最終更新日 2018年1月21日
Googleは読み込み速度の早いサイトを上位に表示します。
2018年7月からはモバイルでも実施されるようです。
2019年現在でも、表示速度はGoogle検索アルゴリズムにおける重要な指標ですので、読み込み速度を早くするということは重要です。
私も別に立ち上げているサイトで、Google PageSpeed Insightでパソコンの速度が極端に低いスコアを示すサイトが有りました。
そのスコアを一瞬で劇的に改善する方法があったのです。
それは、WordPressプラグインJetpackの「メディア」をちょいと触るだけでした。
WordPressはもともとサイト表示速度が遅い
世界で一番使用されているwebサイトを作成するためのCMSは、間違いなく WordPressではありますが、唯一の欠点として表示速度が遅いということです。
WordPressの表示速度が遅いというのは、今更改善されないとは思いますが、SEO的にマイナスになります。
もちろん、多くのサイトがWordPressを使用していますし、私自身もWordPress以外のサイト作成を考えていないので、表示速度が遅いことは受け入れた中で少しでも早く表示されるよう改善していくしかありません。
Googleが提供している「PageSpeed Insight」でチェックして下さい。
ページの読み込み速度が極端に遅いサイトがある
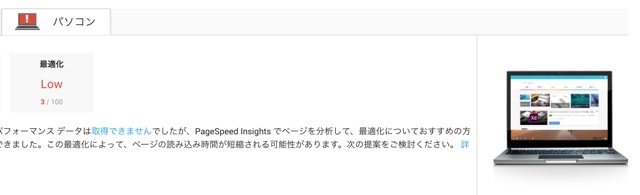
別に運営しているサイトにページ表示速度のスコアが極端に遅い現象が出ていたため、いろいろな対策を講じてみました。
「3」ですよ「3」ありえないでしょ・・・
一般的に画像の読み込みとCSSやHTMLの構造、キャッシュの管理に原因があることが多いようなので、その問題を解消するようなプラグインを試してみました。
EWWW Image Optimizer
自動的に画像を圧縮してくれるプラグイン。
過去にアップしていた画像も圧縮してくれるという優れもののプラグインです。
WP Fastest Cache
キャッシュやサーバーをコントロールし、高速化するプラグイン。
簡単設定で使いやすいです。
これも利用しています。
他にもキャッシュ系のプラグインには「W3 Total Cache」「WP Super Cache」など数多くあります。
Unveil Lazy Load
サイト読み込みのときに画像を表示させず、ページを開いた後にスクロールすることで画像表示するプラグインです。
インストールして有効化するだけです。
それでも改善しないので、テーマの問題なのかと悩んだ
その他にも、いろいろ試したましたが、まったくスコアが上がりませんでした。
こうなればもう、WordPressテーマに問題があるんじゃないかとテーマを変えてみましたが改善しません。
Colorsは優れたテーマですww
テーマではないとするとプラグインなのかと、プラグインをかなり削ぎ落とし、必要なものだけにしてもスコアは最悪でした。
こうなればお手上げ状態です。
それでも、上位に表示されているページもあるので、しばらく放置していました。
Jetpackの「画像と写真をスピードアップ」を何気なく触ったら「なんじゃこら」状態
ある時、プラグインの設定をいろいろ触っていました。
「Jetpack」は最初に設定してたのですが、その後触っていなかったのですが、ふと「設定」を見ていると「メディア」の項目に「画像と写真をスピードアップ」というボタンが有り、オフになっていました。
何気に「スピードアップかぁ・・・大して改善にはならないだろうけれど、有効化してみよう」とボタンをオンしました。
スピードテストを行ったところ「なんじゃ!こりゃぁ!」と、目を疑いました。
「PageSpeed Insight」のスコアが「Good」になっているではありませんか!
しかも「87」という高スコアです。
右のサイト画像を見ていただければわかりますが、もちろん、同じサイトです。
落ち込んでいた気持ちに陽が射し込んだようでした。
どんな仕組みでサイト表示が高速化するのか
これはCDN(コンテンツ・デリバリー・ネットワーク)によるものです。
CDNは画像やデータなど、サイズの大きいコンテンツのキャッシュを複数のサーバーで分散して所有させ、ページ閲覧時に訪問者の一番近いサーバーが応答するというネットワークシステムです。
これはUnveil Lazy Loadのようにテキストを読み込んだ後に画像を表示するプラグインとは相性が良くないようなので、注意が必要です。
まとめとして
いろんなプラグインを試しましたが、Jetpackの「画像と写真をスピードアップ」が最も効果が出ました。
いくつか運営しているサイトで確認すると「オン」になっているものやいないものがありましたので、全て「オン」にしました。
2〜3サイトはスコア改善に至りませんでした。
これは他のプラグインが関係している可能性がありますので、随時改善していこうと思います。
なにはともあれ、改善したことに「バンザイ」です。
サイトの読み込み速度に悩んでいる方がいらっしゃれば、是非試してみて下さい!!