイトは「https://test-press.work/」
現状のテーマ
2019年 現状テーマは標準搭載のTwenty Nineteenです
カスタマイザー操作もロゴとファビコン以外、触っていない状態です。
プラグインのインストール
まずはプラグインからインストールしていきます。
検証サイト作成にインストールするプラグインは下記 記事で紹介した12のプラグインです。
必須プラグインから順次インストールしていきながらサイトの変化を確認していただけたらと思います。
今回まずは7つの必須プラグインをインストールします。
プラグインは左のサイドバー「プラグイン」⇨「新規追加」⇨「検索をかける」⇨「インストール」⇨「有効化」でプラグインがアクティブになります。
検証用サイト
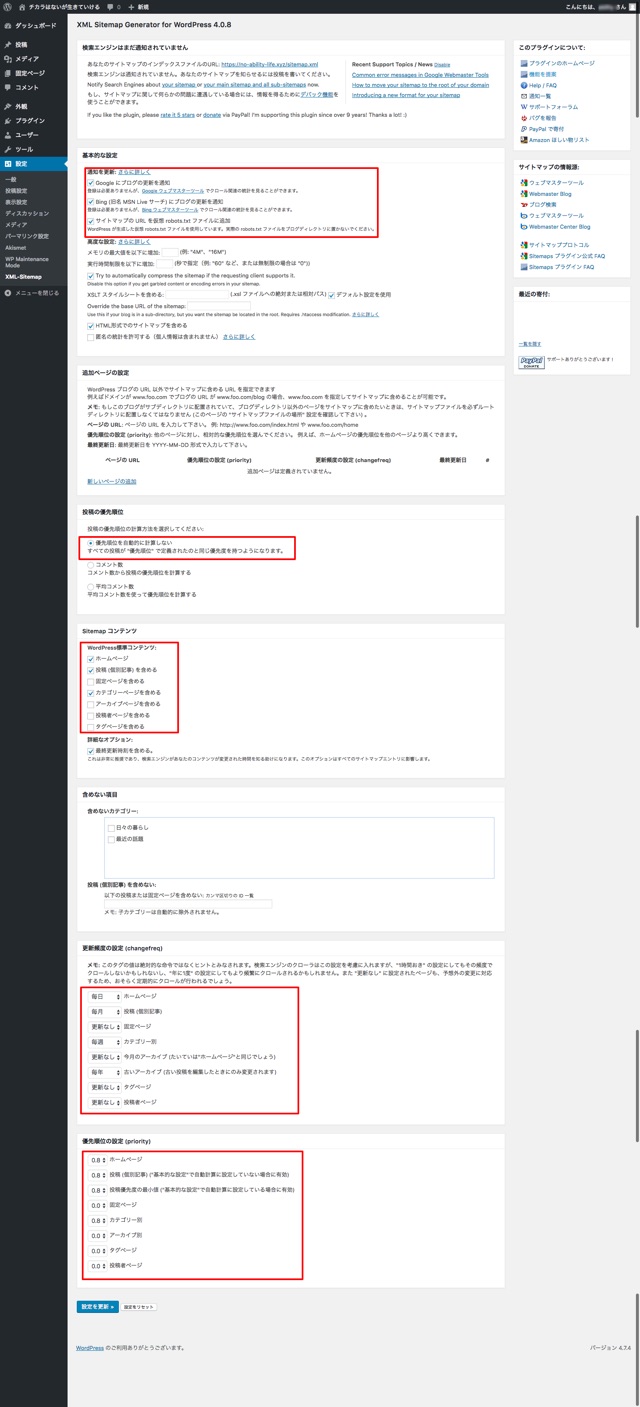
Google XML Sitemaps(必須)
サイトマップは検索エンジンにサイトを認識してもらうために必須です。
Google XML SitemapsはXMLサイトマップを自動生成し,検索エンジンへ通知する機能を持っています。
これにより,検索エンジンのクローラがサイト構造を見て効率的に検索できるようにします。
固定ページやサイトマップに掲載したくないものは外すこともできますが,設定は上の画像のように設定しておけば問題ないでしょう。
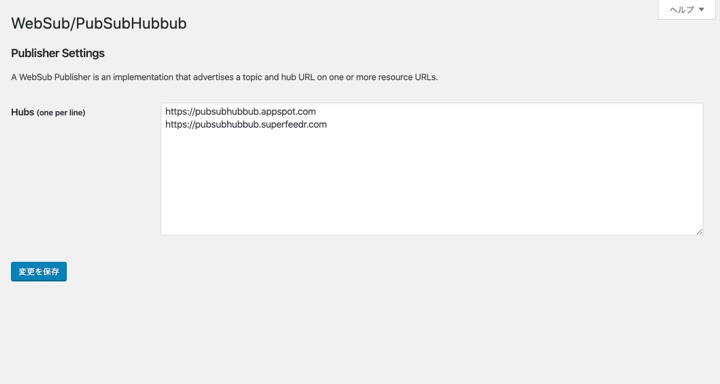
WebSub/PubSubHubbub(必須)
PubSubHubbub(パブサブハブバブ)は,設定しておくだけで,記事を投稿するとほぼ同時に,素早くGoogleに記事をインデックスしてくれるようになります。
設定は特に必要ではありません。インストールして有効化するだけです。
TinyMCE Advanced(必須)

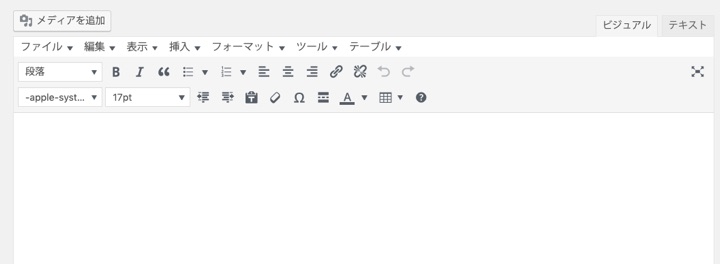
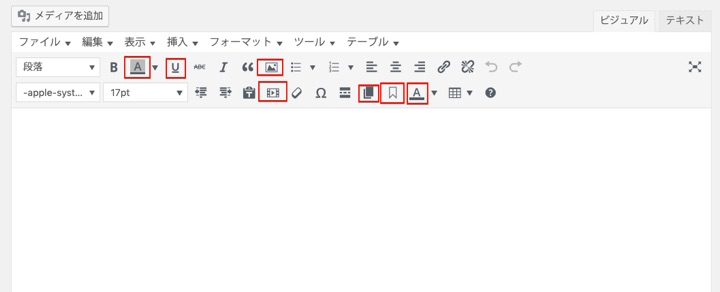
通常投稿画面の編集ボタンの種類を増やし、HTMLやタグの知識がなくても、無料ブログと同じような使い勝手で記事作成ができます。
特に面倒なテーブルタグ(表)の挿入が割りと簡単に行えたり,YouTube動画を挿入したり画像周りの余白を挿入したりなどが行なえます。
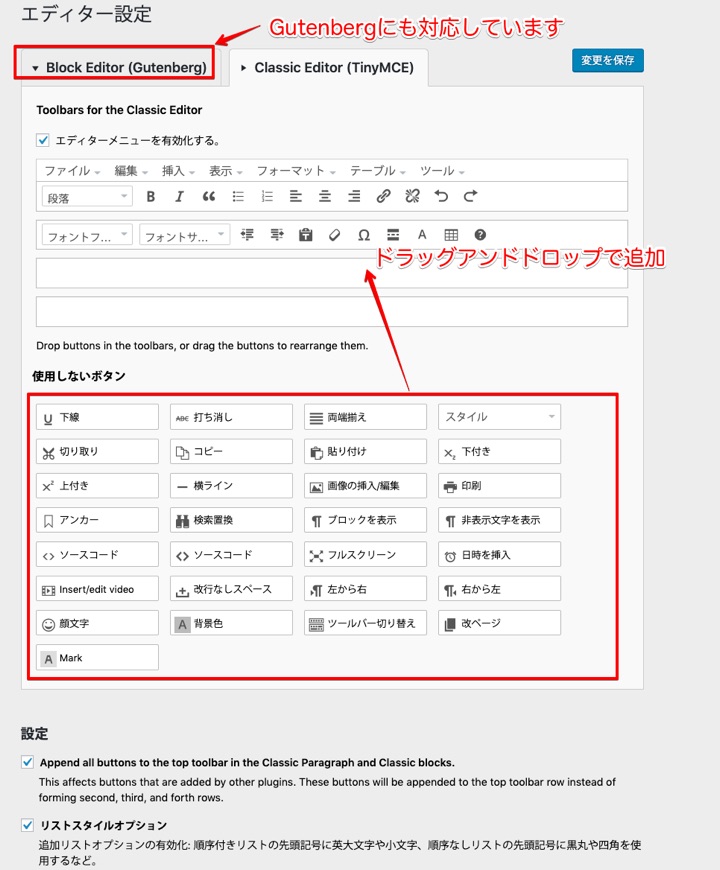
通常画面 設定画面 追加した画面
必要に応じて追加していくと良いですね。
やみくもに増やしていると逆に使い勝手が悪くなります。
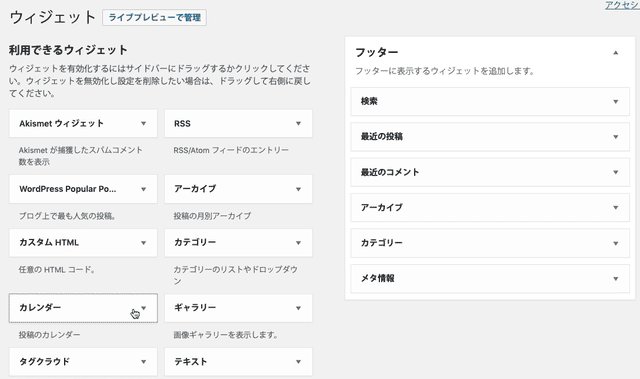
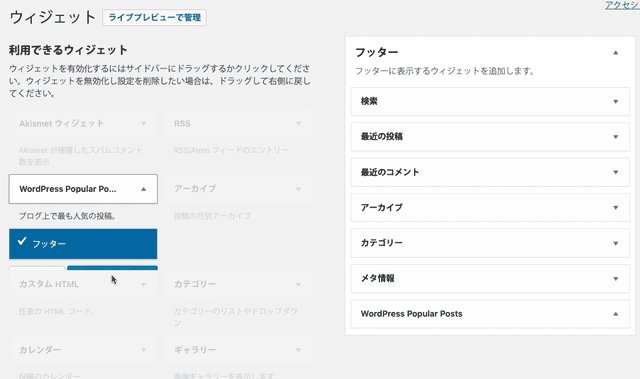
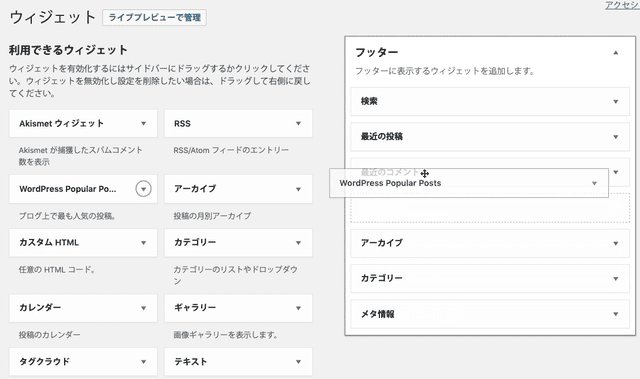
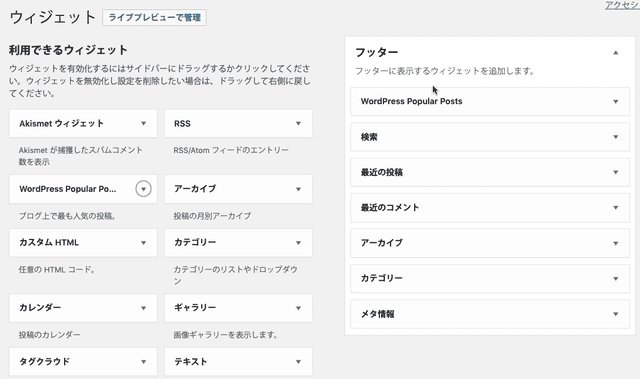
WordPress Popular Posts(必須)
サイドバーに人気記事一覧を表示するプラグインで,サイト内で多く読まれている記事をランキング形式で表すことが出来ます。
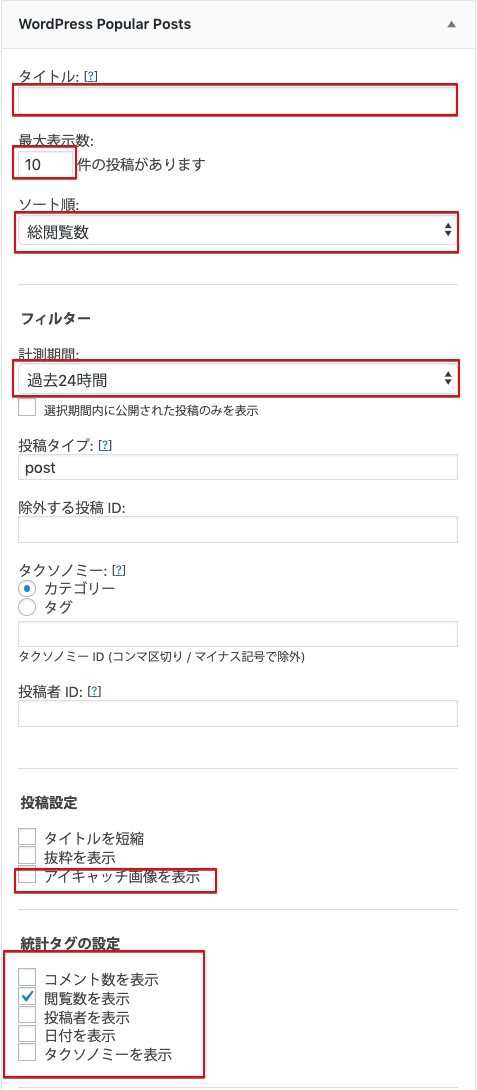
基本最初はデフォルトで問題はないです。
なぜなら、ウィジェットで追加する時,ウィジェットで設定変更が出来る<からです。


タイトルは「人気記事」「よく読まれている記事」など,任意で設定して下さい
最大表示数は表示記事数です。あまり多いとサイドバーの他の記事が見にくくなるので5〜10記事程度でしょうか。
ソート順はコメント数か総閲覧数か1日平均閲覧数かを選択します。
フィルターでは詳細が設定できますが,過去30日程度が直近のアクセスなので訪問された方々にも分かりやすいのではないでしょうか。
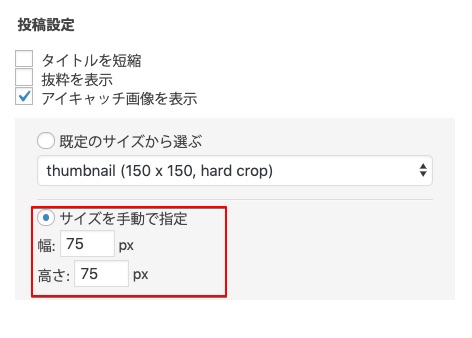
投稿設定では「タイトルを短縮」表記するとか「アイキャッチ画像を表示」などを設定しますが,特に「アイキャッチ画像を表示」を選択する場合はチェックを入れて一旦「保存」すると詳細が設定できます。
表示サイズはテーマの設定などで違ってきますが,64px〜125pxくらいです。
ステータスタグは閲覧数やコメントの下図など表示できますが,ゴチャゴチャするので1〜2個程度で良いのではないでしょうか。
Easy FancyBox(必須)
画像をクリックすると拡大ポップアップ表示することが出来るプラグインです。
フワッと拡大するのはかっこいいですよね。
こういったプラグインは「Lightbox」系プラグインといいます。
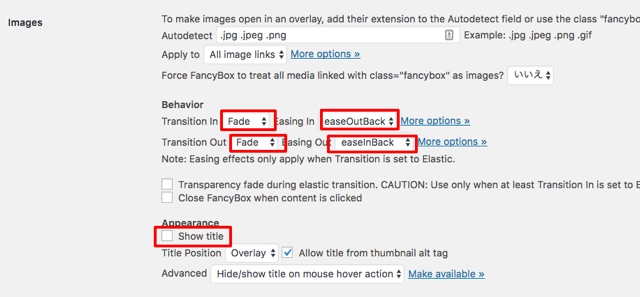
インストールすると「設定」⇨「メディア」に「Fancy Box」が追加され,ここから設定できます。
初めて利用する場合,特に触らなくてもよいのですが,私はBehaviorを変更するのと,記事タイトルのチェックを外すくらいにしています。
Behaviorは触ってみて好みで変更すると良いですね。
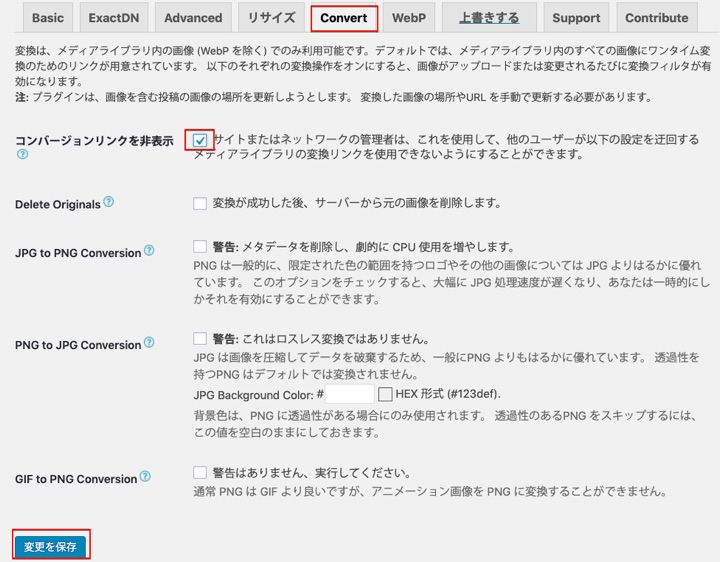
EWWW Image Optimizer(必須)
ブログに写真をアップするのは,記事内容をわかりやすくするために必要なことだと思います。
しかし,画像が多くなればページ表示が重くなります。
重いページはユーザビリティが低下し,訪問を阻害すると同時に検索エンジンからも敬遠されます。
つまりSEO対策の一つとなるので,画像を軽くすることは必須となります。
EWWW Image Optimizerは全画像を圧縮して軽量化出来るというスグレモノのプラグインです。
インストール後「基本設定(Basic)」「高度な設定(Advanced)」はこのままで問題ありませんので「変換設定(Convert)」の「コンバージョンリンクを非表示」にチェックを入れておけばOKです。

通常はインストールするだけで新規投稿画像は自動圧縮されますが,すでに画像をアップロードしている場合は「メディア」⇨「一括最適化」で「最適化を開始」すれば,過去画像も最適化されます。
Coming Soon Page & Maintenance Mode by SeedProd(必須)
テーマ変更など、ブログの大幅なリニューアルなどを行う場合、そのままというわけにはいきません。
メンテナンスの時はメンテナンス中という告知を表示しておいた方が良いと思います。そんな時に利用するのがメンテナンス中を表示するプラグインです。
メンテナンスモードを設定するプラグインはいくつかありますので、どれを利用してもよいかと思いますが、これが使い易かったので、ご紹介いたします。
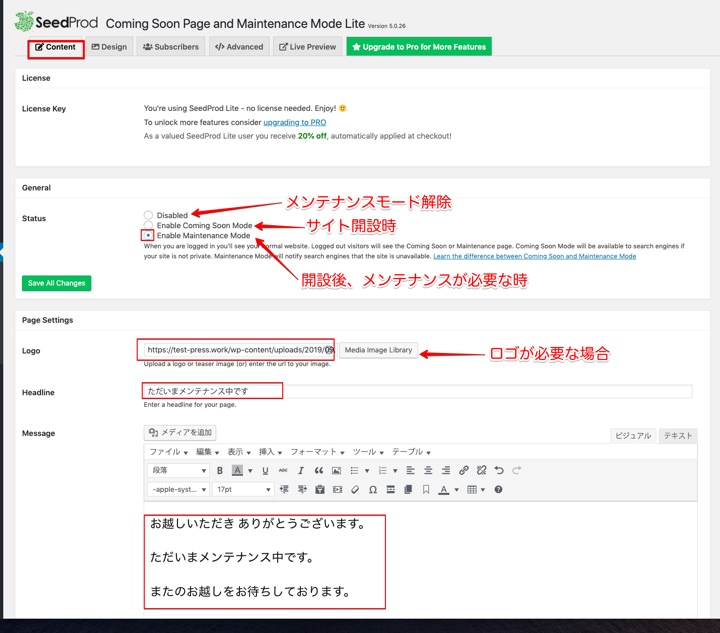
- Enable Coming Soon Mode:近日公開・・・・ドメイン取得直後など
- Enable Maintenance Mode:メンテナンス中・サイトを一旦閉鎖しなくてはならない場合など
どちらを利用するかは状況によって違いますが、「Coming Soon Mode」はドメイン取得直後など直ぐに設定しておくとSEO的に良いとされています。
サイトのロゴがある場合はロゴ画像を入れることができます。
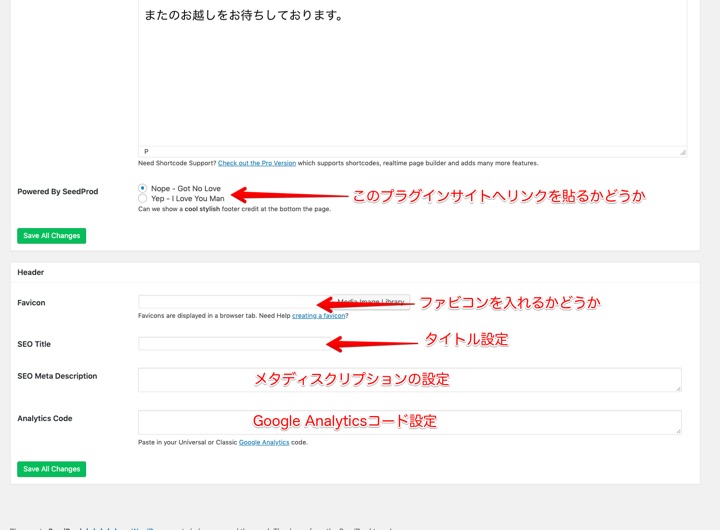
- Powerd By SeedProd:このプラグインサイトへリンクを許可するかどうか
- favicon:faviconを表示するかどうか
- SEO Title:タイトルを設定
- SEO Meta Description:メタディスクリプションを設定
- Analytics Code:Google Analyticsのコードを入れるかどうか
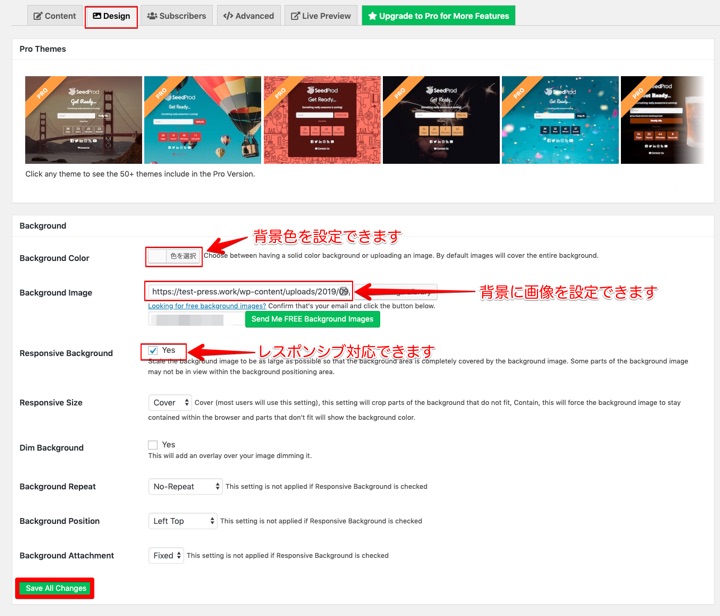
- Background Color : 背景色の設定
- Background Image : 背景に画像を設定
- Responsive Background : 背景画像をレスポンシブ対応させる設定ですので、チェックしておいてください
ここまでの設定で問題ないでしょう。
以下は特に設定しなくて良いかと思います。
- Dim Background :画像にオーバーレイ効果を設定
- Background Repeat : 背景画像のリピート設定
- Background Position : 配置した画像の起点を設定
- Background Attachment : 画像を固定の設定
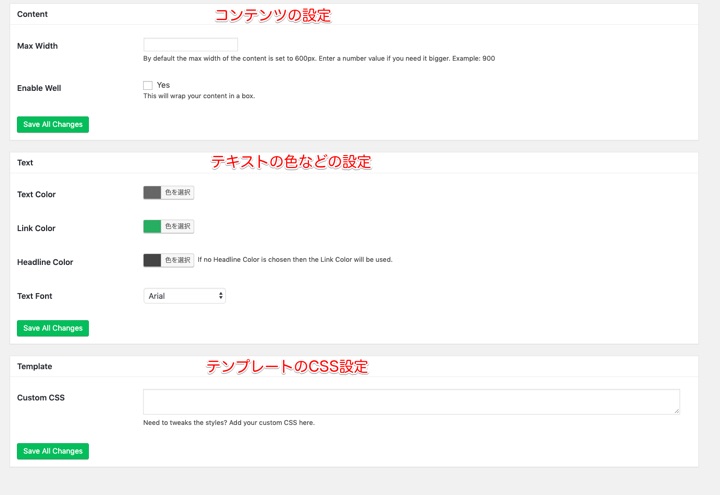
下方にスクロールするとコンテンツの設定やテキスト色設定、テンプレートのCSS設定などできますが、この辺りは特に設定の必要は感じません。
それより、サイト作成に時間を費やしたほうが良いかと思いますww
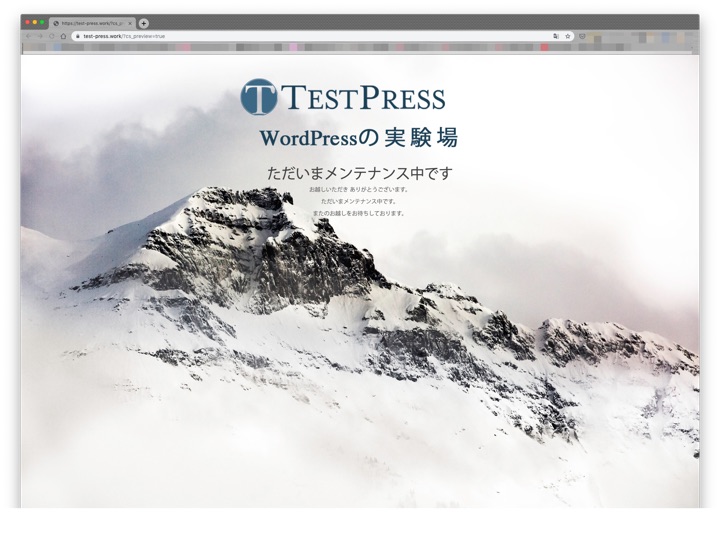
今回、ロゴを準備し、ライセンスフリーの画像を設定しました。
メンテナンスモード画面
まとめとして
今回は必須プラグインで7つを解説いたしました。
もちろん,他にも必須といわれているプラグインはありますし,いろんな先人たちがプラグインを紹介しています。
2019年現在 テーマによっては必須プラグインが不要になっているテーマもあります。
WordPressのバージョンによっても必須プラグインが変化することはあります。
あなたが自分のWordPressサイトに必要と思われるプラグインを見つけていただければと思います。